この記事で学べること
- Webサーバーを借りよう
- WordPressをインストールしよう
- 管理画面(ダッシュボード)にログインしよう
ブログをはじめてみませんか?
さてさて、この記事を読んでいるあなたは、ブログを書いたことがあるでしょうか?
- スマホはいつも使っているけれど、パソコンは苦手なんだよね~
- デザインもプログラミングも未経験だし、ブログなんて作れるのかなあ
- アメブロやLINEブログは使ったことあるんだけど、自分だけのオリジナルカスタマイズをしてみたい!
想像してみるにこんな感じかなあと考えているのですが、いかがでしょうか。
「ブログやパソコンに関しては、それほど詳しくないけれど、面白そうだな~」と考えている、、、みたいな人が多いのではないでしょうか。
そんなあなたに贈る、新連載。
「ロリポップ!×WordPressでブログをはじめよう!現役Webデザイナーが教える、手取り足取りサイト制作」
こわがらなくて大丈夫ですよ~。パソコンが苦手でも、プログラミングが初心者でも、懇切丁寧にお教えいたしますので、しっかりついてきてくださいね(^^)/ この連載を最後まで読めば、あなたも人気ブロガーとしての第一歩を踏み出せる(かも!?)!
それでは、はじめましょう!!
Webサーバーを借りよう
まずはじめに「Webサーバー」を借ります。
Webサーバーとは、Webサイトのデータを保管しておく、入れ物(場所)だと思ってください。借りるといっても、物理的に何かを自宅に持って帰ってくるわけではないです。レンタルサーバーというのは、貸し倉庫みたいな感じで、自分の作ったデータを保管しておいてくれるところと考えてください。その場所にアクセスすると、世界中の人が公開されているデータを見ることができるようになります。

10日間無料お試しでまずは使ってみよう
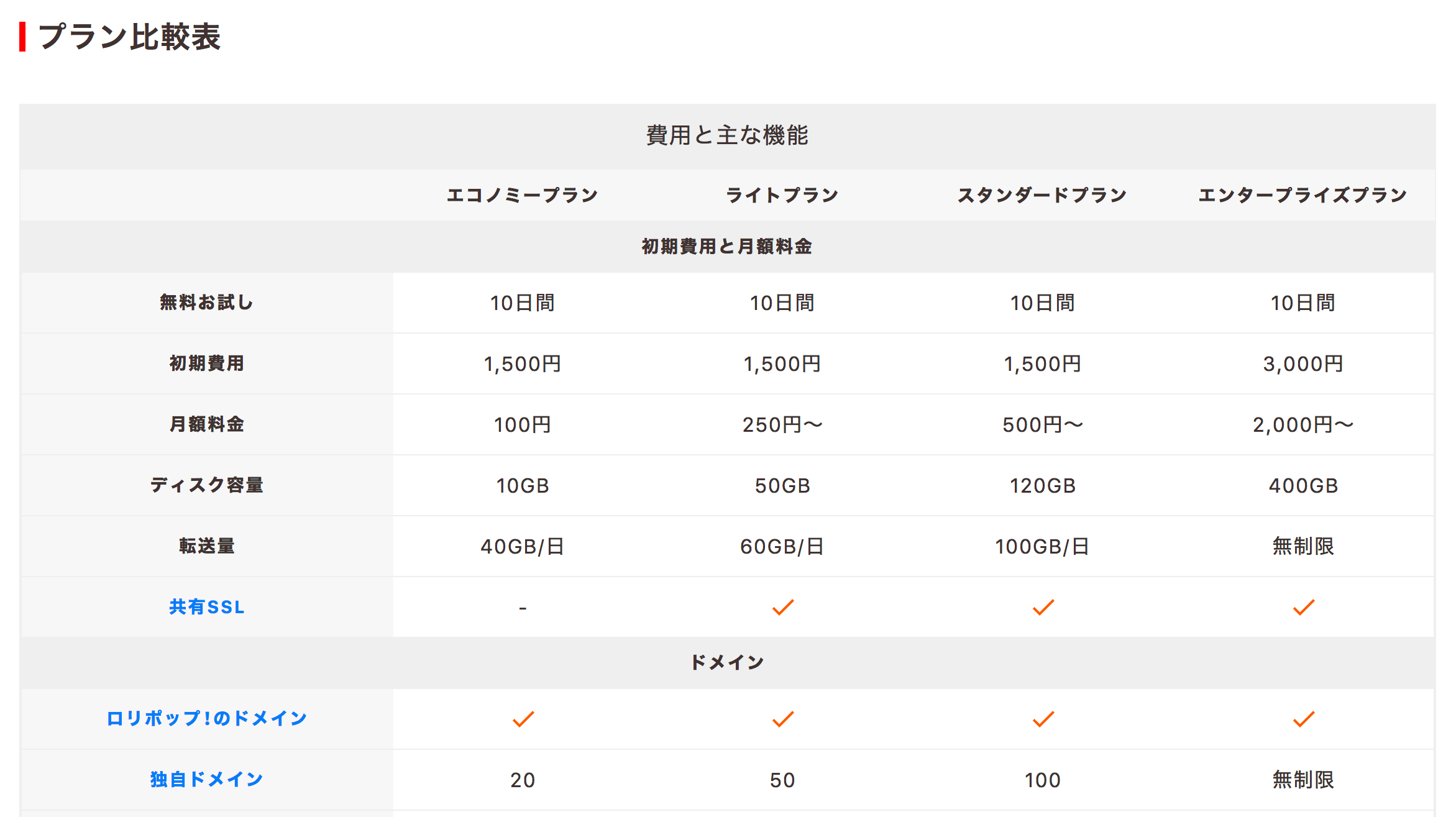
今回の連載ではロリポップ!のサーバーを借ります。まず、ロリポップ!のプラン比較表を見てみましょう。プランは4つに分かれています。

ここで見るポイントは、費用だけではありません。主な違いは使用できる容量と使えるデータベースの数です。これからの用途に応じて選びましょう。
ちなみにWordPressを使いたいなら、ライトプラン以上である必要があります。スタンダードプランにしておくと、ブログを複数追加することもできて、ディスク容量も大きいので安心ですね。
使うプランが決まったら、まずは10日間無料お試しで使ってみます。
ドメインを持っていなくても、サーバーを借りればロリポップ!のドメインを使うことはできる
皆さん、ドメインをご存知ですか? ホームページやブログの名前のことです。URLに入っている、「xxxxx.com」とか「xxxxx.net」のこと、と言えばわかりやすいでしょうか。自分のホームページやブログを開設し、世の中に発信するためにはドメインが必要となります。まずは、ロリポップ!のサーバーであらかじめ用意されているドメインで始めてみます。
自分のサーバーならではの名前を付けたい方は、独自ドメインを取得するために、ムームードメインなどで「ドメイン名」を取得しましょう。
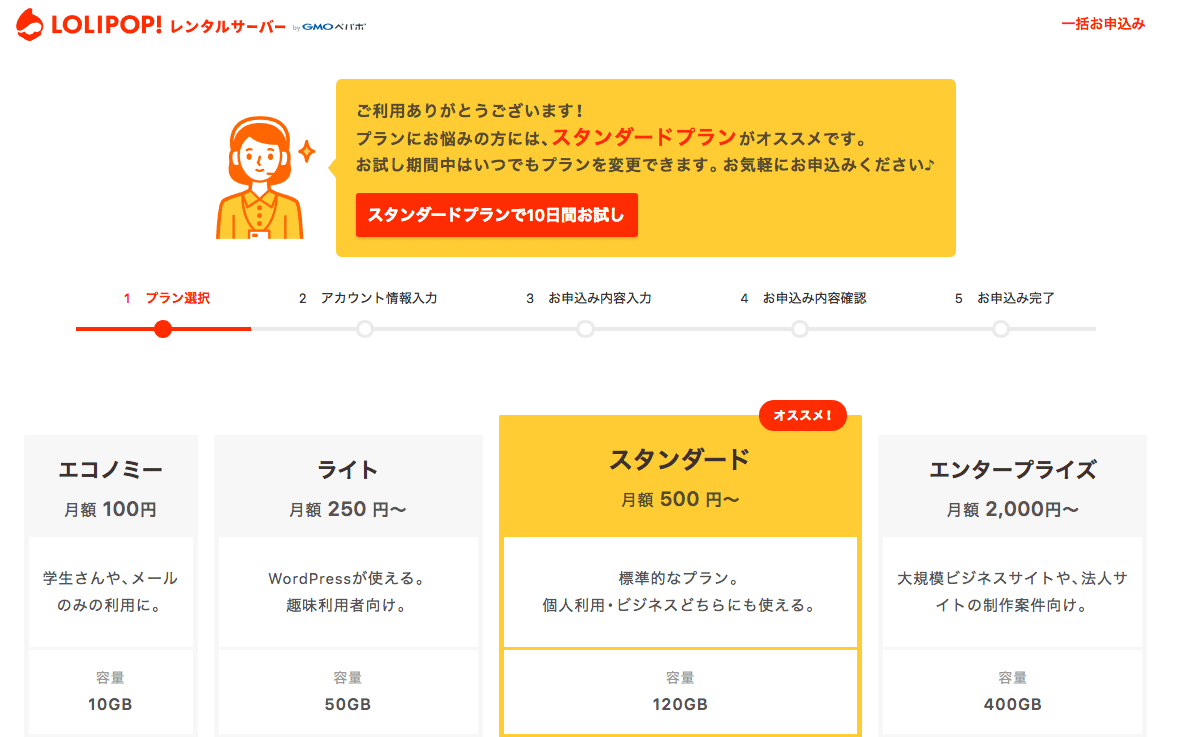
ロリポップ!の申し込みページに進むと、このような画面になります。

今回はスタンダードプランを選択します。
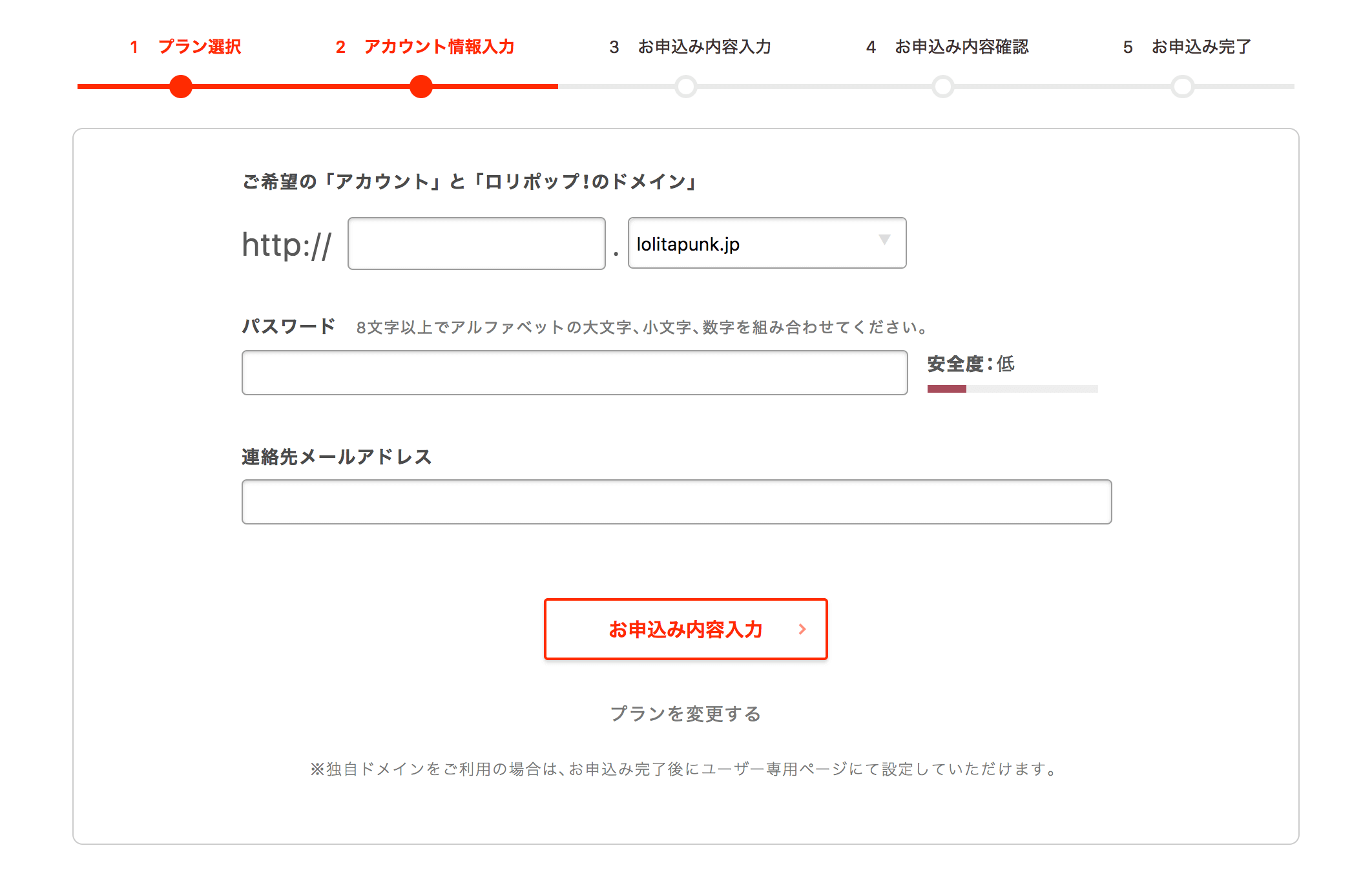
「アカウント」を決めて入力する
- アカウントは、あなた自身の使いたい任意の名前を入れてください。その隣の「ロリポップ!のドメイン」は、プルダウンリストから選択します。最後にパスワードとメールアドレスを入力して「お申し込み内容入力」ボタンをクリックします。

次のページにて、名前・フリガナ・住所などを入力して、「無料お試しを開始」ボタンをクリックします。これで完了です。
WordPressをインストールする
さあ、サーバーを使うことができるようになりました。いよいよWordPressをサーバーにインストールしてみましょう!
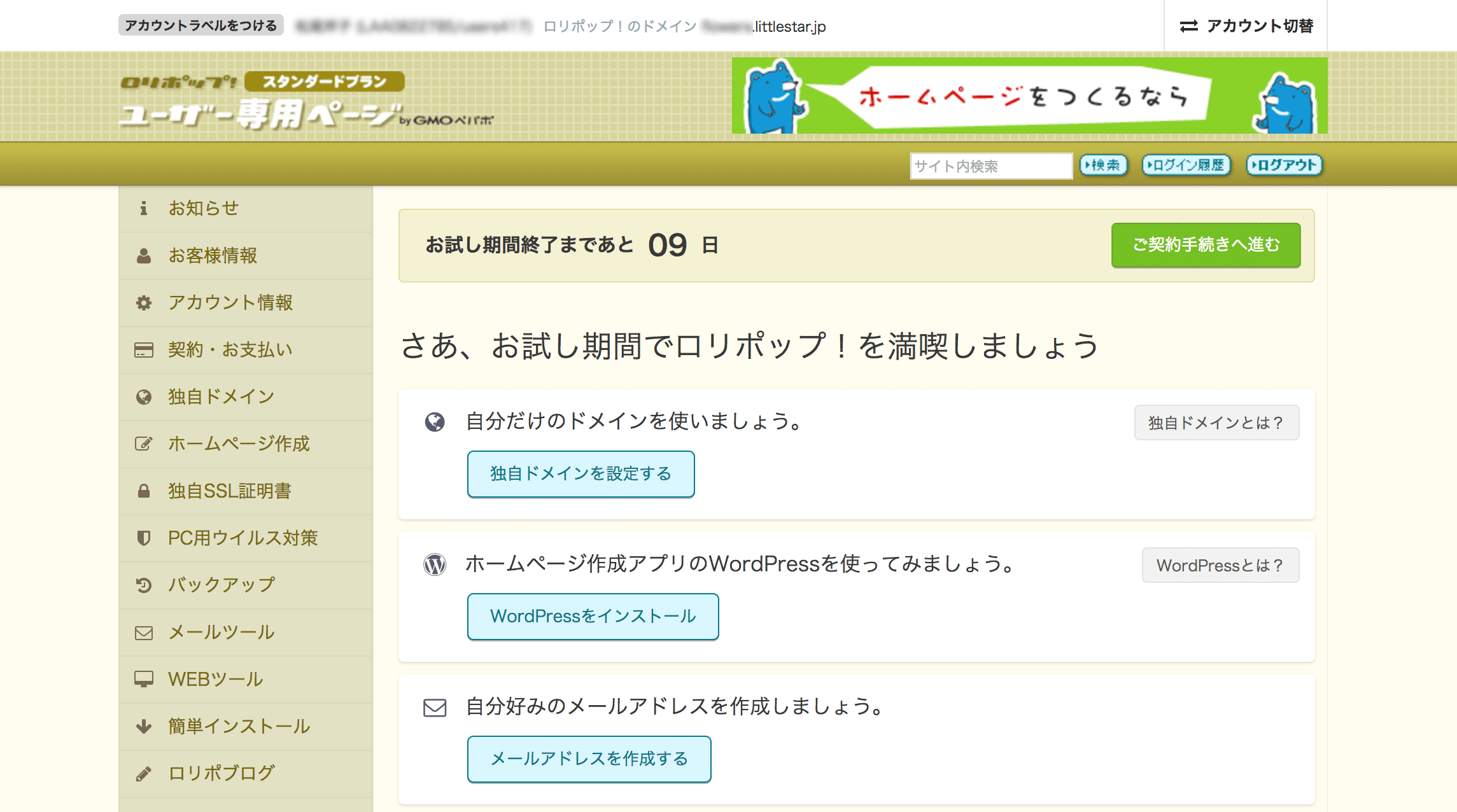
ユーザー専用ページへログインすると次のような画面が現れます。

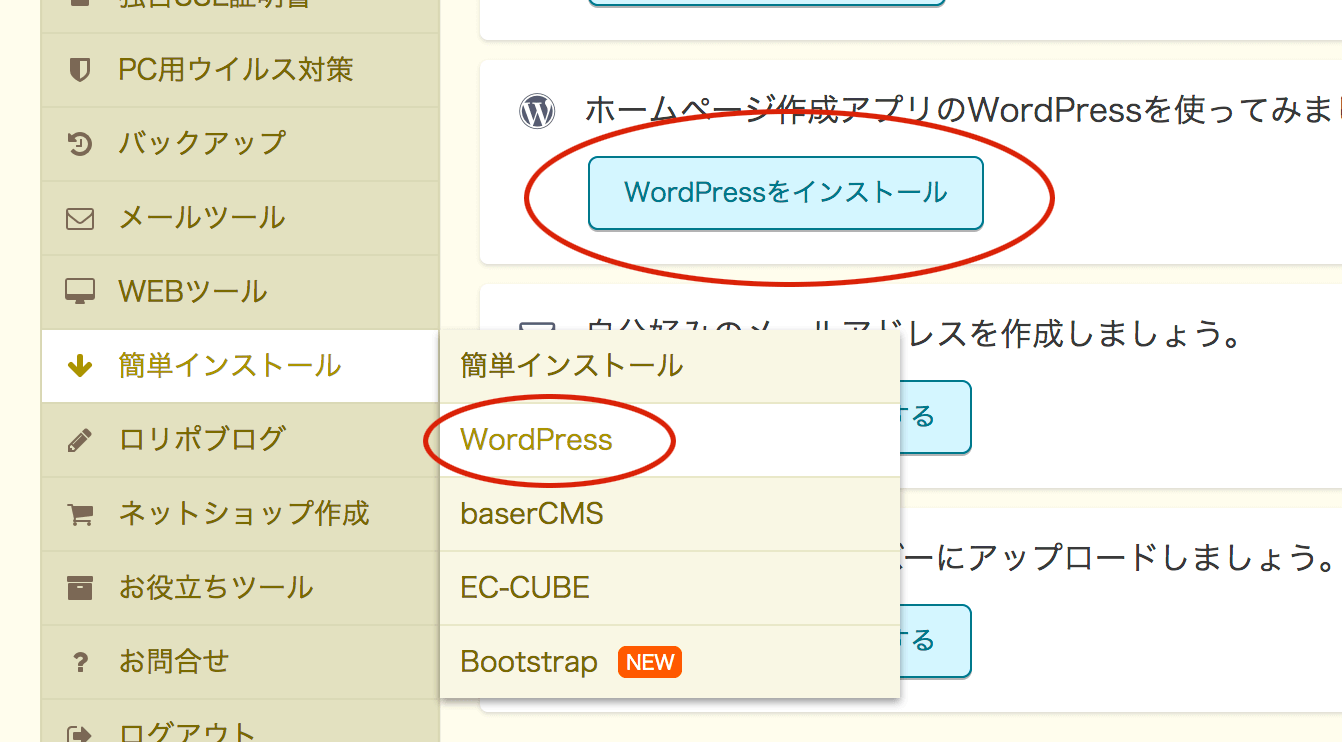
コンテンツ内にある「WordPressをインストール」をクリックしてみましょう。左側のメニューにある「簡単インストール」の項目から「WordPress」を選んでも、OKです。

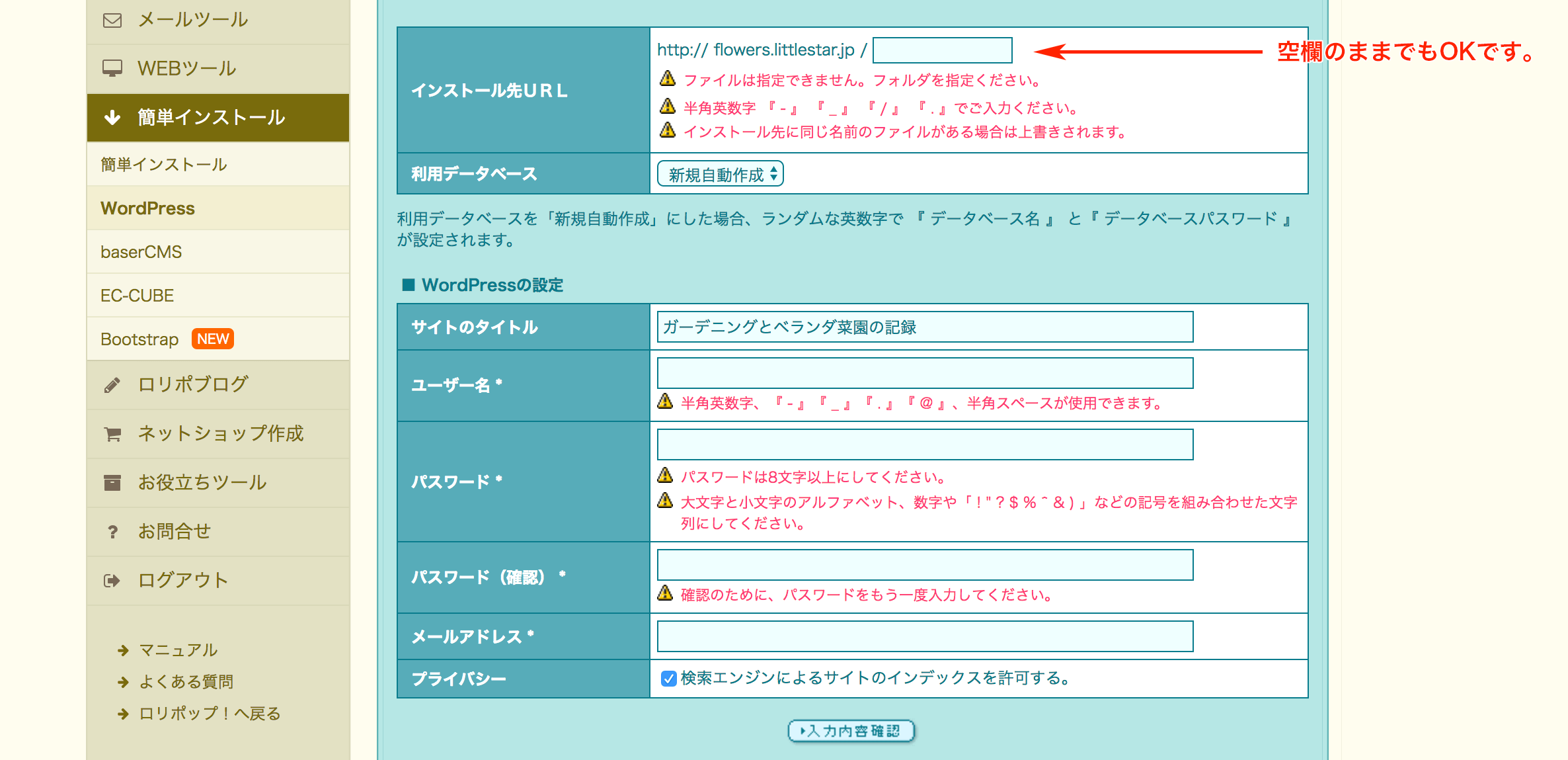
WordPress簡単インストールの設定方法
簡単インストールの画面では、WordPressの設定を入力します。以下の内容は、WordPressのダッシュボード(管理画面)に入る時に必要になる情報です。入力後に忘れないように、メモを残しておいてください。
- インストール先URL
- ユーザー名
- パスワード
- メールアドレス

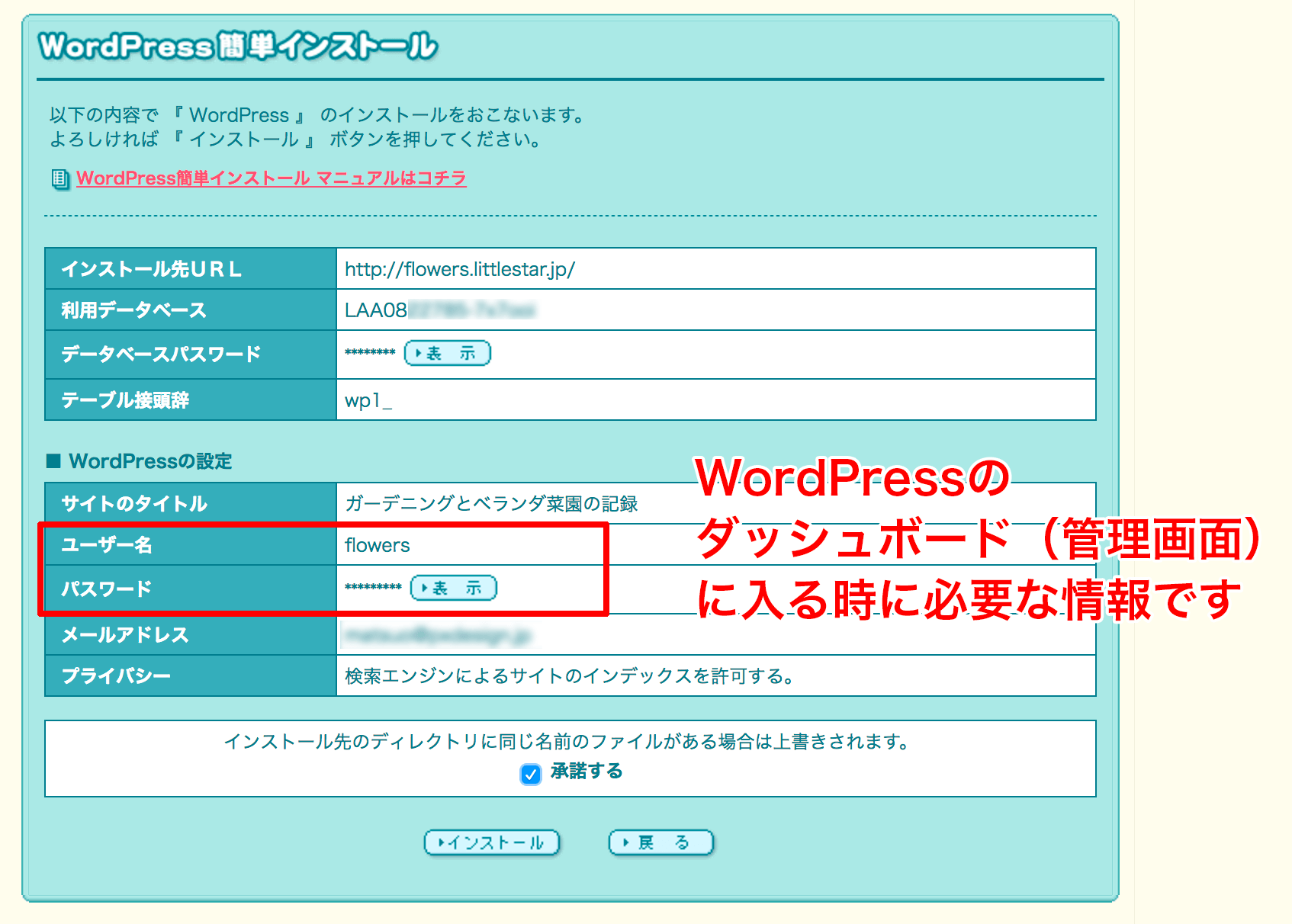
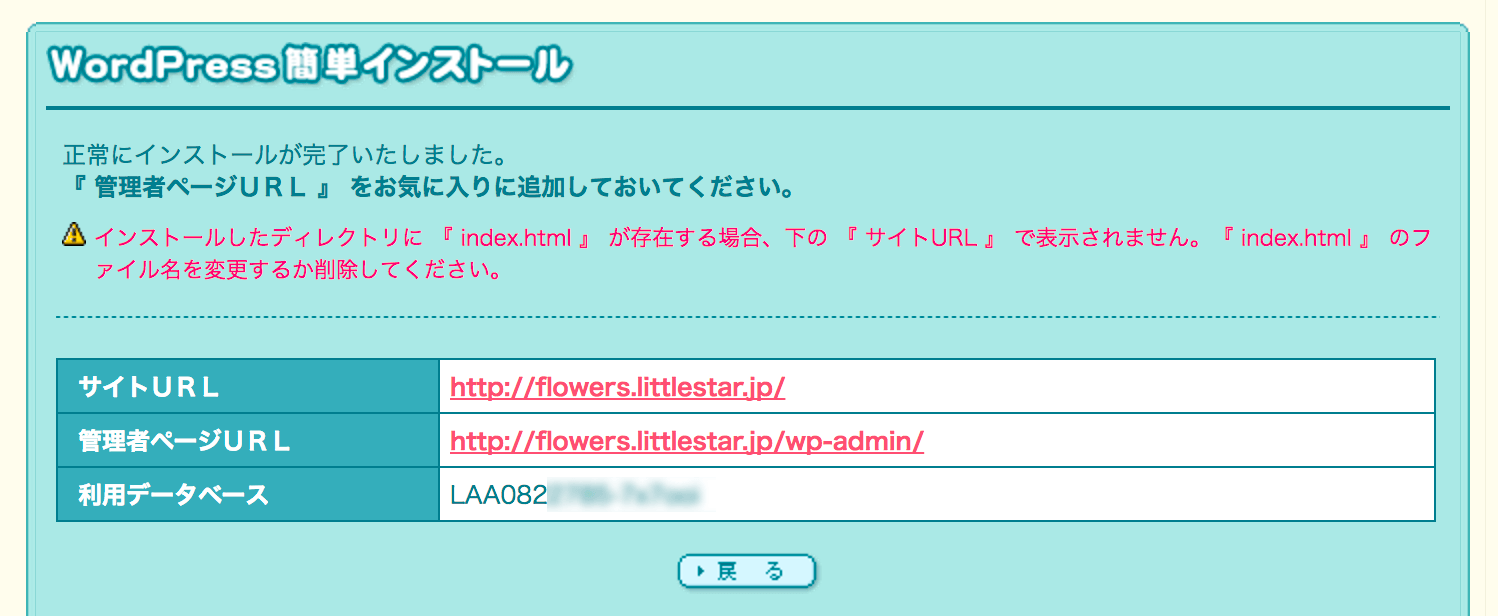
WordPress簡単インストールの確認画面
ここの画面は重要な情報です。データベースの情報は、何か不具合が起こった時に必要になります。ロリポップ!のユーザー専用管理画面では、いつでも確認することができますので、ひとまずはこのままでOKです。インストールと同時に、新規データベースが自動で作成されます。
その下のWordPressの設定は、さきほどメモした内容と合っているかどうか、「表示」をクリックして確認しておきましょう。

「インストール先のディレクトリに同じ名前のファイルがある場合は上書きされます。」のところで「承諾する」にチェックを入れてください。
「インストール」ボタンをクリックします。

サイトにアクセスしてみる
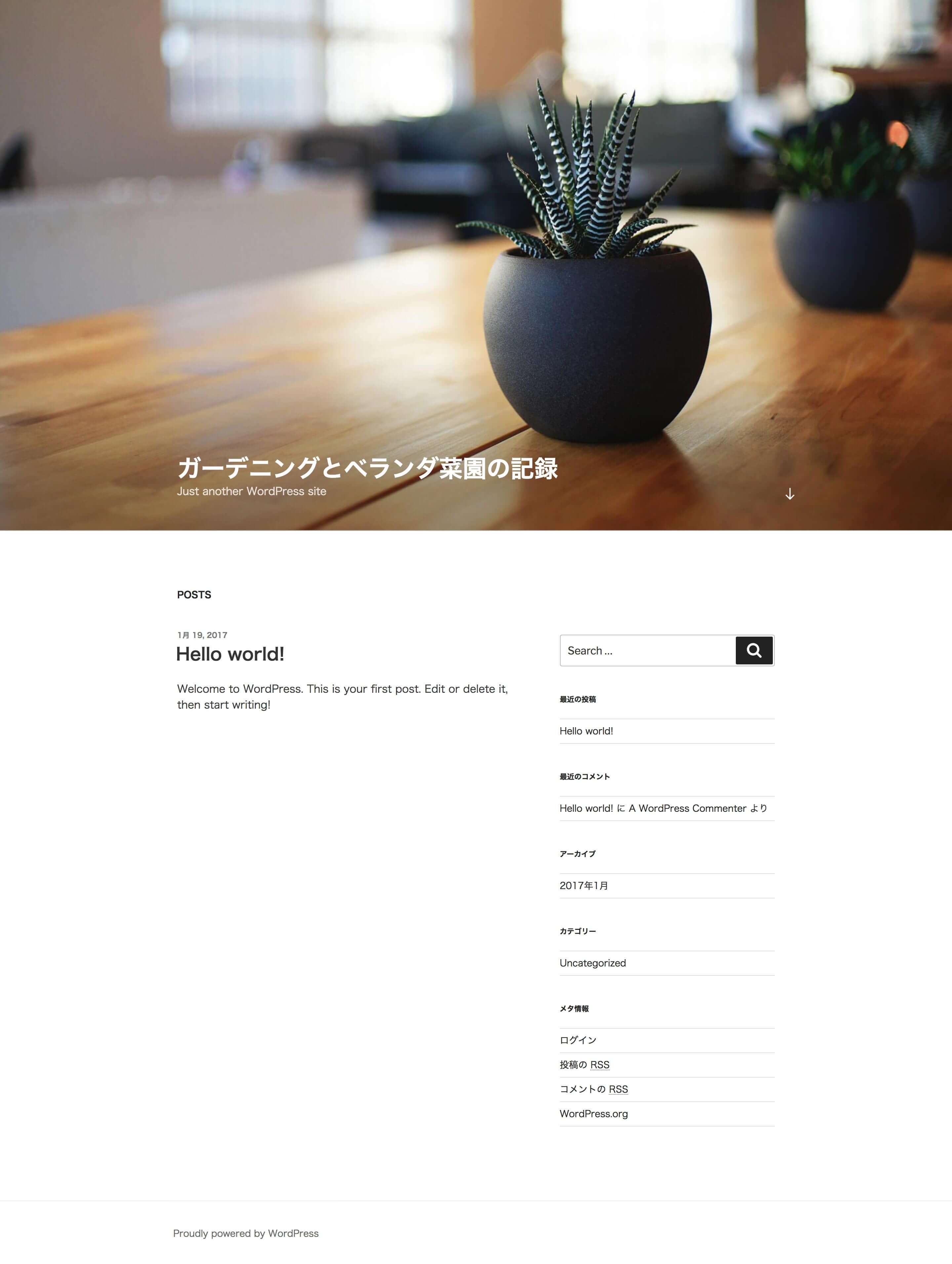
さあ、サイトにアクセスしてみましょう!インストール先URLをクリックするか、ブラウザのURL欄にコピペします。

このように表示されましたか?この写真やレイアウトは、WordPress4.7.1で採用されているTwenteen-Seventeenというものです。サイトのデザインや見た目は、後から変更することができますが、また次回の機会にご説明しますね。
ダッシュボード(管理画面)にログインしてみる
さて、もうひとつ忘れてはいけない大事なことが残っています。 WordPressでは、記事を投稿したり画像を表示させたりするための管理画面を「ダッシュボード」と呼んでいます。
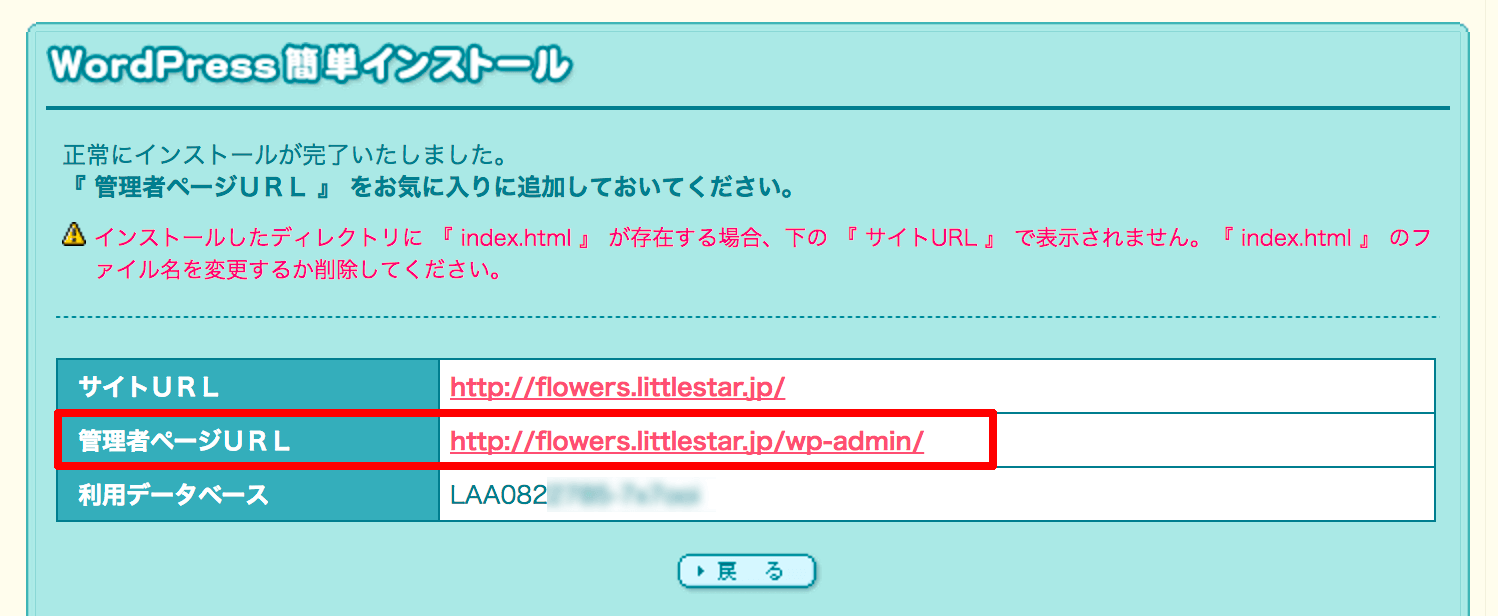
先ほどメモしたダッシュボードにログインできるかどうか、試しておきましょう。 管理者ページURLをクリックします。
ドメイン名/wp-admin/

WordPressログインIDとパスワードを入力して、「ログイン」をクリックします。
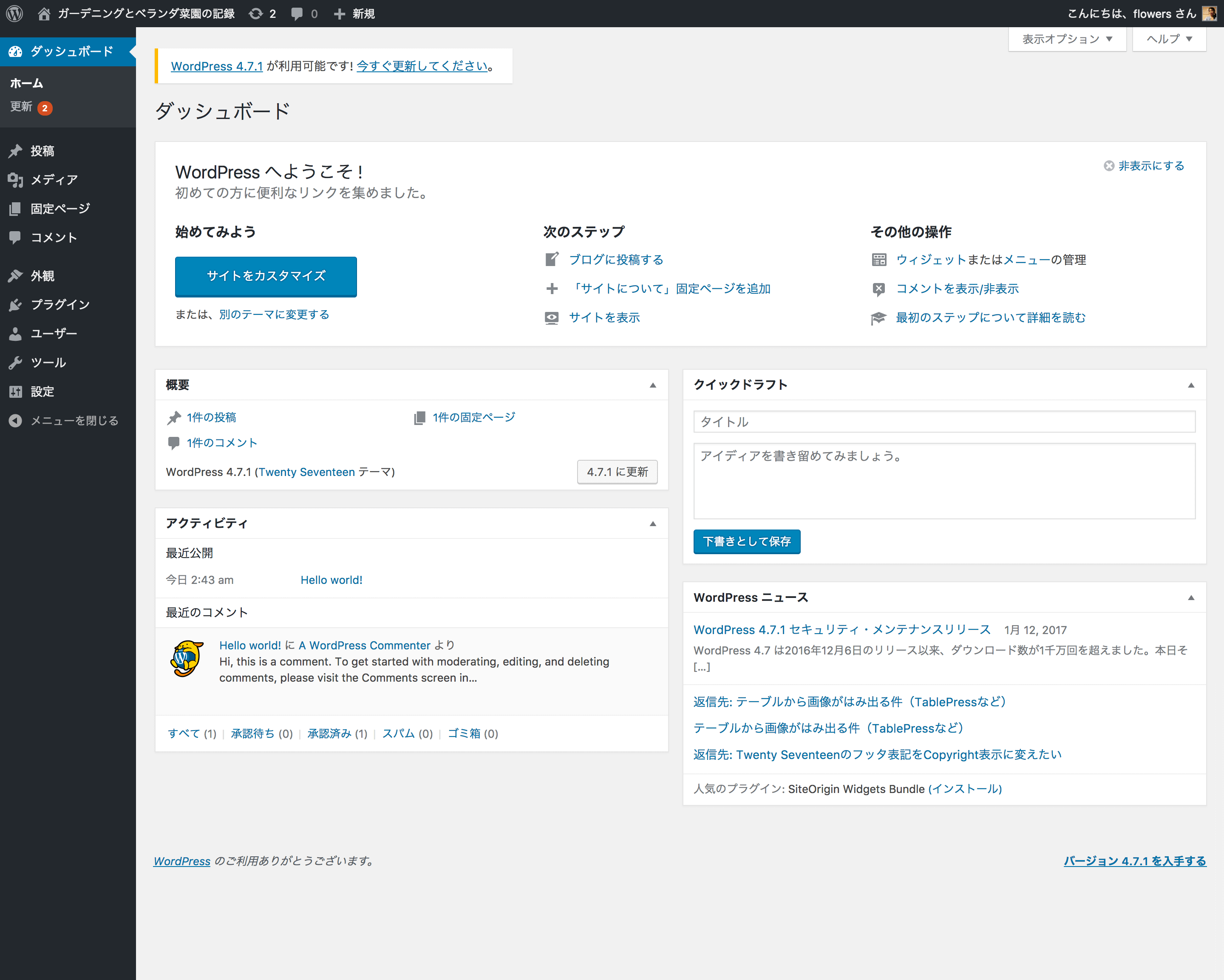
ダッシュボードに入れましたか?
このような画面が表示されたら、OKです!!

本日のまとめ
これで、ロリポップ!上にご自身のホームページ・ブログを立ち上げる準備は完了です。ドメイン、WordPress、……それぞれがどういうものなのか、何となーく理解してもらえれば、今日のところは万々歳です!
次回は、早速記事を投稿してみますので、どうぞお楽しみに!!
みんなにシェアしよう!
もくじ
著者:松尾祥子
フリーランスのWebデザイナー兼ディレクター。
デザイン事務所勤務を経て、2000年にピクセルデザインの屋号で独立。
小〜中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
制作を通して、クライアントの事業を手助けすることが主な業務。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べるWordPressカルタを発案&制作。
現在は、制作業務と並行して専門学校HAL東京にて、講師としてHTML/CSSを教えています。
URL:http://wp.pxdesign.jp
X:https://x.com/shoko_webdesign






