この記事で学べること
- webページの構成要素
- webページを表示するツール
- HTML(えいちーてぃーえむえる)とは?
webサイト作るぞ!でもwebサイトを作るのになにを勉強したらいいの?どうやってインターネットに載せるの?というか、難しそう……
この連載では「HTMLってなに?」「CSSってなに?」という方に向けて、ブラウザーにwebページを表示し情報を伝える言語のひとつ「HTMLとCSS」の基本的な考え方や使い方の基本の「キ」を解説していきます。
webページの技術的な基本をしっかり身につけて、インターネットに正しくしっかりとした情報を伝えるwebサイト作りを一緒にめざしましょう!
webブラウザーにページを表示させるには?
普段当たり前のようにわたしたちにさまざまな情報を伝えてくれる「webサイト」。当たり前のようにブラウザーに表示させてクリックしていろんなwebページを見たりしていますが、で、webページってどんなしくみでブラウザーに表示しているんだろう?
今回はブラウザーにwebページを表示させるための専用の言語のひとつ「HTML」って一体何者なのかどういったものなのかを一緒に見ていきましょう。
webページはHTMLファイルで作られている
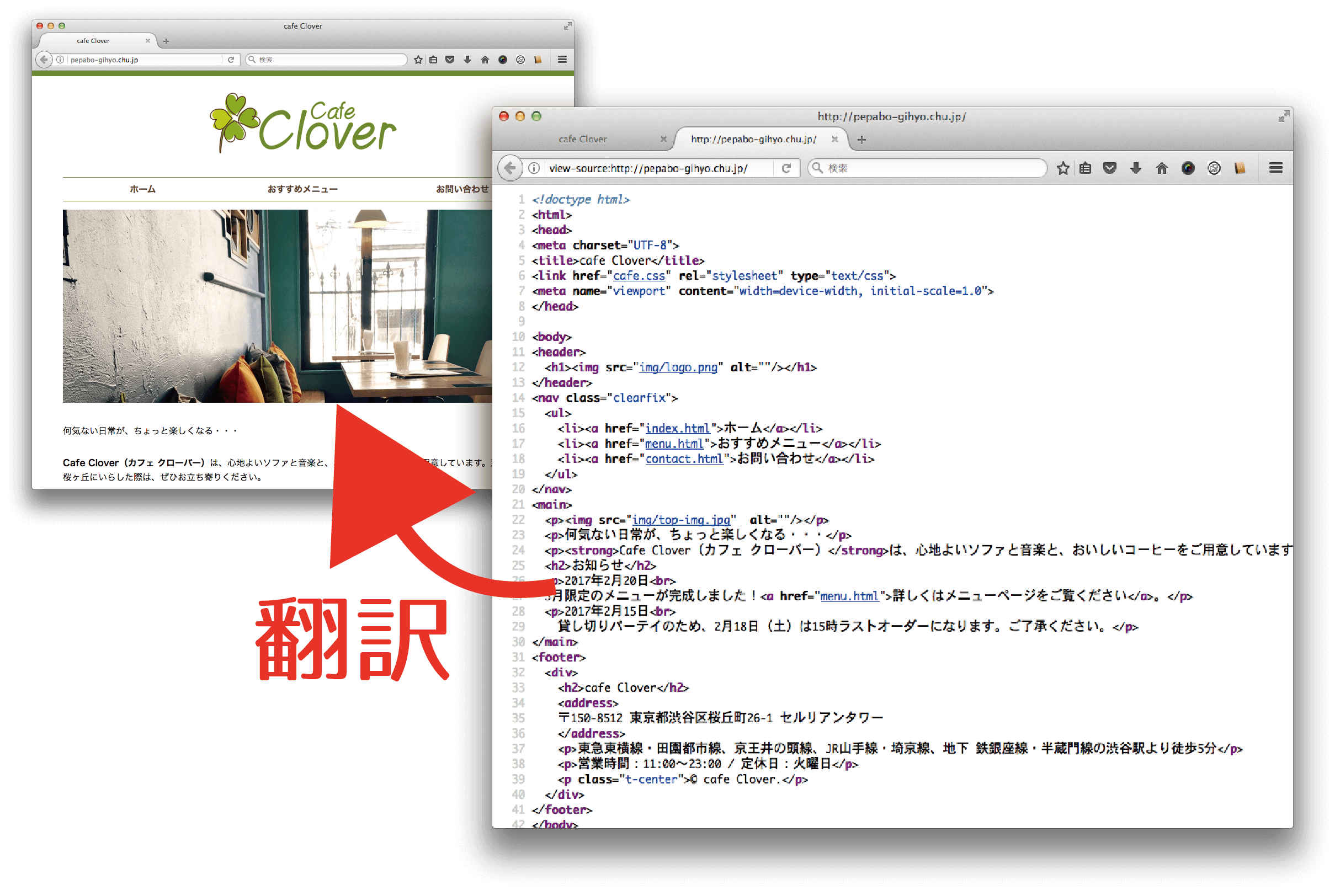
ブラウザーに表示しているwebページは「HTMLファイル」で作られています。
HTMLファイルの中身はこのような半角英数で構成されています。

私たちがwebページを見るために使っているブラウザーは、このHTMLファイルに書かれた内容を私たちにわかるように翻訳して表示するためのアプリケーションソフトなんです。
ブラウザーにはいろいろな種類がある
ブラウザーといっても、たくさんの種類があります。その中で、現在わりと使われているものがこちらです。
| Microsoft Edge | Windows10以降 |
| Google Chrome | Windows / Mac |
| Mozilla Firefox | Windows / Mac |
| Safari | macOS専用 |
| Internet Explorer | Windows専用 |
皆さんは、自分がこの連載をどのブラウザーでみているか知っていますか? ぜひこの機会に自分が普段使っているブラウザーの種類やバージョンを確認してみてくださいね。
HTMLって?
さて、webページを作っている「HTMLファイル」。このHTMLファイルの「HTML」って一体なんなんでしょう?
ブラウザーにwebページを表示させるための専用の言語。それがHTML(えいちーてぃーえむえる)です。
HTMLは「HyperText Markup Language(はいぱーてきすと まーくあっぷ らんげーじ)の頭文字をとったものです。

簡単に言うと「文書(ファイル)と文書をつなげるしくみ(ハイパーリンク)の中にある情報(文章)に印をつけるためのコンピューター用の言語」です。
| HyperText | 「テキストを超える」という意味で、複数の文書(テキスト)を関連付けて結びつける仕組み |
| Markup | 「印をつける」という意味 |
| Language | 言語 |
webページの情報は見出しや段落などで構成されている
まず、私たちが普段目にしているwebページに掲載されている情報は
- 見出し
- 段落
- 箇条書きリスト
- リンク
- 画像
などで構成されています。これはwebページに限らず、Microsoft Wordなどで作る資料やチラシでも同じですよね(チラシにリンクは付かないけれど)。
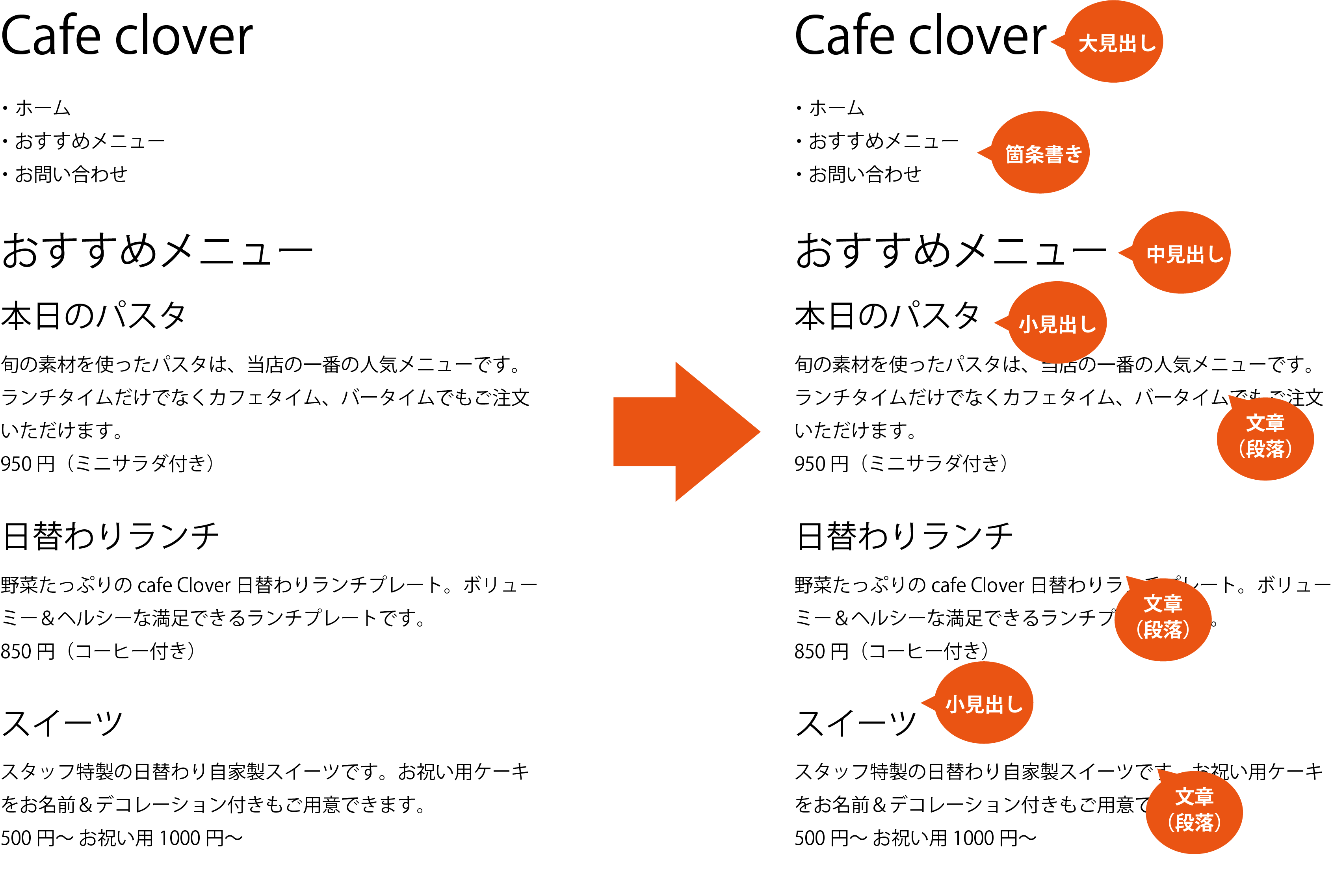
たとえば下の図を見ると、どれが大見出しで、どれが文章(段落)で、どれがリストであるかわかります。これは、私たちが「日本語(言葉の意味)」を理解しているから、なんとなく「ここは大見出しで、あそこは中見出しで・・・」とわかるわけです。

でも、コンピューターさん(ブラウザーさん)は単に「全角文字や半角文字が記述されている」と認識するだけで、書かれている言葉の意味までを理解することはできません。
そこで登場するのがwebページを作るための専用の言語「HTML」です。
テキスト(情報)ひとつひとつに「ここは大見出しですよ」「ここは文章ですよ」と印をつける(マークアップする)ことで、コンピューターさんに「どういう種類の情報がはいっているか」を教えてあげます。
その印のことを「タグ」と言います。
開始タグと終了タグで情報の入れ物をつくる
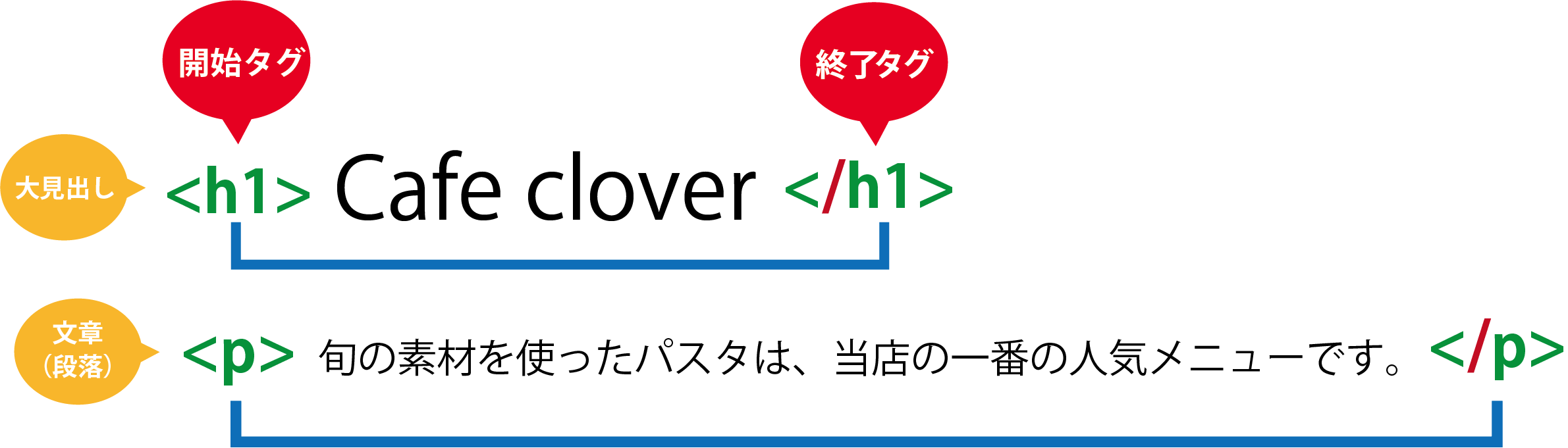
基本的に、HTMLのタグは該当するテキスト(情報)を「開始タグ」と「終了タグ」で囲む形で使います。終了タグはタグの前に「/(スラッシュ)」が付きます。

どちらかというと、印をつけるというより「”開始タグ”と”終了タグ”で囲んだ入れ物」の中に情報(文字など)を入れるというイメージです。
このように「ここにこういった情報が入っていますよ」と目印をつけて、コンピューターさん(ブラウザーさん)に伝えるというのがHTMLの役割です。
いかがでしたか?
ブラウザーに情報を伝えるしくみがなんとなーーーく見えてきました? 次回からは、このHTMLのタグの使い方を少しづつお伝えしていきます。お楽しみにー!
本日のまとめ
- webページはHTMLファイルで作られている
- ブラウザーはHTMLファイルに書かれた内容を翻訳して表示してくれている
- HTMLはブラウザーにwebページを表示させるための専用の言語
みんなにシェアしよう!
もくじ
著者:山本和泉
会社員・OAインストラクターを経て、2000年よりWeb制作を中心とする活動を開始。クライアントのニーズに合わせたコンサルティングから企画・制作、運用アドバイスの業務を行う。また執筆やWeb制作に関する講座も10年以上担当し、特に初心者に向けた解説を得意とする。
その他、アクセシビリティの情報サイトの運営やイベントの企画なども行う。
URL:http://izuizu.jp






