この記事で学べること
- HTMLファイルを作るために必要なソフトを知る
- ファイル名の付け方を知る
- ファイルの拡張子の表示方法
前回、webページはHTMLファイルで作られているということを学びました。
今回はそのHTMLファイルを作るための準備を見ていきましょう!
HTMLファイルを作るのに必要なもの
ブラウザーに情報を表示している「HTMLファイル」を作るためのソフトが必要です。
HTMLファイルは「テキスト」と呼ばれる文字(テキスト)データでできています。そのテキストデータを作るには「テキストエディター」と呼ばれるソフトを使います。
テキストエディター
テキストエディターまたはエディターソフトと呼ばれています。純粋に「文字だけ」を入力したり編集したりするためのソフトです。
| 代表的なエディターソフト(とくに筆者が使っているもの) | |
|---|---|
| TeraPad(てらぱっど) | Windows |
| Brackets(ぶらけっつ) | Windows / Mac |
| Atom(あとむ) | Windows / Mac |
| Coda(こーだ) | Mac |
| mi(えむあい) | Mac |
パソコンにはもともと付属のテキストエディターが入っています。
ただ、メモ帳やテキストエディットは必要最低限の機能しかないので、機能性の高いエディターソフトをインストールするのもおすすめです。
| Windows | Mac |
|---|---|
| メモ帳 | テキストエディット |
エディターソフト以外に、Adobe Dreamweaver(あどび どりーむうぃーばー)のようなWebオーサリングツールもあります。
どのエディターソフトを使うかは、こればっかりはお好みなので、いろいろ試してみて自分にとって使いやすいソフトを見つけてみてくださいね。
HTMLファイルを作ってみよう!
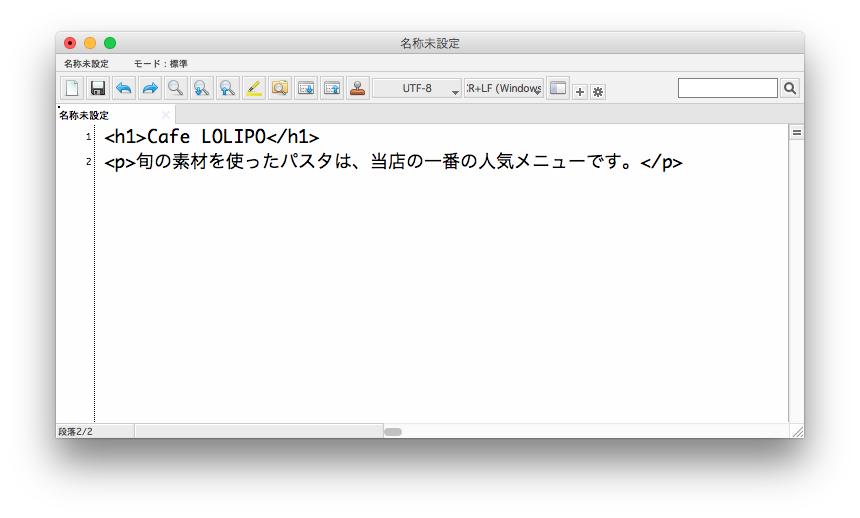
使うエディターソフトがきまったら早速HTMLファイルを作ってみましょう。まず新規ファイルを開きます。
さーて!HTMLタグを入力していくぞー!!(HTMLタグについては【第1回】ブラウザーにwebページを表示させるためにはなにが必要なの?を参考にしてみてください)
見出しと文章を入れてみよう
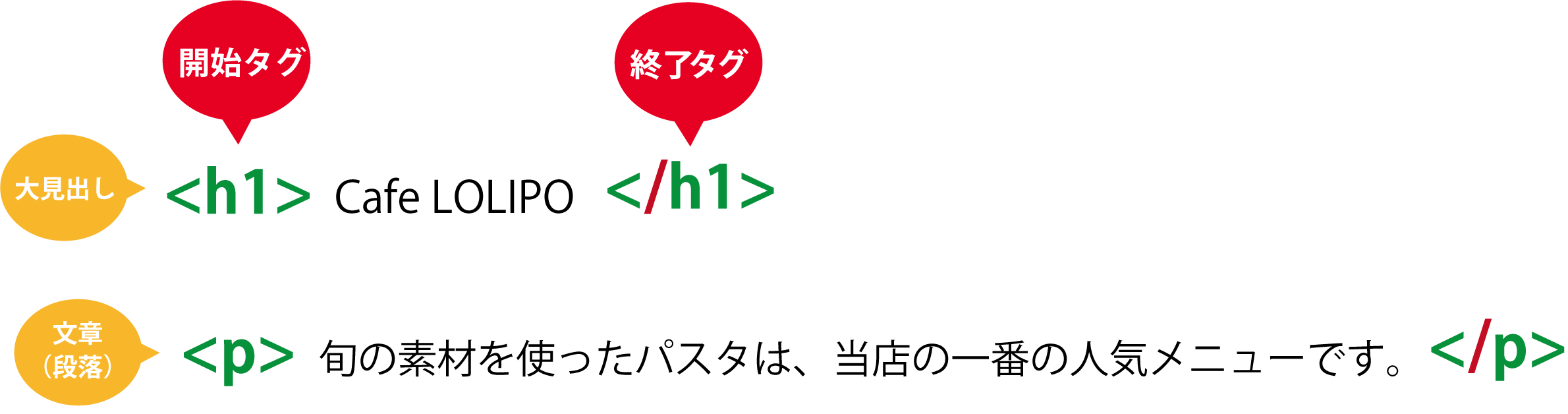
今回は「大見出し」を意味する<h1>タグと、文章が入っていますよという段落を意味する<p>タグを使って、以下のように入力します。
ここでのポイントは、
- タグは必ず半角文字で入力
- 終了タグには必ず/(スラッシュ)を入れる
ことです。


ファイルを保存しよう
入力ができたら、ファイルを保存します。今回は[cafe.html]と半角文字で入力して保存します。
ファイル名のキホンをマスターしよう!
HTMLのファイル名は基本的に半角英数文字です。
使える記号は、-(ハイフン)と_(アンダースコア)です。
| 使える文字 | 使えない文字 |
|---|---|
| 半角の英数字 | 全角文字 |
| -(ハイフン)と_(アンダースコア) | / * : \ など |
アルファベットの大文字か小文字か
基本的に小文字で統一しておくことをおすすめします。インターネットの環境によっては、大文字と小文字を区別するものもあるためです。
webページ作成に拡張子はとても重要!
HTMLファイル名と同じぐらい大切な拡張子。HTMLファイルの拡張子は「 .html 」か「 .htm 」です。
どちらでも大丈夫ですが、現在(2017年3月31日)は「.html」で作るのが主流なので、「.html」のほうがいいと思います。
拡張子が見えるようにしておこう
パソコンを買ってそのままの設定の場合、フォルダーウィンドウに拡張子が表示されていません。 webサイトを作るのであれば、ぜひ拡張子が見える設定にすることをおすすめします!
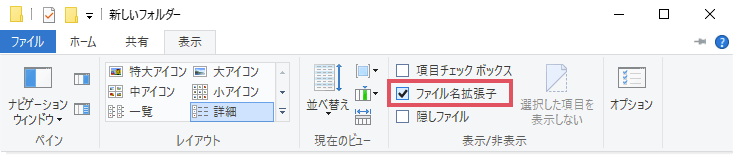
Windows 10の場合
フォルダーウィンドウの[表示]タブの中にある「ファイル名拡張子」にチェックをいれます。

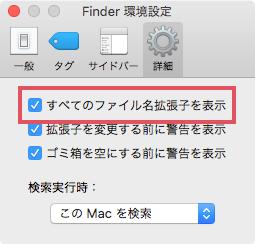
Macの場合
[Finder]メニュー→[環境設定]の中の[詳細]タブにある「すべてのファイル名の拡張子を表示」にチェックをいれます。

ブラウザーで表示させてみよう!
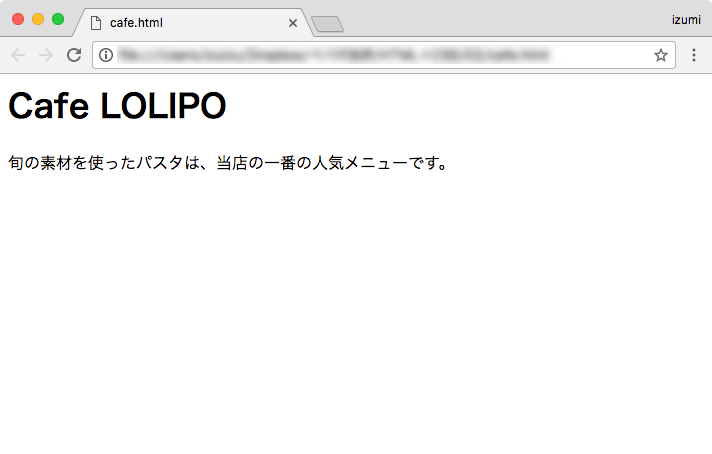
HTMLファイルが保存できたらブラウザーで表示してみましょう(この連載ではGoogle Chromeを使います)。
文字が表示されました。
<h1>タグで囲んだ文字が大きく表示され、<p>タグで囲んだ文字は標準の大きさで表示されているので、「ここは見出しだな」「ここは段落だな」となんとなくわかるようになっています。

ブラウザーがどんなHTMLファイルを翻訳しているかも覗けます
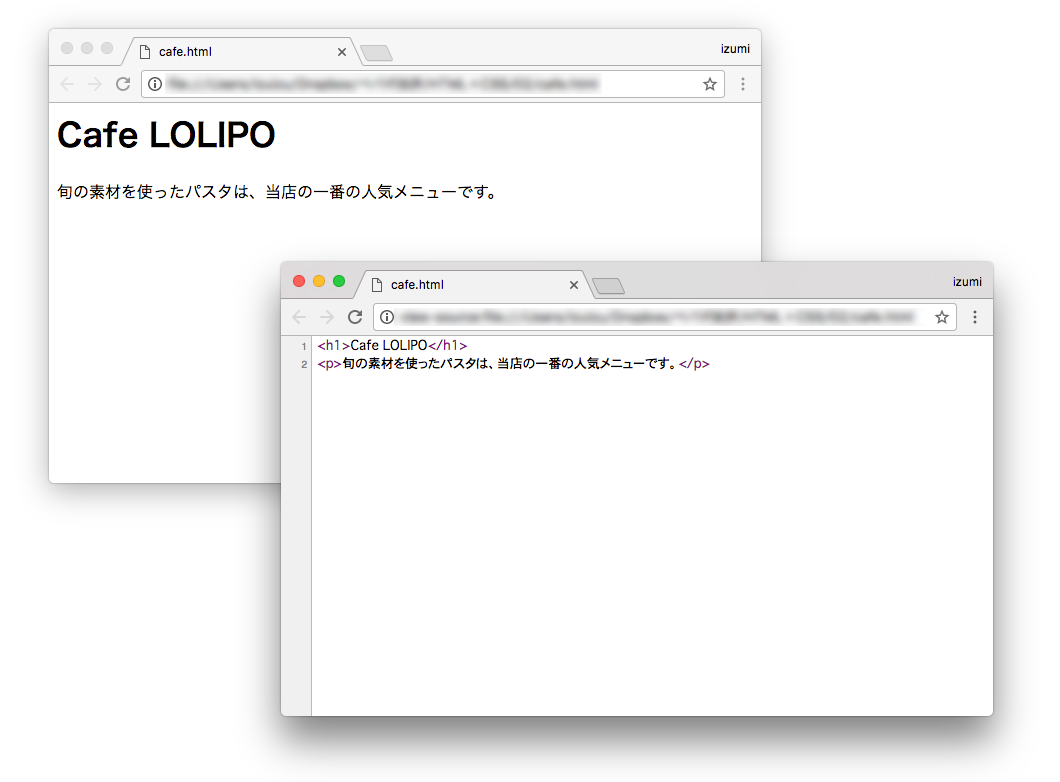
ブラウザーの中で右クリックして「ソースを表示」を選択します。そうするとさきほど私たちが入力したHTMLでマークアップしたコードが表示されています。

ブラウザーさんは「このHTMLのコードを翻訳していますよ」と教えてくれています。 そうなんです!
すべてのwebページはHTMLのソースコードを見ることができるんです!
「このページはどんな風に作られているのかなぁ」と気になったら、ぜひソースコードを覗いてみてください。きっといろいろな発見があるはずです。
いかがでしたか?
これでHTMLファイルを作る最初の一歩を進むことができました。次回はこのキホンを元にもう少しHTMLのタグについてお伝えしていきます。お楽しみにー!
本日のまとめ
- HTMLファイルを作るにはテキストエディターを使う
- タグやファイル名は半角英数文字を使う
- パソコンで拡張子が見える状態にしておく
みんなにシェアしよう!
もくじ
著者:山本和泉
会社員・OAインストラクターを経て、2000年よりWeb制作を中心とする活動を開始。クライアントのニーズに合わせたコンサルティングから企画・制作、運用アドバイスの業務を行う。また執筆やWeb制作に関する講座も10年以上担当し、特に初心者に向けた解説を得意とする。
その他、アクセシビリティの情報サイトの運営やイベントの企画なども行う。
URL:http://izuizu.jp






