この記事で学べること
- リストってなに?
- 箇条書きリスト
- 番号付きリスト
前回は、情報(文章)の基本は「見出し」と「段落」でできているということを学びました。
今回はさらにもう一歩進んで、「リスト」を一緒にみていきましょう!
今回利用するデータの準備
以下のリンクをクリックして今回の教材データをダウンロードします。圧縮ファイルなので解凍して展開しておきます。
ファイルを開く
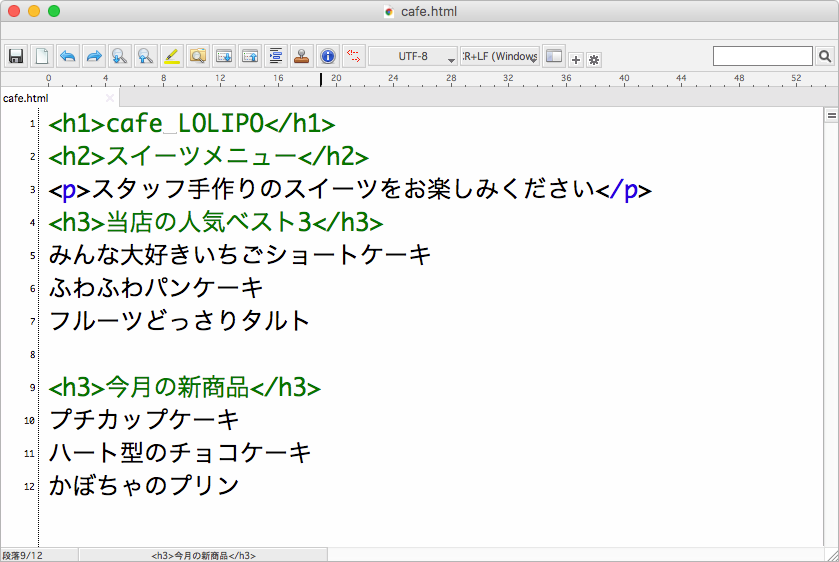
ダウンロードしたフォルダーの中の[cafe.html]をテキストエディターで開きます。テキストエディターは【第2回】HTMLファイルを作るのに何が必要なの?を参照してください。
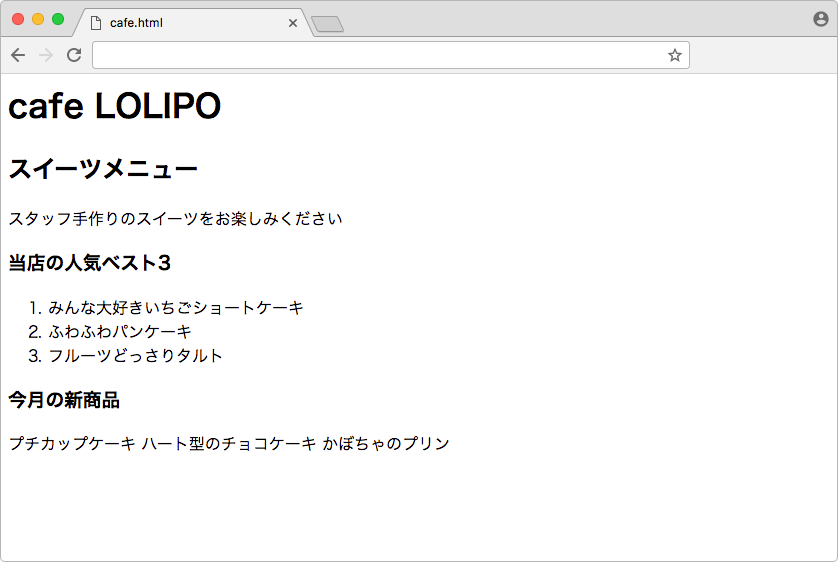
第3回で説明した「見出し」と「段落」があらかじめ入っています。

ブラウザーで表示を確認しよう
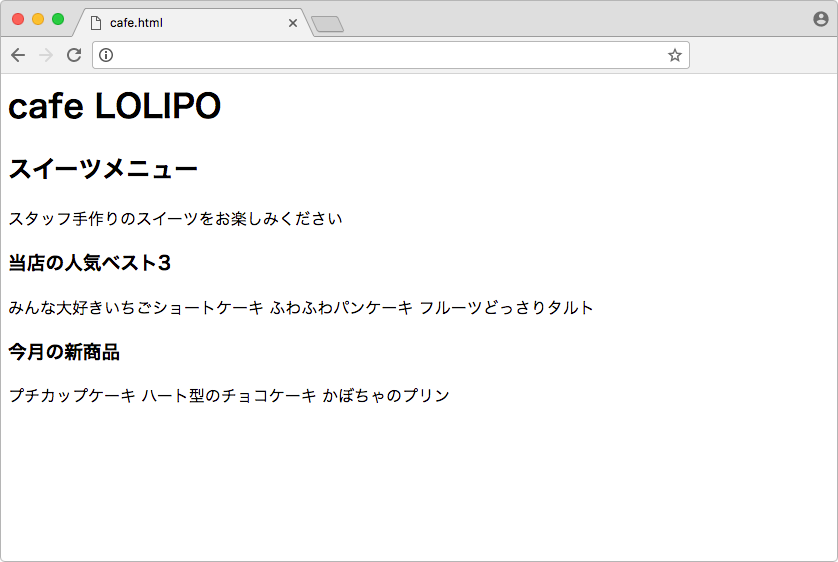
次は同じ[cafe.html]をブラウザーで開いてみましょう。

見出しと段落以外は、また1行で表示されています
リストを設定しよう
今回は「当店の人気ベスト3」に「番号付きリスト」、「今月の新商品」の「箇条書きリスト」を設定していきます。
ではさっそく!
リストアイテム:<li>
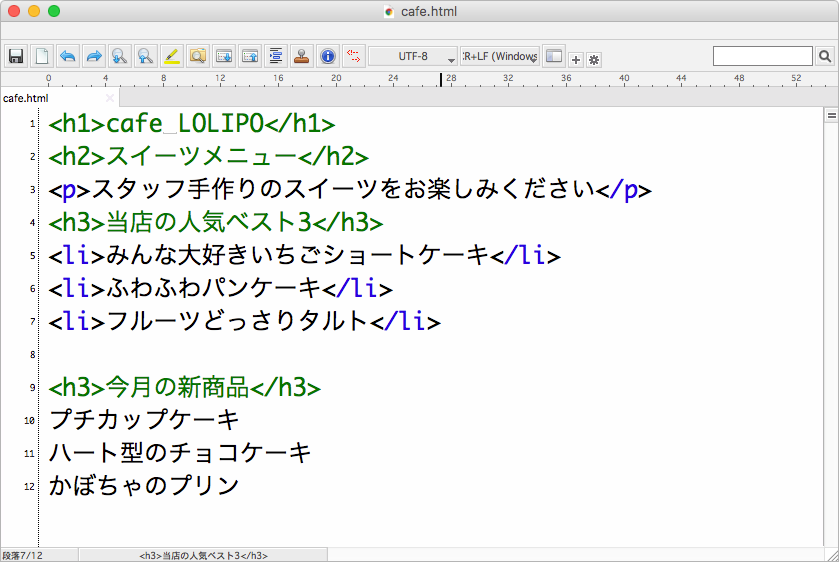
ひとつひとつのアイテム(項目)に<li>タグを設定します。
今回は、テキストエディターで開いた[cafe.html]の「当店の人気ベスト3」の下にある「みんな大好きいちごショートケーキ」「ふわふわパンケーキ」「フルーツどっさりタルト」のそれぞれのケーキ名に<li>タグを入力してみましょう。
終了タグの「/(スラッシュ)」を忘れないようにね!

それぞれの商品に<li>タグで囲むことで「それぞれが商品アイテムですよ」という意味になります。
ただこれだけだと、商品名に「アイテムですよ」と伝えているだけなので、この商品アイテムたちを「人気ベスト3のグループ」としてまとめます。リストグループをつくるためのタグのひとつが「番号付きリスト」です。
番号付きリスト:<ol>
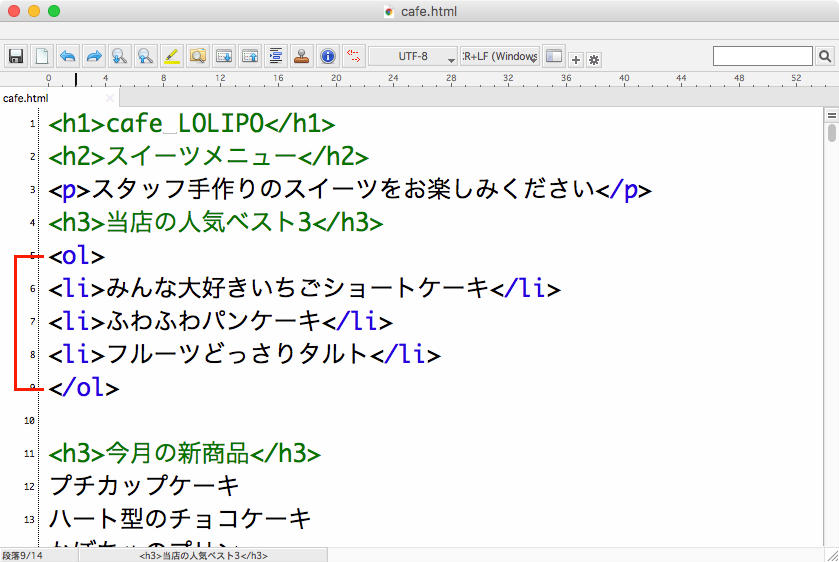
<ol>タグの[ol]は、数字で番号を付けるリストグループという意味のordered listの頭文字です。
ブラウザーさんやインターネットさんにちゃんと情報を伝えるためには、テキスト(情報)ひとつひとつに「ここは大見出しですよ」「ここは文章ですよ」と印をつけて(マークアップする)、ブラウザーさんに「どういう種類の情報がはいっているか」を教えてあげる必要があるんです。
人気ベスト3の商品アイテムを、この<ol>タグで囲みます。

ブラウザーで見てみよう。
[cafe.html]を上書き保存してブラウザーで表示します。

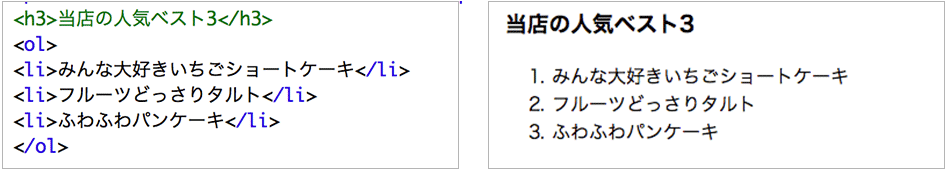
なんということでしょう!自動的に番号が付きました。
こういう表示にしたいときって、いつもだったらアイテムの前に「1.」「2.」と手で入力していませんでしたか?
でも、番号付きリストを設定したら自動的に順番に番号がつくんです。
順番を入れ替えてみよう
エディターで「ふわふわパンケーキ」と「フルーツどっさりタルト」の順番を入れ替えてみましょう。上書き保存をしたあと、ブラウザーの[更新]をクリックします。


どうでしょう!商品アイテムの順番を入れ替えただけで、番号を触らずにいい感じで番号が入れ替わっています。すごーい!便利ー!!
では続いて、番号を付けない「箇条書きリスト」も見てみましょう。
箇条書きリスト:<ul>
<ul>タグの[ul]は、番号は付きませんよ(箇条書きですよ)リストグループという意味のunordered listの頭文字です。
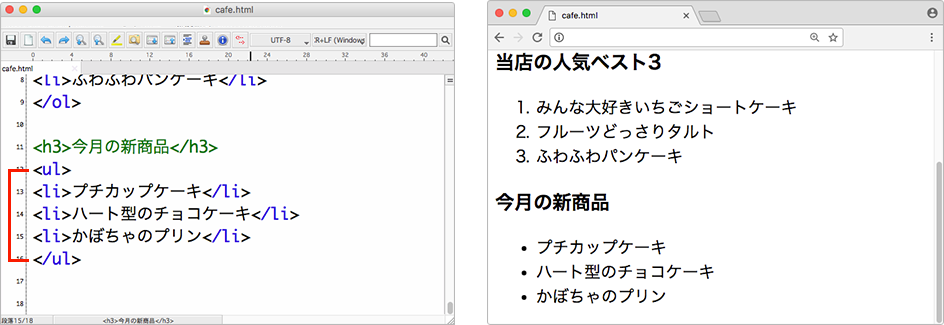
今月の新商品をそれぞれ<li>タグを設定したあと、これらのアイテムを<ul>タグで囲みます。

それぞれのアイテムの前に黒丸のマークがついた箇条書きリストになりました。
情報の種類によってリストを使い分けよう
順番を伝えるためのリストには「番号付きリスト」、順番は関係なくアイテムを伝えるときには「箇条書きリスト」を使うと、より伝わりやすいページを作ることができるのでおすすめです!
本日のまとめ
- 順番を伝えるためのリストには「番号付きリスト」
- 順番は関係なくアイテムを伝えるときには「箇条書きリスト」
みんなにシェアしよう!
もくじ
著者:山本和泉
会社員・OAインストラクターを経て、2000年よりWeb制作を中心とする活動を開始。クライアントのニーズに合わせたコンサルティングから企画・制作、運用アドバイスの業務を行う。また執筆やWeb制作に関する講座も10年以上担当し、特に初心者に向けた解説を得意とする。
その他、アクセシビリティの情報サイトの運営やイベントの企画なども行う。
URL:http://izuizu.jp






