この記事で学べること
- トップページを「ブログ一覧」or「固定ページ」にする切り替え方法
- メニュー設定
- パーマリンク設定
こんにちは~。WordPressを使ってのサイト制作もだいぶ進んで来ましたね。 今回は、ちょっと基本に立ち戻って、「そもそもどこを設定すれば思い通りの表示にできるのか?」ということに焦点を絞って話を進めていきたいと思います。
トップページをブログ一覧ではなく、固定ページにする方法は?
この連載記事の第2回で紹介したTwenty-Seventeenテーマの「スタート用コンテンツ」を使っている場合、「会社概要」や「お問い合わせ」などの固定ページが自動的に生成されて、トップページにはそれらのアイキャッチ画像やコンテンツ内容が表示されているはずです。

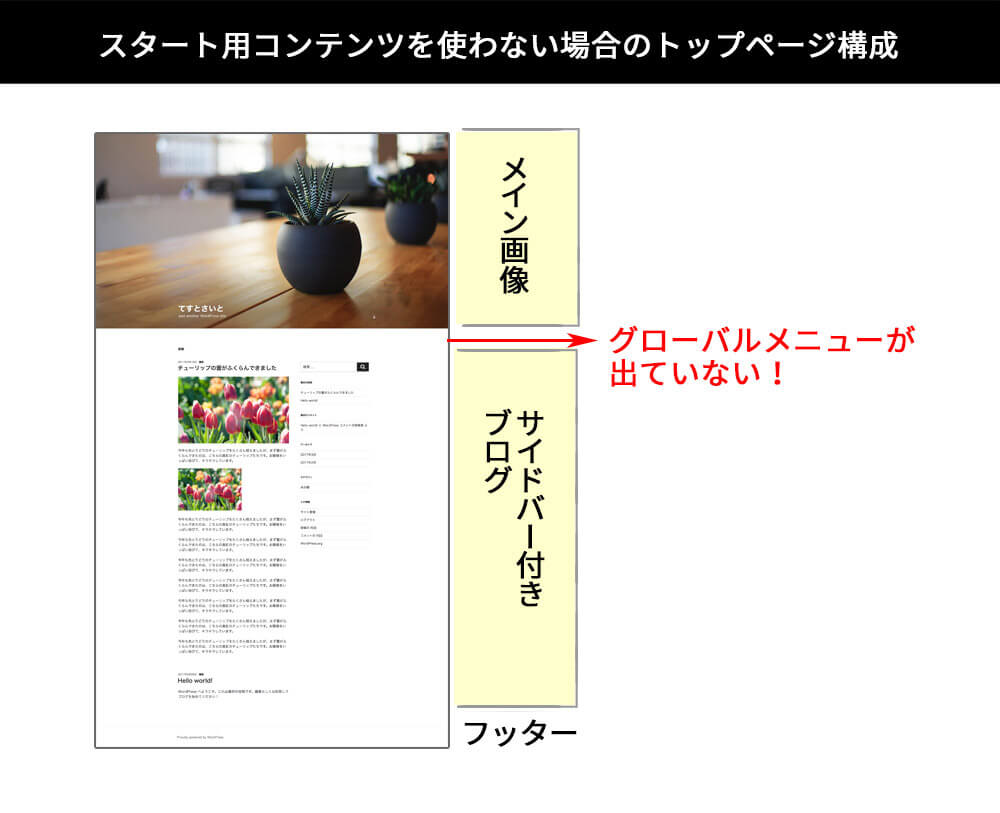
しかしスタート用コンテンツを最初の段階で使用せずにカスタマイズを初めてしまった場合には、トップページに表示されているのは、ブログ記事の一覧ページになっているのではないでしょうか。

これって、どこでどのように設定すれば変更できるのか、ちょっとわかりにくいですよね? 今回は、この部分について詳しく説明しようと思います。
まず、トップページの表示が「ブログ記事一覧」だけになっている時に、他の「固定ページ」を表示する方法について、説明します。
まずは、固定ページを作る
何はともあれ、まずは固定ページを作りましょう。「About」「お問い合わせ」の他に、「ブログ」「ホームページ」という固定ページも用意します。
固定ページ>新規追加

「About」や「お問い合わせ」には、内容に沿って自己紹介や問い合わせ内容についてなどの文章を入れておきますが、「ブログ」と「ホームページ」は、コンテンツがなくても構いません。入れ物として用意しておくだけの固定ページを準備します。
トップページの表示を変更する
固定ページの準備ができたら、「設定>表示設定」でトップページの表示を変更しましょう。
設定>表示設定

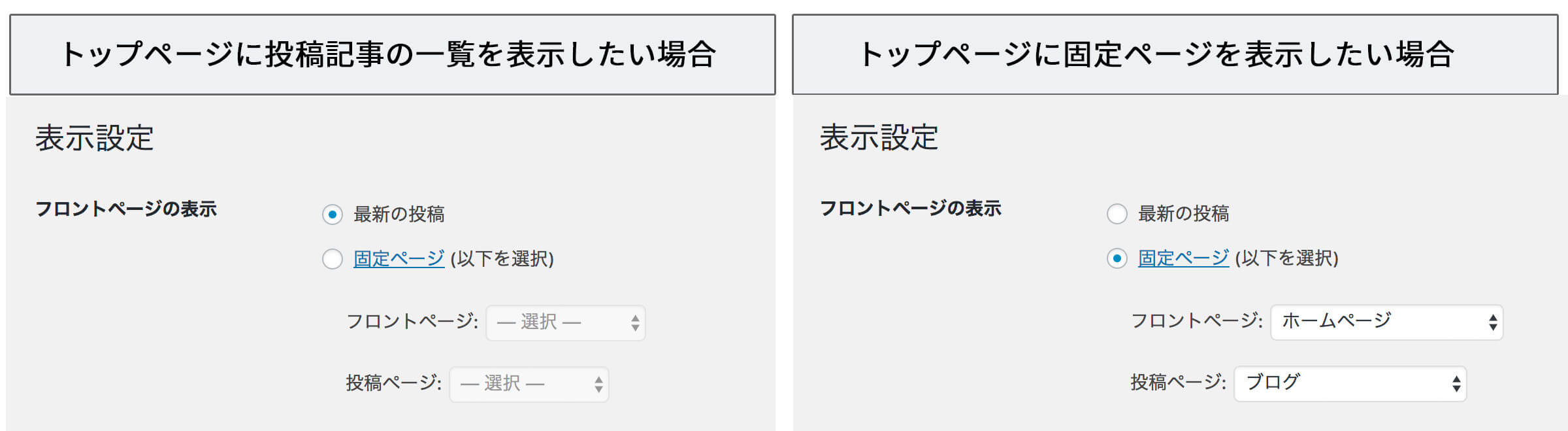
(1) トップページに投稿記事の一覧を表示したい場合
「最新の投稿」にチェックを入れて「変更を保存」ボタンをクリック。
(2) トップページに固定ページを表示したい場合
「固定ページ」にチェックを入れて、「フロントページ」のプルダウンメニューで、どのページを表示するか選びます。 「投稿ページ」の方は、ブログの一覧として表示したいページを選びます。
この方法は、Twenty-Seventeenテーマを使っている・いないに関わらず、すべてのWordPressサイトで共通のトップページ設定方法です。 慣れるまでは、わかりにくいかもしれませんが、覚えておいて損はないので、まずは試して見てくださいね!!
トップページに複数の固定ページを指定するには?
ここからは、Twenty-Seventeenテーマ固有の方法です。
固定ページ1ページを表示するだけなら、上記の方法で問題ないのですが、複数の固定ページを設定したい、という場合にはTwenty-Seventeenテーマを使っていると便利です。
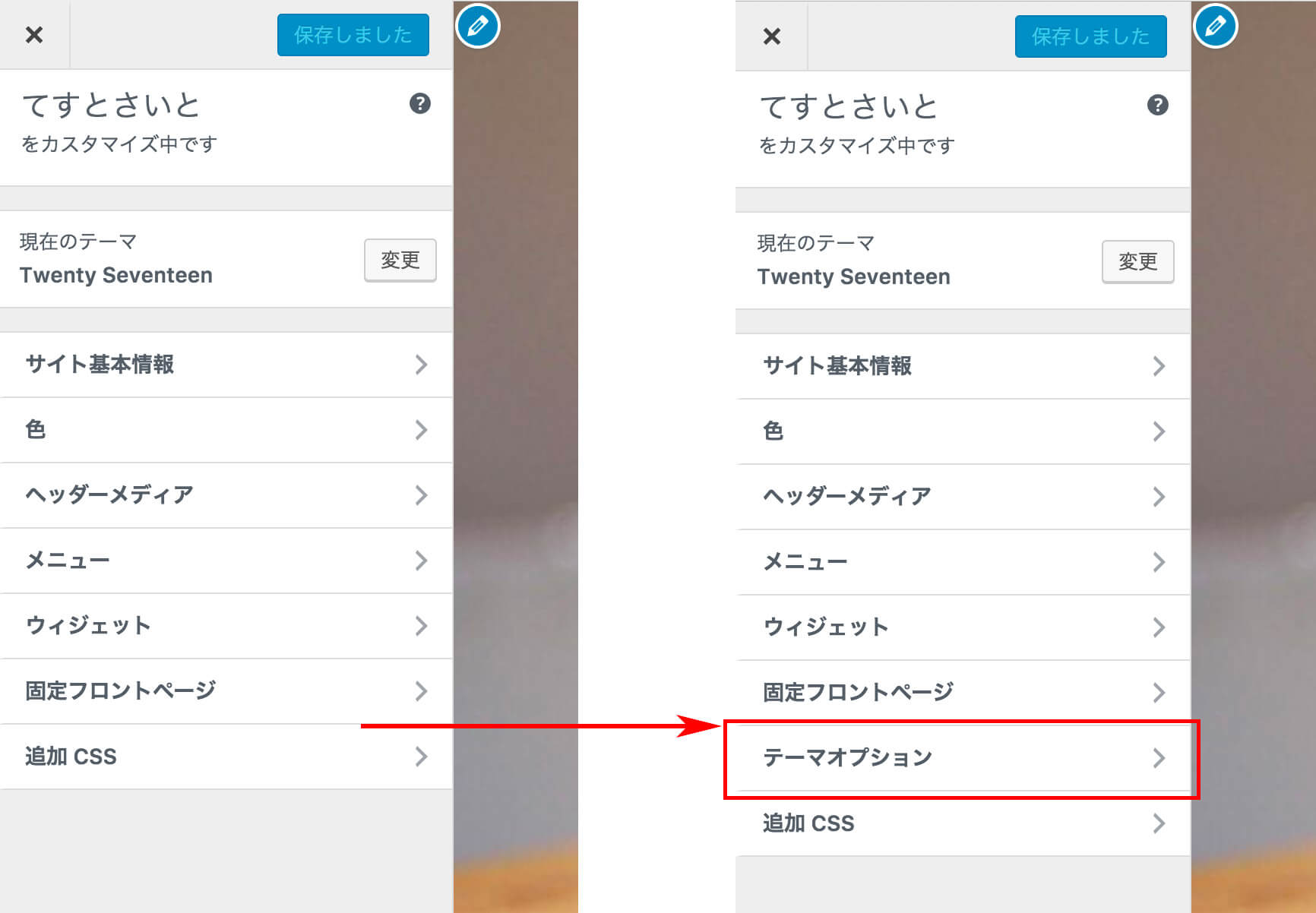
まずは、設定>表示設定で「フロントページの表示」が「固定ページ」になっている状態で、外観>カスタマイズを見てみましょう。
外観>カスタマイズ

「テーマオプション」がメニューに追加されています。 クリックしてみましょう。

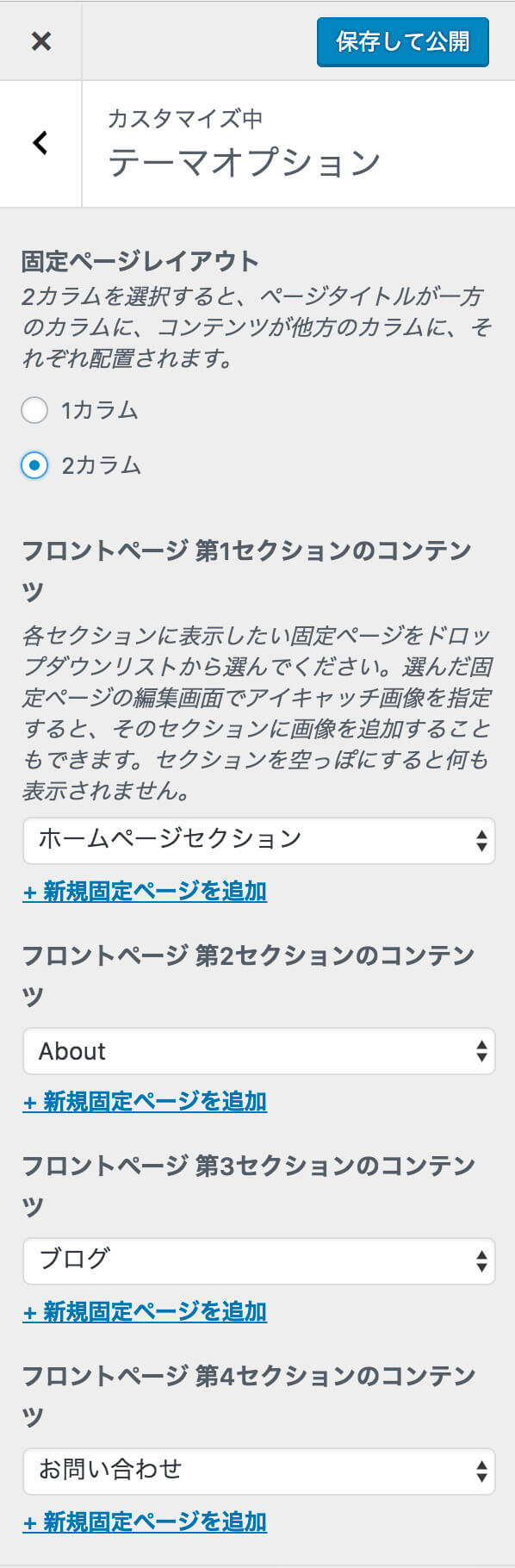
各セクションに表示したい固定ページをドロップダウンリストから選んでください。選んだ固定ページの編集画面でアイキャッチ画像を指定すると、そのセクションに画像を追加することもできます。セクションを空っぽにすると何も表示されません。
テーマオプションを開くと、このように書かれています。 つまり、ドロップダウンメニューの中に、さっき作った固定ページのタイトルが入っているはずなので、それを選ぶだけで、トップページにその内容が表示されるということなんです!
このTwentey-Seventeenテーマでは、この方法で4つのセクションを作ることができます。
サイズの違うデバイスでの表示確認

左下にあるアイコンをクリックすると、大きさが異なるデバイスで見た時に、どのように表示されるかを見ながら設定できるので便利ですね。 PCの場合・タブレットの場合・スマホの場合、それぞれをクリックすると、右側の画面表示が変わるのを確認してみてください。
グローバルナビのメニューを設定する
トップページを整えることができたら、今度はグローバルナビを自由に表示変更したくなりませんか?
外観>メニューを見てみましょう。 ここは、WordPressサイトでメニューを作るときに必ず通る道ですので、ぜひ覚えておいてください。どんなテーマを使っていても共通の方法になります。
外観>メニュー
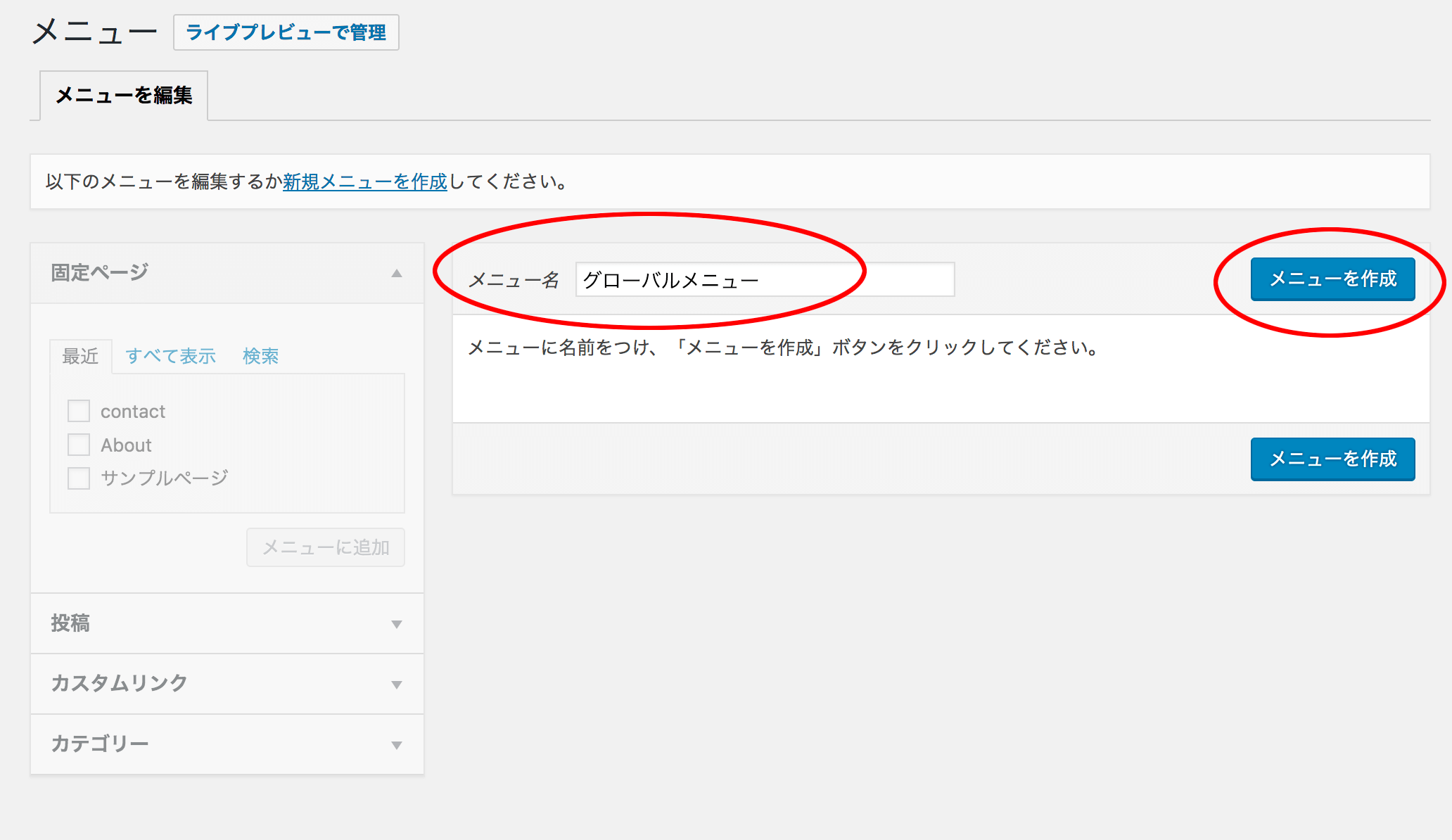
1. メニューに名前をつけて、「メニューを作成」ボタンをクリック
「グローバルメニュー」という名前をつけて、メニューを作ってみましょう。

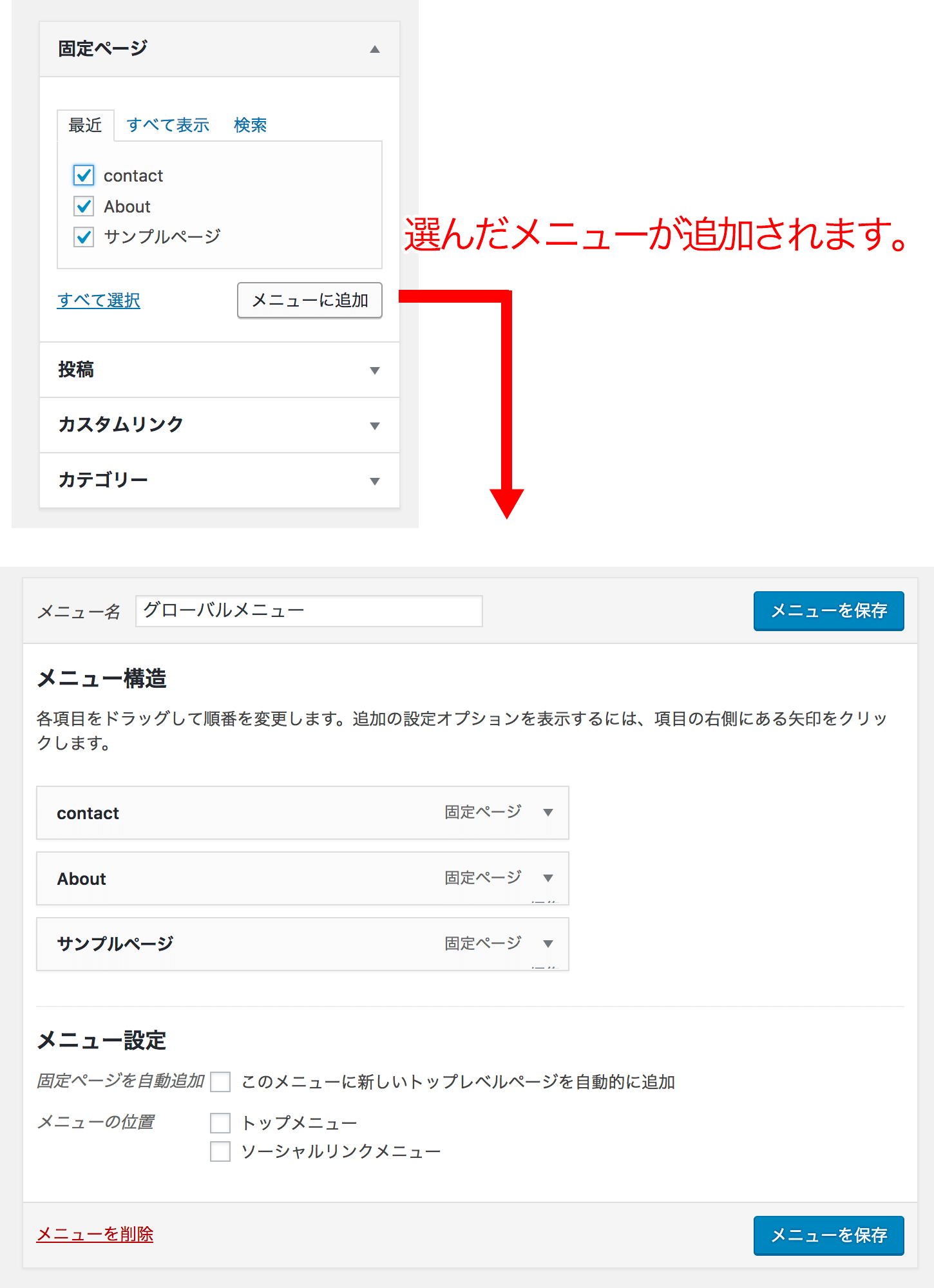
2. 左側の欄から、表示したいページを選ぶ
チェックを入れて「メニューを追加」ボタンをクリックすると、選んだメニューが右側に追加されます。

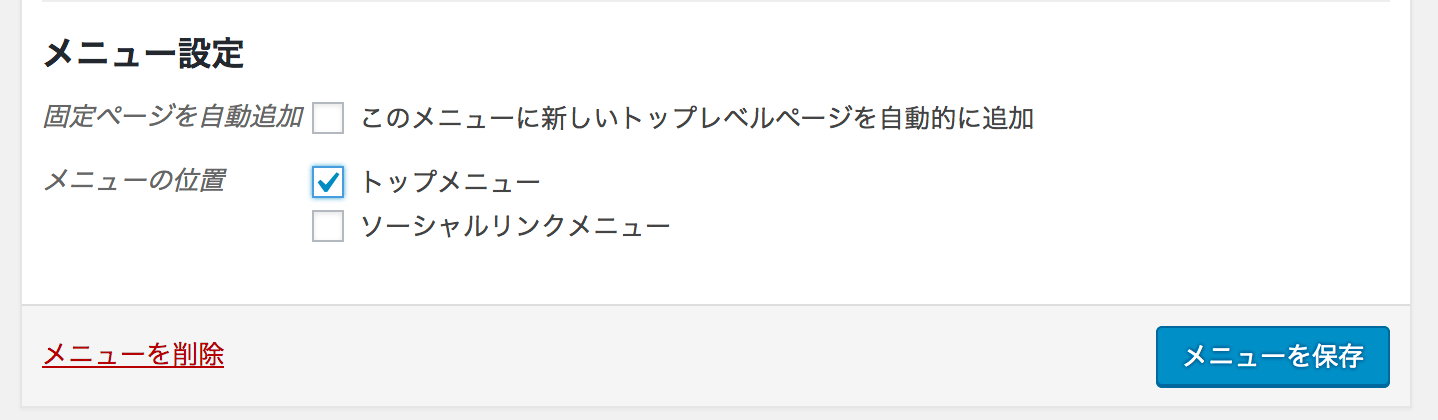
3. メニューの位置を決める
「トップメニュー」にチェックを入れて、「メニューを保存」をクリックします。

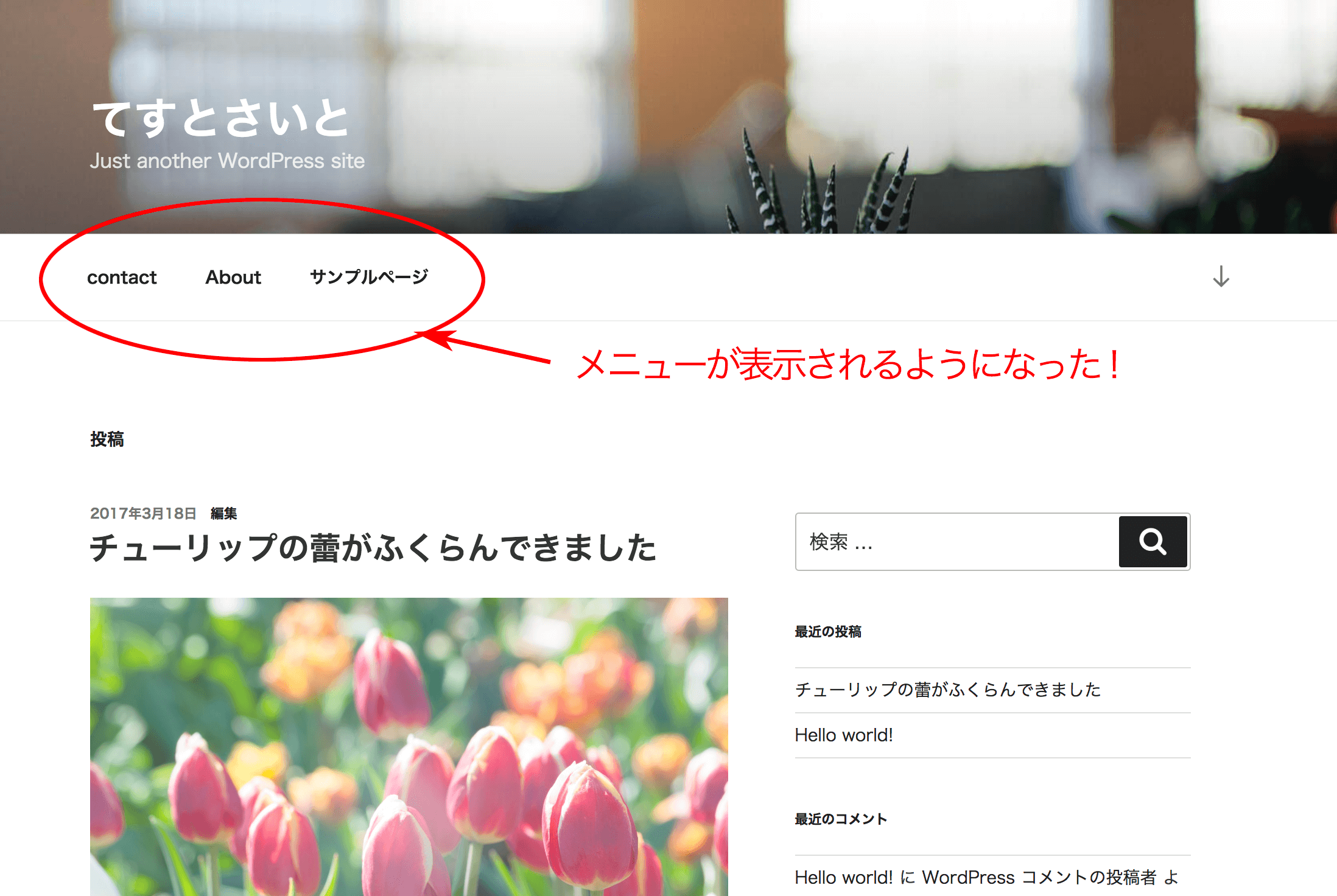
4. サイトを表示して確認してみる
さきほど設定した項目が、ちゃんと表示されていますね!

固定ページだけでなく、投稿やカテゴリー名をメニューに入れることもできますので、試してみてください。
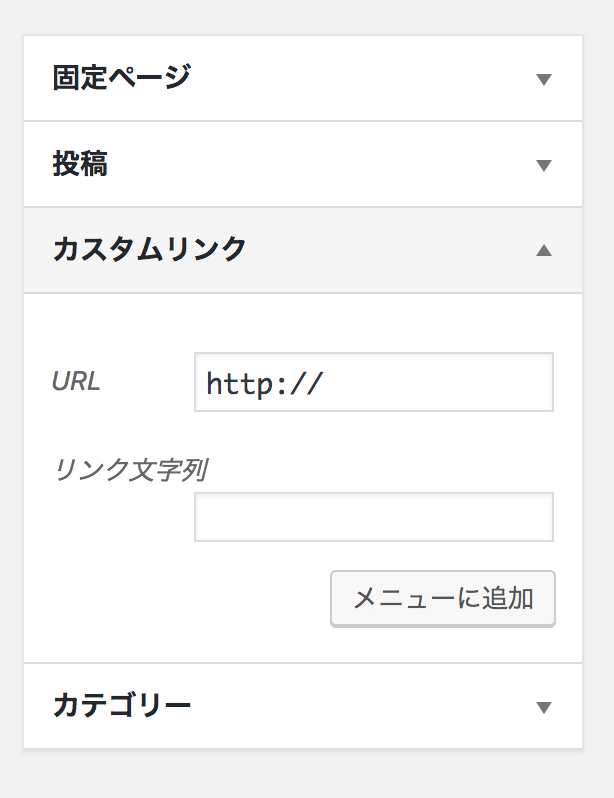
外部リンクをメニューに入れたい場合
外部リンクをメニューに設定したい場合には、「カスタムリンク」を使います。

メニュー設定の方法は、以上です。理解できましたでしょうか?
メニュー設定のまとめ
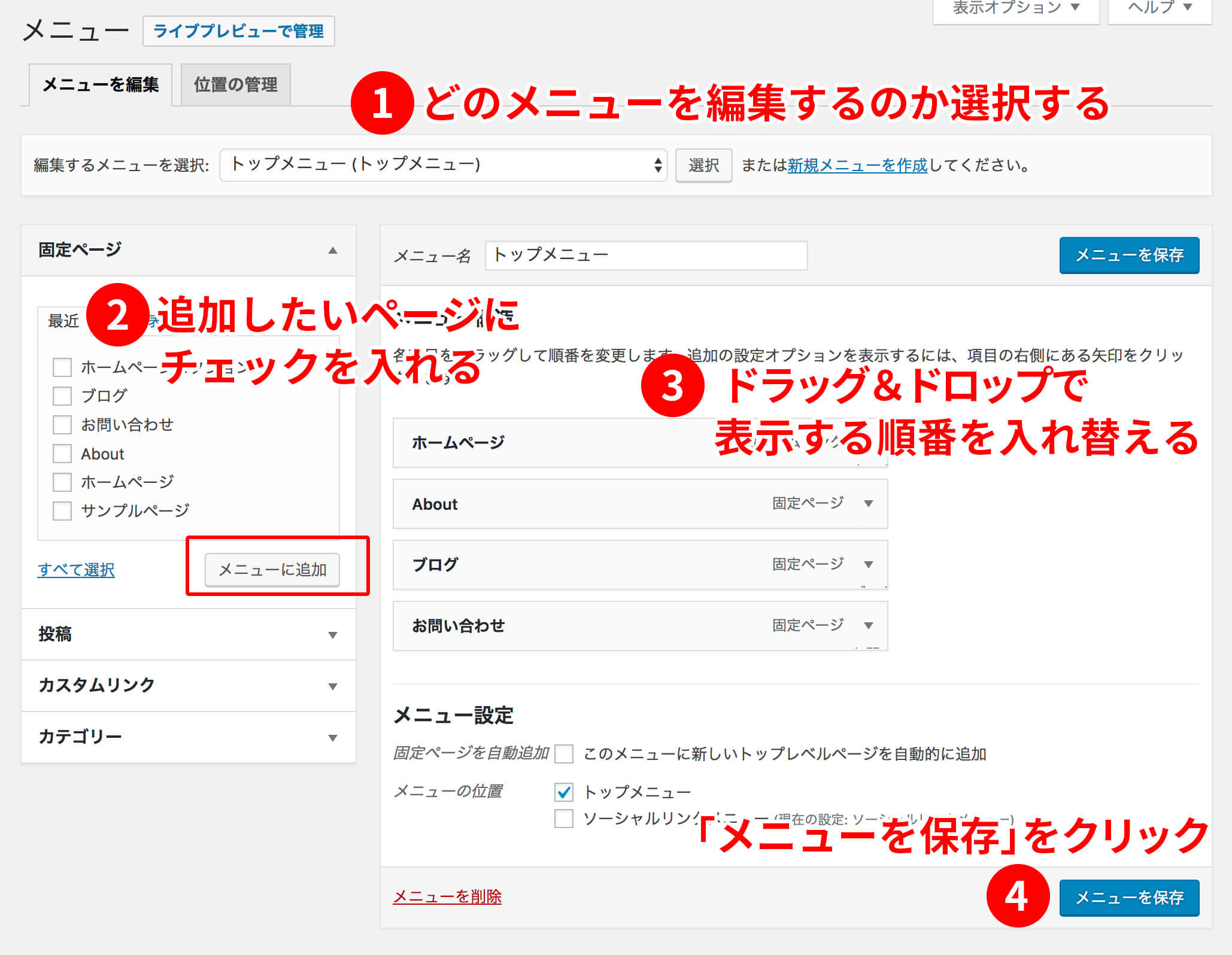
Twenty-Seventeenテーマを使っている人は、下記のようなメニュー設定になっていると思います。一度作ったメニューは、もちろん後から変更することもできます。 手順をまとめておきましょう。

- どのメニューを編集するのか選択する
- 追加したいページにチェックを入れて、「メニューに追加」ボタンをクリック
- ドラッグ&ドロップで表示する順番を入れ替える
- 「メニューを保存」をクリック
上記で、メニュー項目を追加し、順番も入れ替えるることができます。 メニューの位置にチェックを入れるのを忘れないようにしてください。
URLをコントロールするパーマリンク設定
さてさて、トップページも整えたし、メニューもできました。 見た目の表示設定が一通りできるようになったら、今度はURLにもこだわりたくなりませんか?
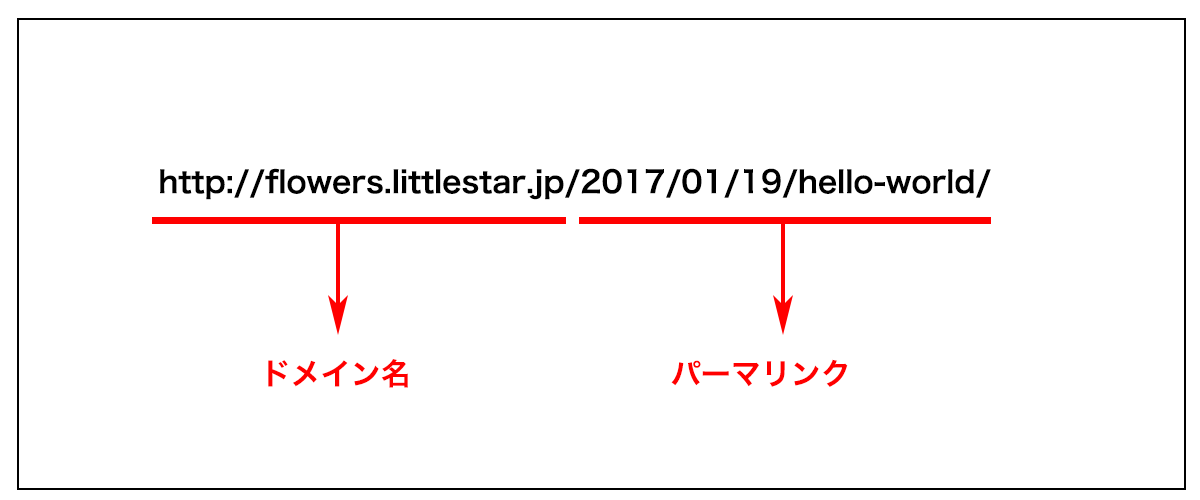
パーマリンクとは
パーマリンクとは、パーマネントリンク(Permanent Link)の略で、ウェブサイトの各ページに固有のURL末尾部分のことです。パーマネント(永続する、半永久的な)という意味からも、基本的には一度設定したら、変更しない方がいいものです。 サイトをしばらく公開&運営した後で、URLを変更してしまうと、これまでの被リンクや検索エンジン側の認知に影響を与えてしまうからです。

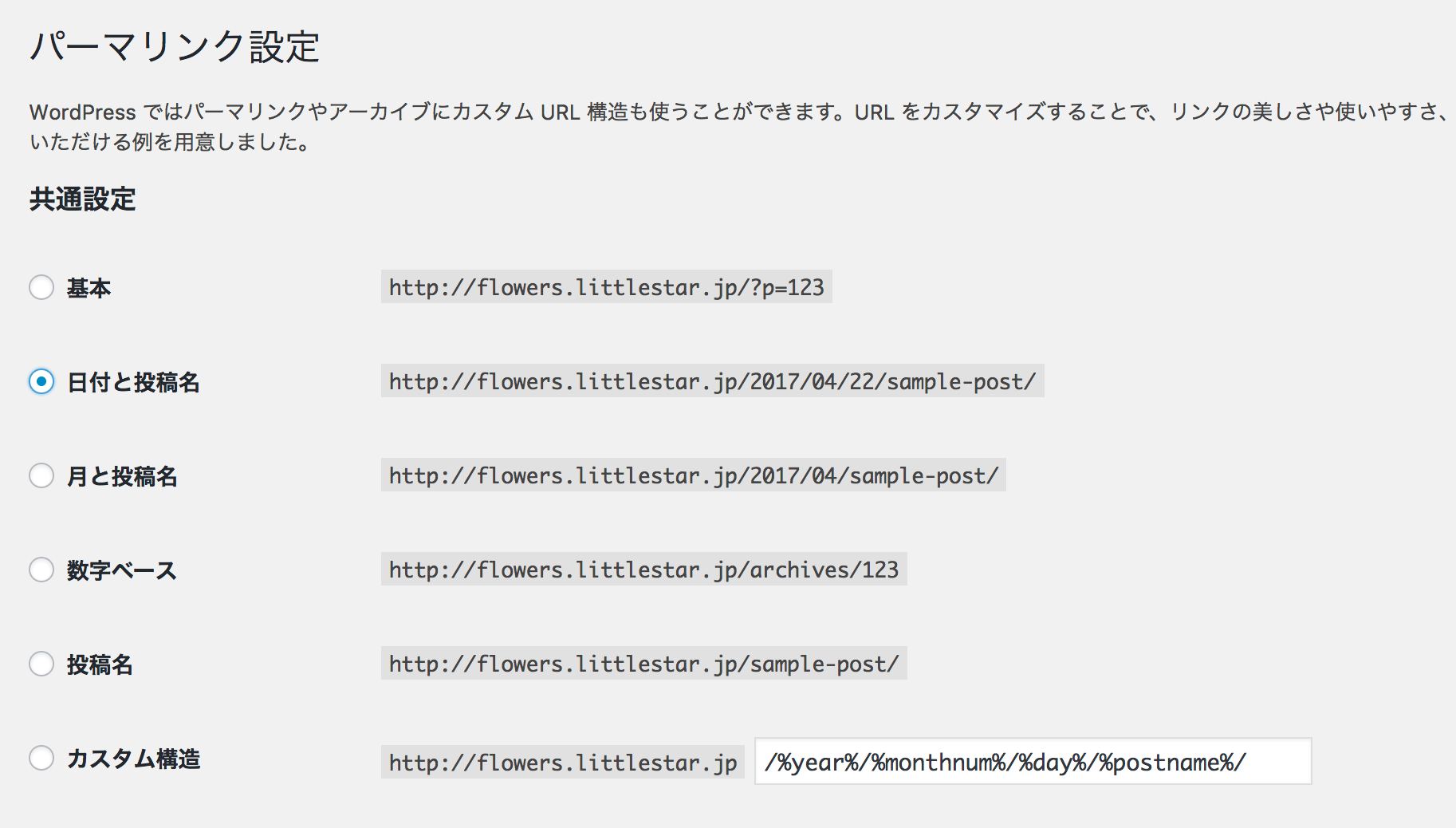
上記の場合、ドメイン名の下に表示されるパーマリンクは「西暦/月/日/投稿タイトル」という設定になっています。
パーマリンクの設定
さて、設定方法です。ダッシュボードの設定>パーマリンク設定の画面を見てみましょう。
設定>パーマリンク設定

左側のラジオボタンを選択すると、様々なパターンのパーマリンク設定が選べます。 青いボタンの「変更を保存」をクリックすると、URLが変更されます。
「カスタム構造」を選ぶ場合は、下記のタグを組み合わせて設定します。
%year% :投稿年
%monthnum% :投稿月
%day% :投稿日
%hour% :投稿時刻「時」
%minute% :投稿時刻「分」
%second% :投稿時刻「秒」
%postname% :投稿タイトル (投稿スラッグ)
%post_id% :投稿固有の ID 番号
%category% :カテゴリー名 (カテゴリースラッグ)
%tag% :タグ名 (タグスラッグ)
%author% :著者名
おすすめのパーマリンク設定
「こんなにいろいろ設定があったら、どれを選んだらいいのか、わからない・・・」 そんなあなたには、「投稿名」にしておくことをおすすめします。
http://example.com/%postname%
パーマリンク設定を投稿名=%postname%にしておくと、シンプルで短いURLになりますし、記事の内容が伝わりやすいURLになるからです。
投稿名をパーマリンクにしたときに気をつけること
パーマリンクに「投稿名」を含むよう設定した場合に注意しておきたいことがあります。それは、記事を公開する前に、パーマリンクのスラッグ名を半角英数字に変更することです。
[POINT]
スラッグとは、パーマリンクの中に含まれる文字列ですが、各記事に独自の名称を決める必要があり、記事投稿画面で変更可能な箇所です。

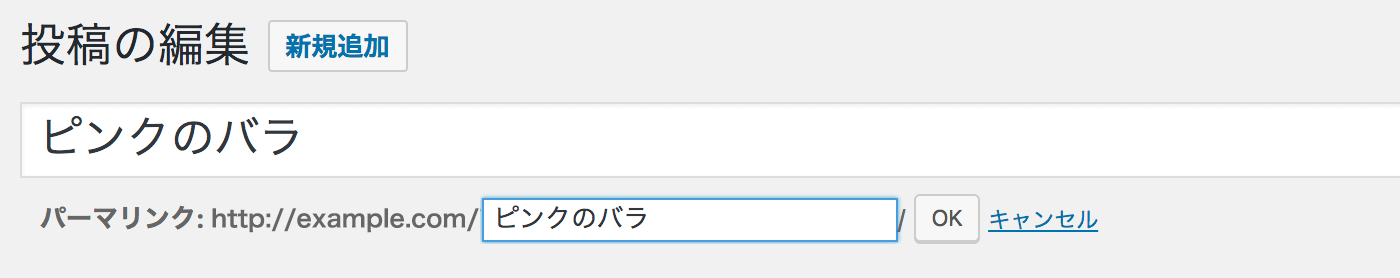
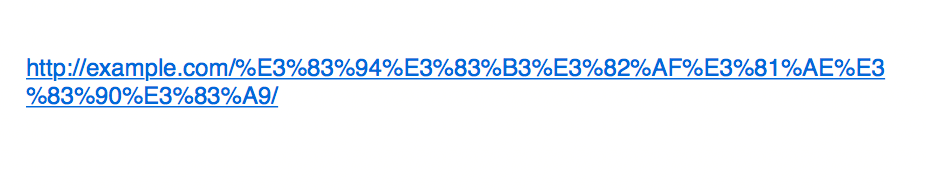
記事投稿画面では、タイトルを入力すると同時にパーマリンクのスラッグに日本語でそのまま入ってしまいます。日本語のURLになっても、きちんとリンクはするのですが、メールソフトなどにURLをコピペしたときに、このように文字化けしてしまうことがあり、可読性に問題が出てしまいます。

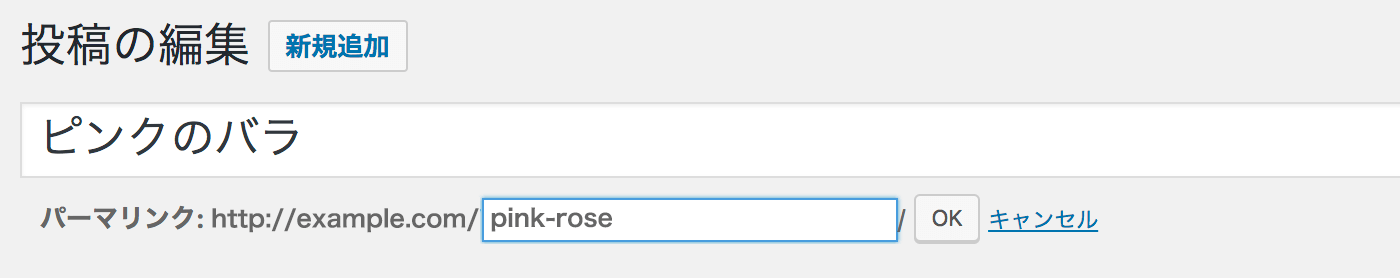
これを解決するために、記事投稿の画面で、半角英数に入力し直しておくといいでしょう。 ハイフンも使えます。

毎回変更するのが面倒な場合には
毎回、記事入力のたびに半角英数の文字にするのが面倒・・・という方は、「カスタム構造」で「/%post_id%」にしておくことをおすすめします。自動で投稿IDがスラッグになりますので、毎回半角英数に変更する必要がなくなります。
おつかれさまでした!今日はここまでです。
次回は、いよいよ最終回。 プラグインを使って、機能を追加する方法についてお話しする予定です。お楽しみに!
これらをしっかりマスターすれば、WordPressをだいぶ使えるようになってきたな~、と感じられるようになってきたのではないでしょうか? それでは、またお会いしましょう!!
本日のまとめ
- トップページをブログ一覧にしたり固定ページにする切り替え方法
- メニュー設定
- パーマリンク設定
みんなにシェアしよう!
もくじ
著者:松尾祥子
フリーランスのWebデザイナー兼ディレクター。
デザイン事務所勤務を経て、2000年にピクセルデザインの屋号で独立。
小〜中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
制作を通して、クライアントの事業を手助けすることが主な業務。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べるWordPressカルタを発案&制作。
現在は、制作業務と並行して専門学校HAL東京にて、講師としてHTML/CSSを教えています。
URL:http://wp.pxdesign.jp
X:https://x.com/shoko_webdesign






