この記事で学べること
- ホームページを作る、その前に
- webページ? webサイト? ホームページ? 違いは何?
- パソコンとスマートフォンでホームページはどうなる?
「ホームページを作るぞ!」って思ったけれど、あれ?どこから手をつけたらいいの?誰になにを聞いたらいいの?ってなっていませんか?
この連載では「そもそもホームページってなに?」「作るにはどうしたらいいの?」「私はなにをしたらいいの?」という方に、ホームページの基本のキホンの「き」を順を追って解説をしていきます。
ホームページの基礎体力(知識?)をしっかり身につけて、イケてるホームページづくりをめざしましょう!
インターネット上には「webページ(ウェブページ)」や「webサイト(ウェブサイト)」と呼ばれるものがたくさん公開されていて、わたしたちの知りたいことや疑問に思っていることいろいろ教えてくれる心強い味方ですよね。
あれ? webページ?webサイト? ホームページ?
これってなにが違うんだろう?
webページって?
伝えたい情報を1枚のページにまとめて、インターネット上で公開している文書のことを「webページ」といいます。1ページずつブラウザーで表示されているあの画面のことです。
たとえば、
- 会社概要を掲載しているページ
- お問い合わせのページ
- 商品の詳しい情報を掲載しているページ
- 商品を売っているページ
- 研究結果を載せているページ
- ハンバーグの作り方のページ
- いちご狩りの方法のページ
というような感じ。
だいたい、1ページがひとつのテーマでまとめていることが多いです。

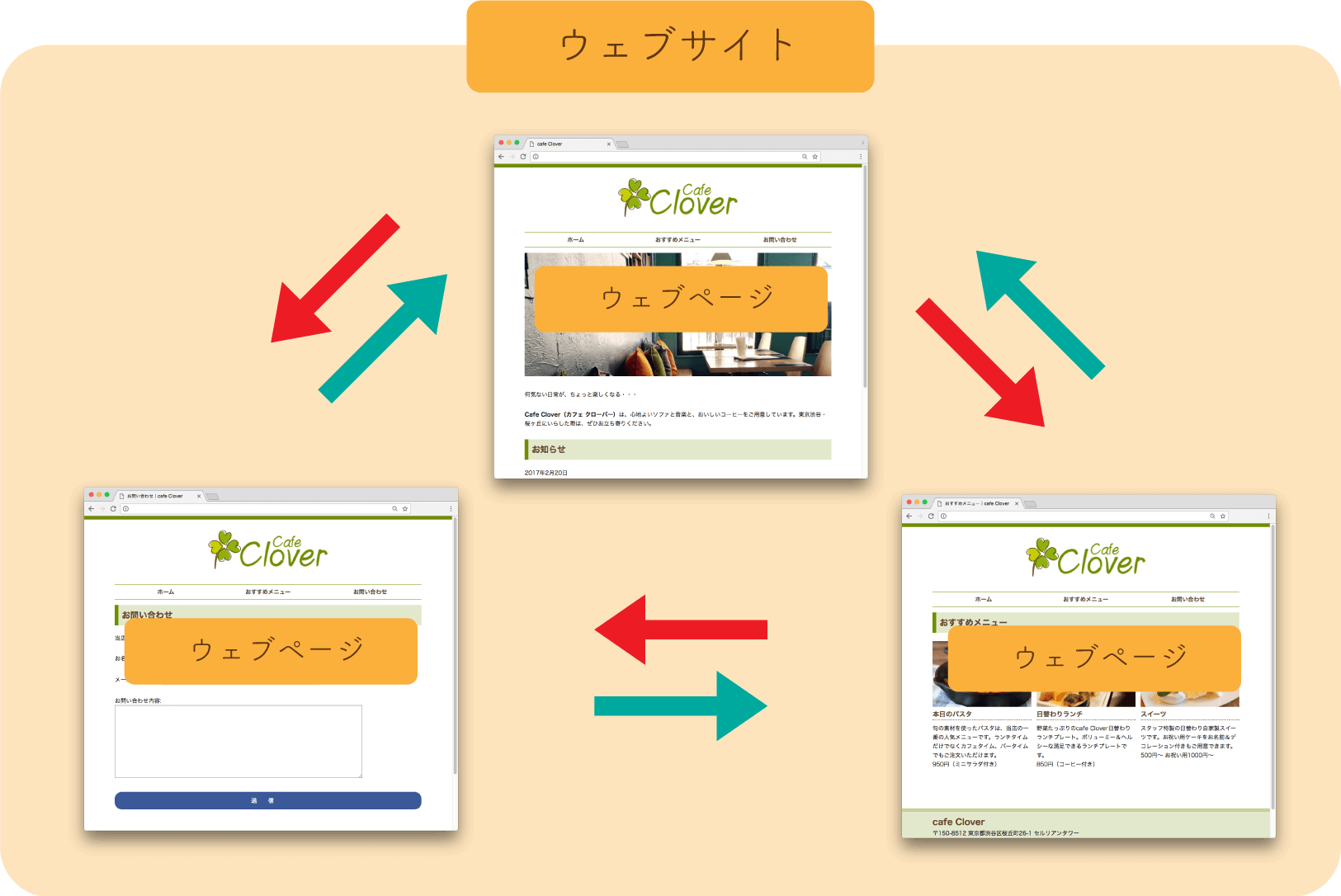
webサイトって?
複数のwebページをまるっとまとめたものが「webサイト」です。
たとえば、カフェのwebサイトなら
- トップページ
- メニューページ
- イベントページ
- お店紹介ページ
- お問い合わせページ
など、カフェに関する情報のテーマ(種類)を分けたページをよくみかけます。
トップページからメニューページやお店紹介ページなどにそれぞれ移動できるようにつなげていくと、ひとつの大きな情報のかたまりができます。
このように複数のwebページをつなげてまるっとパッケージ化したようなものを「webサイト(ウェブサイト)」といいます。

ホームページ?webサイト?
悩ましいのがwebサイト(ウェブサイト)とホームページです。このふたつは違うようにみえて、実は同じものなんです(※1)。webサイトを略して「サイト」っていうこともよくあります。
- カフェのwebサイト
- カフェのホームページ
- カフェのサイト
は、実は同じことを言っています。
どの呼び方をするかは、もうお好みなんです。
最近は「サイト」っていうのがスマートでシュッとした印象を受ける人が多いようなので「サイト」という人が多いです。
時代はくるくる変わるので、このさき別の呼び方がカッコよく聞こえる日がくるかもしれません(あくまでも個人の予測です)。
※1.本来「ホームページ」っていうのは違う意味だったんですが、現在はもう同じ意味で使われているので、同じものという認識でいいと思います。
「webページ」と「webサイト」と「ホームページ」の違い、わかりました?
たとえばお仕事で「webページを変更して」と「webサイトを変更して」では意味が大きく変わってしまうので気をつけないとですね!
「webページ」と「webサイト」と「ホームページ」の意味をしっかり使い分けられるようになるとデキルおとなの仲間入りです!
パソコンで見る? スマートフォンで見る?
いままでwebページはパソコンで見るのが一般的でしたが、2013年ぐらいからはスマートフォンで見る人も多くなってきました。
みなさんの中には「最近はパソコンで見なくなってしまったよ!」という方も多いのではないでしょうか。
とはいえ、サイトの種類によってはパソコンで見られているほうが多いものもたくさんあります。
見るデバイス(機器)によって表示を変えるのがイマドキ
みんながみんな「パソコンだけ」「スマートフォンだけ」で見ていたらいいのですが、いまのところだいたい半々ぐらいの割合のようです(2017年1月現在)。
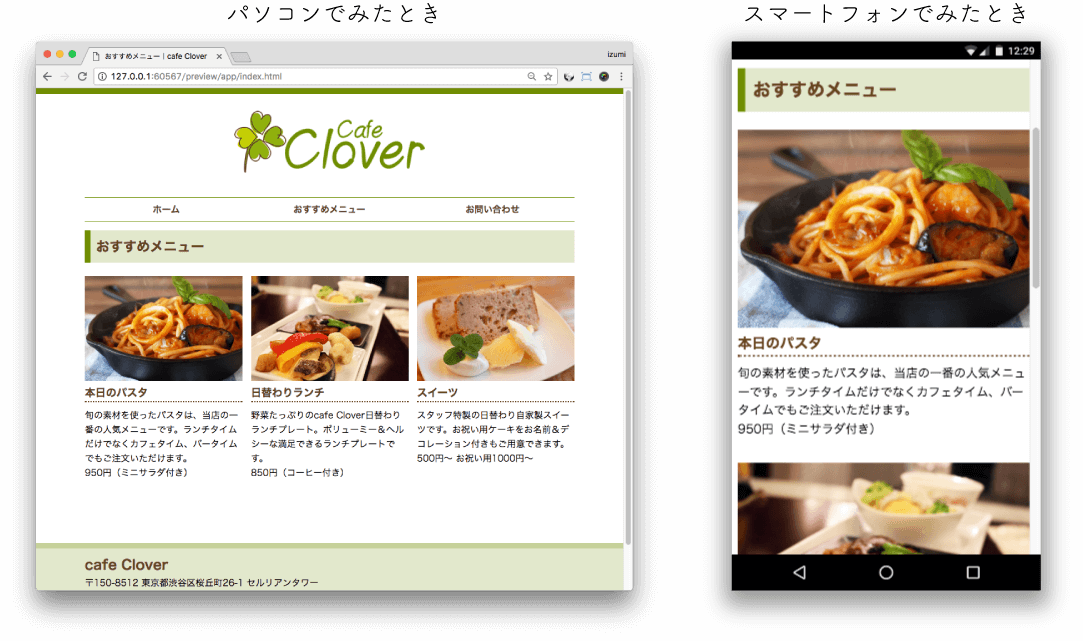
パソコンの画面の大きさと、スマートフォンの画面の大きさは全然違いますよね。画面の多きさが違うので、同じwebページを
- パソコンで見たとき
- スマートフォンで見たとき
どちらで見てもいい感じに、そして読みやすく作る、ということが重要なポイントです。

パソコン用とスマートフォン用を別々に作り分ける方法もありますが、最近は画面のサイズに合わせて見た目をいい感じに変化させる「レスポンシブデザイン」という方法をつかっているサイトを多く見かけます。
どの手法がいいかは、サイトの内容やボリュームによって決めるとよいでしょう。
レスポンシブ対応は、いままでは少しだけ難しいコード(プログラム的なもの)の習得が必要でした。最近はWordPressやa-blog CMSなど多くの制作ツールで、最初からレスポンシブに対応しているものが増えてきました。
これからはスマートフォンに対応していることが重要
検索エンジンで有名なGoogleも「これからはモバイル(スマートフォンとか)表示をしっかりやっていこうぜ!そうするとGoogle検索でいいことあるぜ!」と言っているので、やらない理由はないなぁ思います※。
※モバイルファーストインデックスに向けて https://webmaster-ja.googleblog.com/2016/11/mobile-first-indexing.html
こういった作る手法や技術的なことやGoogleが言うことも時代によってどんどん変化するので、webサイトを作るときには「いまとこれから」をチェックすることがデキるサイトの一歩になるはず!
webのそもそもをしっかり知る機会ってなかなかないと思います。
これからwebサイトやwebページのミカタが変わってきそうですね!
本日のまとめ
- webページは「ブラウザーで表示されている画面」のこと
- webサイトはwebページをつなげて「ひとつの情報の塊」にしたもの
- パソコンやスマートフォンなどさまざまなデバイスで見られる時代
- これからはスマートフォンに対応していることが重要
みんなにシェアしよう!
もくじ
著者:山本和泉
会社員・OAインストラクターを経て、2000年よりWeb制作を中心とする活動を開始。クライアントのニーズに合わせたコンサルティングから企画・制作、運用アドバイスの業務を行う。また執筆やWeb制作に関する講座も10年以上担当し、特に初心者に向けた解説を得意とする。
その他、アクセシビリティの情報サイトの運営やイベントの企画なども行う。
URL:http://izuizu.jp






