表示速度とはユーザーがページを読み込むまでにかかる時間のことであり、遅くなると検索結果の表示順位が下がったり、ユーザーの離脱によるサイトの売上の減少につながったりしてしまいます。
当記事では表示速度を改善する方法を解説していきます。

表示速度とは
表示速度とはユーザーがページを読み込むまでにかかる時間のことです。
そして、サイトの運営者はサイトを高速化するためにも、現在の表示速度がどの程度のものなのか?を定量的に分析することが必要であり、表示速度が遅い場合は改善策を施す必要があります。
表示速度が遅いことによる3つのデメリット
表示速度が遅くなってしまうと以下のような3つのデメリットが生じてしまいます。
- Googleの検索結果の表示順位が下がる
- ユーザーの離脱や売上の減少を引き起こす
- 表示速度が〇秒落ちると、売り上げに〇%影響する
これらのような弊害を防ぐためにもサイトの運営者はなるべく表示速度の現状を把握し、問題がある場合は改善していかなければなりません。
それぞれのデメリットについて詳しく解説していきます。
①Googleの検索結果の表示順位が下がる
Googleでは2018年にモバイルページの検索順位の評価付けとして、表示速度を評価項目に取り込むと発表しました。そのため、表示速度が遅いとサイトの評価自体が下がり、検索結果の表示順位も下がってしまいます。
また、先日2020年6月にも改めてGoogleウェブマスター向け公式ブログで「より快適なウェブの実現に向けたページ エクスペリエンスの評価」 という記事を発表して、表示速度(ページの読み込み速度)の重要性を訴えました。
ユーザービリティ/快適さなどが強く求めれているので、今後より一層この指標は重要になると思われます。
②ユーザーの離脱や売上の減少を引き起こす
表示速度が遅いと、ユーザーが快適にネットサーフィンができなくなってしまい、表示される途中でサイトから離れやすくなってしまいます。
また、ECなどの物を購入することを目的としているサイトの場合には、ユーザーが快適に買い物ができずに、カートなどに商品を入れて、途中で買い物を取りやめてしまいます。これは、結果的に皆さんの売上の減少にも繋がることです。
ちなみに、一般的には、3秒以内には目的のページが開ける状態が望ましいと言われています。この秒数を超えると、上記に記載したような離脱や売上減少が懸念されます。
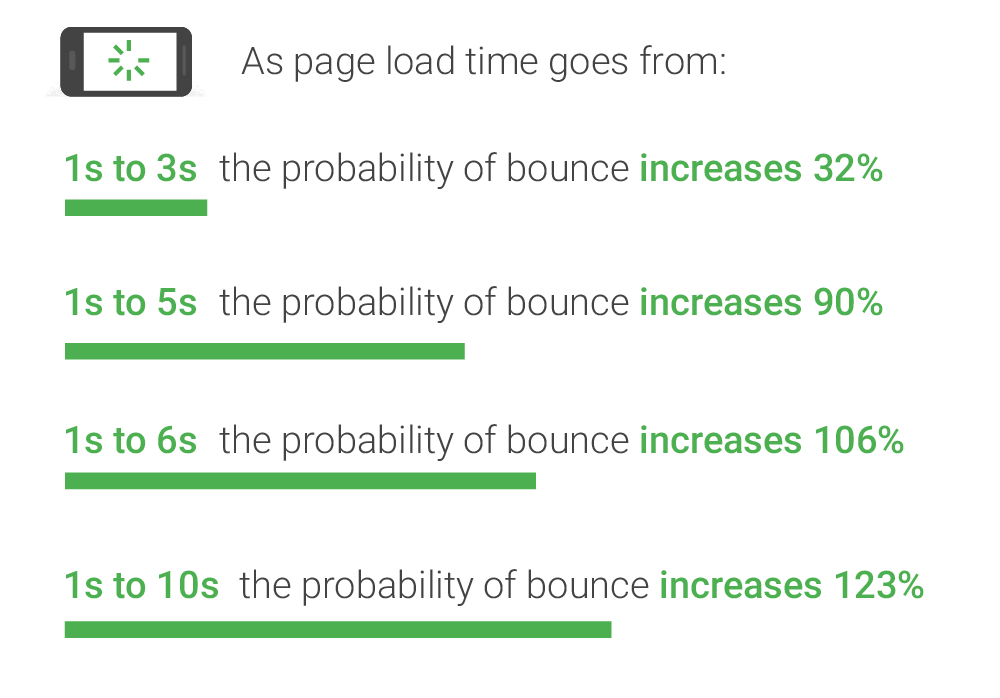
③表示速度が〇秒落ちると、売り上げに〇%影響する

表示速度が1秒から3秒に落ちると、直帰率は32%上昇する。 表示速度が1秒から5秒に落ちると、直帰率は90%上昇する。 表示速度が1秒から6秒に落ちると、直帰率は106%上昇する。 表示速度が1秒から10秒に落ちると、直帰率は123%上昇する。
といったデータが公表されています。
数秒の遅さが、PVに影響し、ひいては売上(コンバージョン)に影響することになります。
表示速度を改善する6つの方法
自分のサイトの表示速度が遅くなってしまっている場合は改善する必要があります。
表示速度を改善する方法は以下の6点があります。
①Google PageSpeed Insightで分析する
Google PageSpeed Insight(ページスピードインサイト)とは、Googleが公式で提供している表示速度の計測ツールです。
Google PageSpeed Insightsでは表示速度をスコア測定(0~100)してくれるため、自分のサイトの表示速度に改善策を施す度にしっかりと効果が出ているのかを確かめることができます。
Google PageSpeed Insightの使い方は当記事の後半で解説していきます。
②高速なレンタルサーバーを利用する
利用しているレンタルサーバーの速さもまた、表示速度に大きな影響を及ぼします。
レンタルサーバーは様々な種類のサービスがありますが、それぞれのサービスごとに速度が異なります。
表示速度を改善したい場合は思い切って現在利用しているレンタルサーバーから他のレンタルサーバーに乗り換えることも検討してみましょう。
③画像サイズを軽減する
表示速度が遅い場合、サイトに掲載している画像のサイズを見直すことが有効です。
画像は、ページをダウンロードする際のデータ量の大部分を占めることがよくあります。画像の圧縮などでサイズを軽減することでページの表示速度が改善されることがあります。
④ブラウザのキャッシュを活用する
ブラウザのキャッシュを活用することで表示速度が改善されます。
一度表示したページのデータを保存し、再度同じページを表示する時にそのデータを利用し都度サーバーから大量の情報を取得する必要がなくなり、サーバーへのリクエスト数が減り、ページをより速く表示することができるようになります。
⑤CSS、HTML、JavaScriptを縮小する
文章中の不要なスペース、改行、スペースなどを取り除き、コードを縮小することで表示速度が改善する場合があります。
縮小、圧縮することでダウンロード、表示までの速度が改善します。気を付けるべき点は、縮小することで可読性は著しく損なわれるので、後々サイトソースを読む際に、煩雑になるという懸念があります。
⑥サーバーの応答時間を短くする
サーバーの応答時間を短くすることが表示速度を高めるためには有効です。
Googleは下記のような対応を推奨しています。
「サーバーの応答時間は 200 ミリ秒以下に抑える必要があります。 サーバーの応答が遅くなる要因としては、さまざまな理由が考えられます。たとえば、速度の遅いアプリケーション ロジック、遅いデータベース クエリ、遅いルーティング、フレームワーク、ライブラリ、リソースによる CPU の消費、メモリ不足などです。サーバーの応答時間を改善するには、こうした要因をすべて検討する必要があります。 サーバーの応答時間がなぜ遅いのかを解明するには、まず測定を行います。次に、データを参照しながら、問題の対処方法に関する適切なガイドを確認します。問題が解決した後もサーバーの応答時間を継続的に測定して、パフォーマンスのボトルネックが発生したら対応する必要があります。」https://developers.google.com/speed/docs/insights/Server?hl=ja
サーバーの応答時間を改善するためには様々な項目を改善する必要があることが分かりますね。
Google PageSpeed Insightの使い方
Google PageSpeed Insightはブラウザ上で誰でも気軽に利用できます。
Google PageSpeed Insightのリンクはこちらから↓↓
Google PageSpeed Insightを使うためにはまずは表示速度を調べたいページのURLを入力し、「分析」ボタンをクリックします。

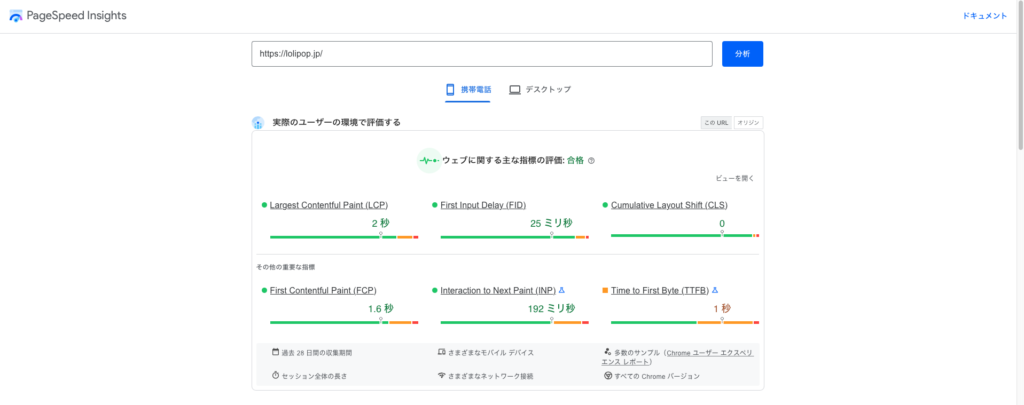
分析を行うと画面上には表示速度スコア、フィールドデータとラボデータ、改善できる項目が見れるようになります。

特に、画面下部に表示されている「パフォーマンスの問題を診断する」という項目に表示されている「改善できる項目」ではサイト運営者が改善するべきポイントを直接的に教えてもらえるため、すぐに改善に移すのがおすすめです。
表示速度重視のレンタルサーバーならロリポップ!

ロリポップ!レンタルサーバーhttps://lolipop.jp/
表示速度重視のレンタルサーバー選びで困ったら「ロリポップ!」がおすすめです。
ロリポップでは「ロリポップ!爆速宣言」を発表しており、全プランSSD対応やスペックの大幅向上、新ハードウェアの導入などを行い、レンタルサーバーの高速化を実現しています。
また、ロリポップでは5種類のプランを提供していますが、その中でも表示速度重視のユーザーに特におすすめなのが「ハイスピード」プランです。ハイスピードプランは月額550円から利用可能。
| 公式サイト | https://lolipop.jp/ |
| 初期費用 | 0円 |
| 月間料金 | 99~2,200円 |
| プランの種類 | エコノミー…月額99円~(WordPress不可) ライト…月額220円~(WordPress対応) ハイスピード…月額550円~(WordPress対応) エンタープライズ…月額2,200円~(WordPress対応) |
| 容量 | 30GB~1TB |
| サポート | お問い合わせフォーム チャットサポート 電話サポート(ハイスピード以上) |
| WordPressの設定 | 簡単 |
表示速度を改善しよう
表示速度の重要性や改善方法についてよくお分かりいただけましたか?表示速度はGoogleの検索結果の表示順位やユーザーの離脱率に影響をもたらしやすく、サイトの運営者はなるべく表示速度を改善する必要があります。
表示速度を改善するのに最も簡単な方法は「レンタルサーバー」の乗り換えです。レンタルサーバーの速度は表示速度に影響しやすく、高速なレンタルサーバーに乗り換えれば簡単に表示速度が改善されます。
表示速度を改善させてウェブサイトの更なるレベルアップを実現させましょう。