この記事で学べること
- 自己紹介のページを作る
- メイン画像を変更する
- キャッチフレーズを変更する
- ロゴを追加する
第1回目の前回は、WordPressをインストールして、管理画面(ダッシュボード)にログインしたところまででしたね。
トップページには、ブログ記事の一覧が時系列にならんで、最新の記事が一番上に並ぶ形になっていました。
ブログサイトでも、固定ページが必要
トップページがブログ記事の一覧になっていてもそれはそれでいいのですが、日々更新する時系列のページだけでなく、「自己紹介」とか「お問い合わせ」などの固定ページも作りたいですよね。
WordPressで会社案内などのコーポレートサイトにする場合、管理画面からあちこち設定を変更したり、メニュー構成を作ったりするのに手間がかかり、初心者のつまづきポイントになりがちなのですが、これを一気に解決する方法があります。
それが今回ご紹介する、デフォルトテーマ「Twenty Seventeen」の新機能、スタート用コンテンツ機能です。これを使って、まずは見た目を整えてみましょう。
スタート用コンテンツを利用する
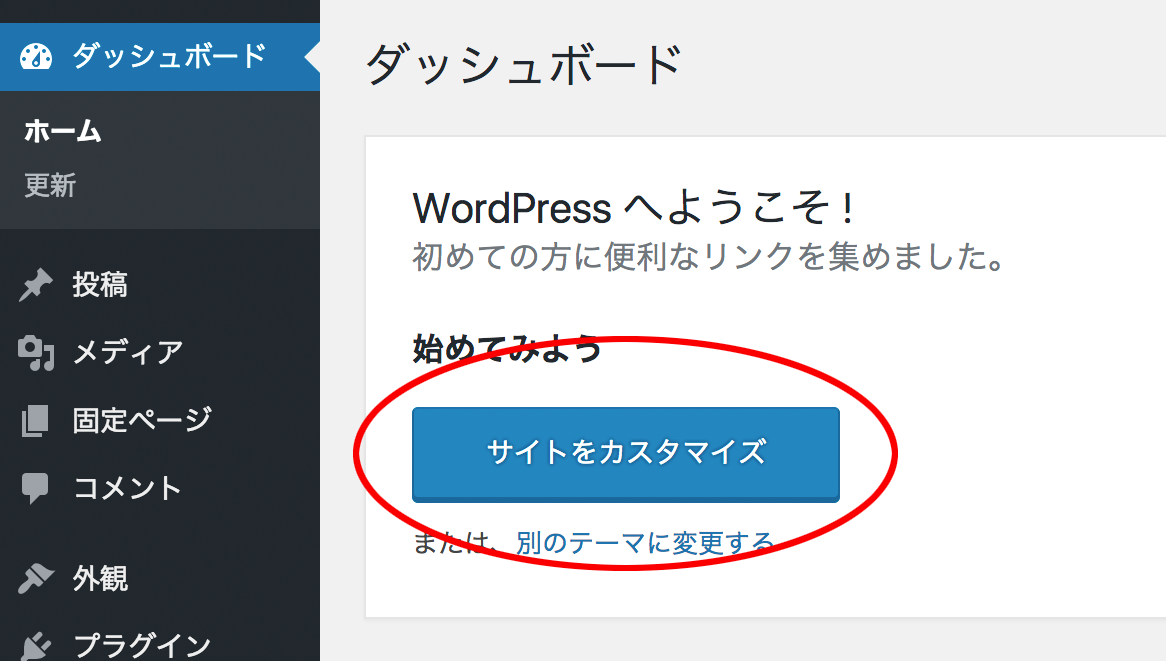
まずは、ダッシュボードの画面で「サイトをカスタマイズ」をクリック。

ここで大事なのは、インストール後の最初にログインした時点で、すぐに「サイトをカスタマイズ」のボタンをクリックすることです。左メニューの中であちこち触ったり保存してしまった後だと、スタート用コンテンツを利用できなくなります。

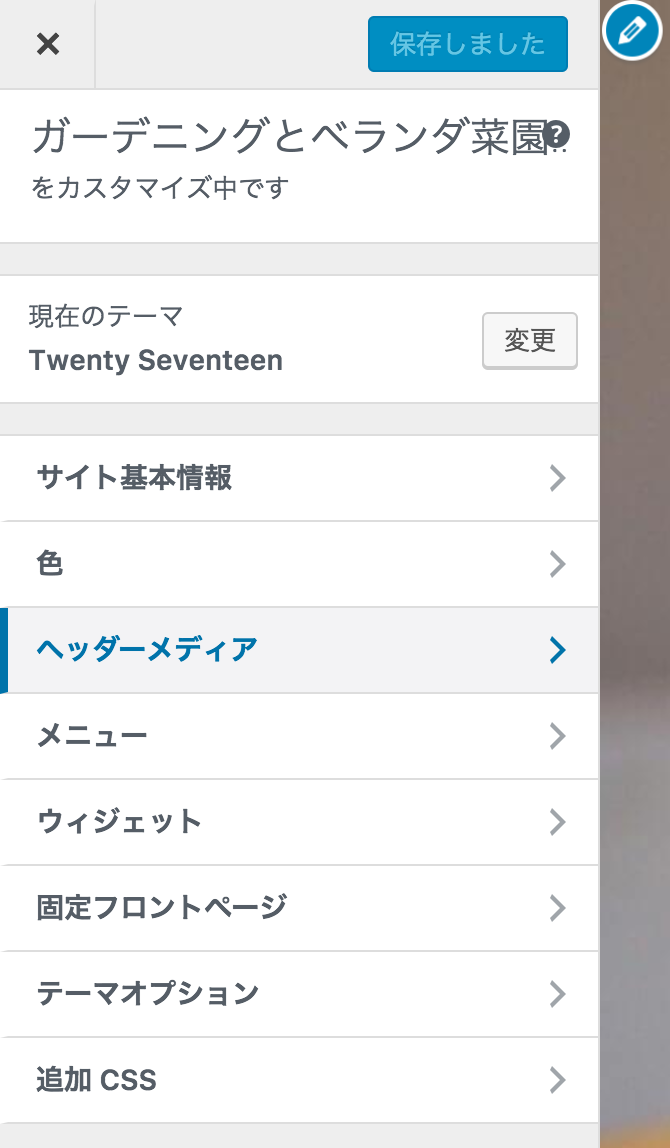
このような画面になりましたか?
スクロールしてみて、「ホームページ」「会社概要」「ブログ」「お問い合わせ」などのグローバルメニューが表示されていることを確認してください。
グローバルメニューを確認したら、「保存して公開」をクリックします。
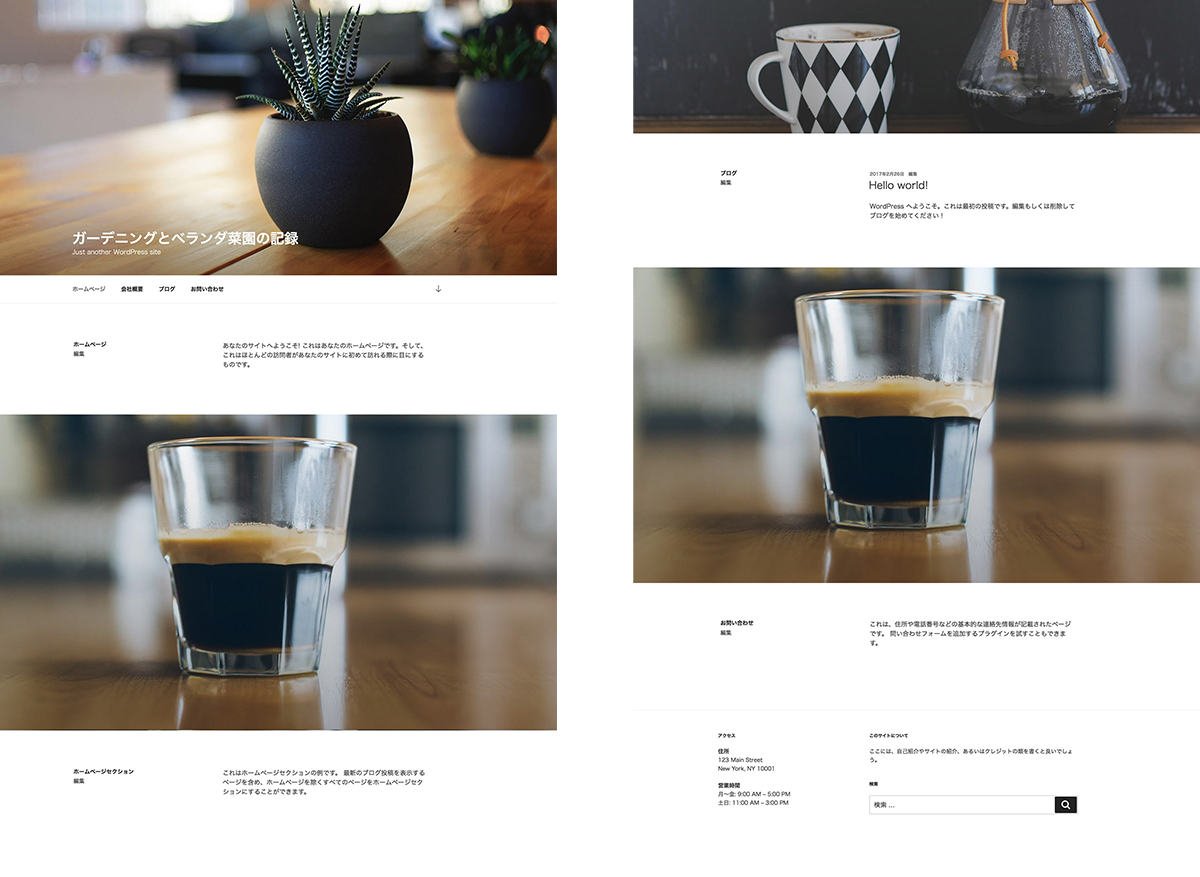
サイトを表示してみましょう。

もう、この状態でひととおり、サイトに必要なページ要素が揃いました。
あとは、自分なりに修正を加えていくだけです。
固定ページを編集する
「会社概要」となっているところを、自己紹介のページにしてみましょう。
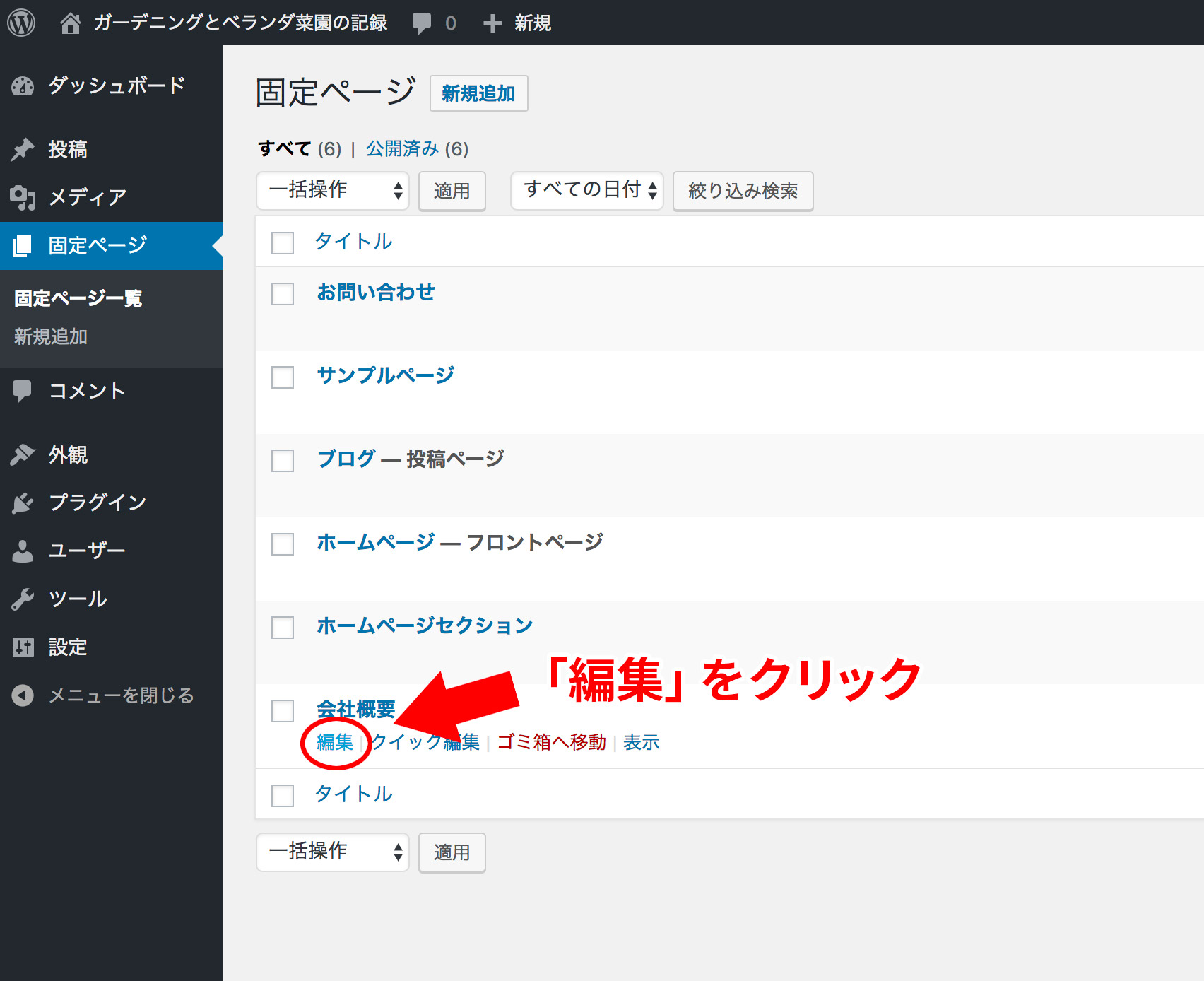
ダッシュボード>固定ページ>固定ページ一覧
を開いてみてください。すでに個別のページ(固定ページ)ができあがっていますね。

会社概要の「編集」をクリックして、編集画面に入ります。

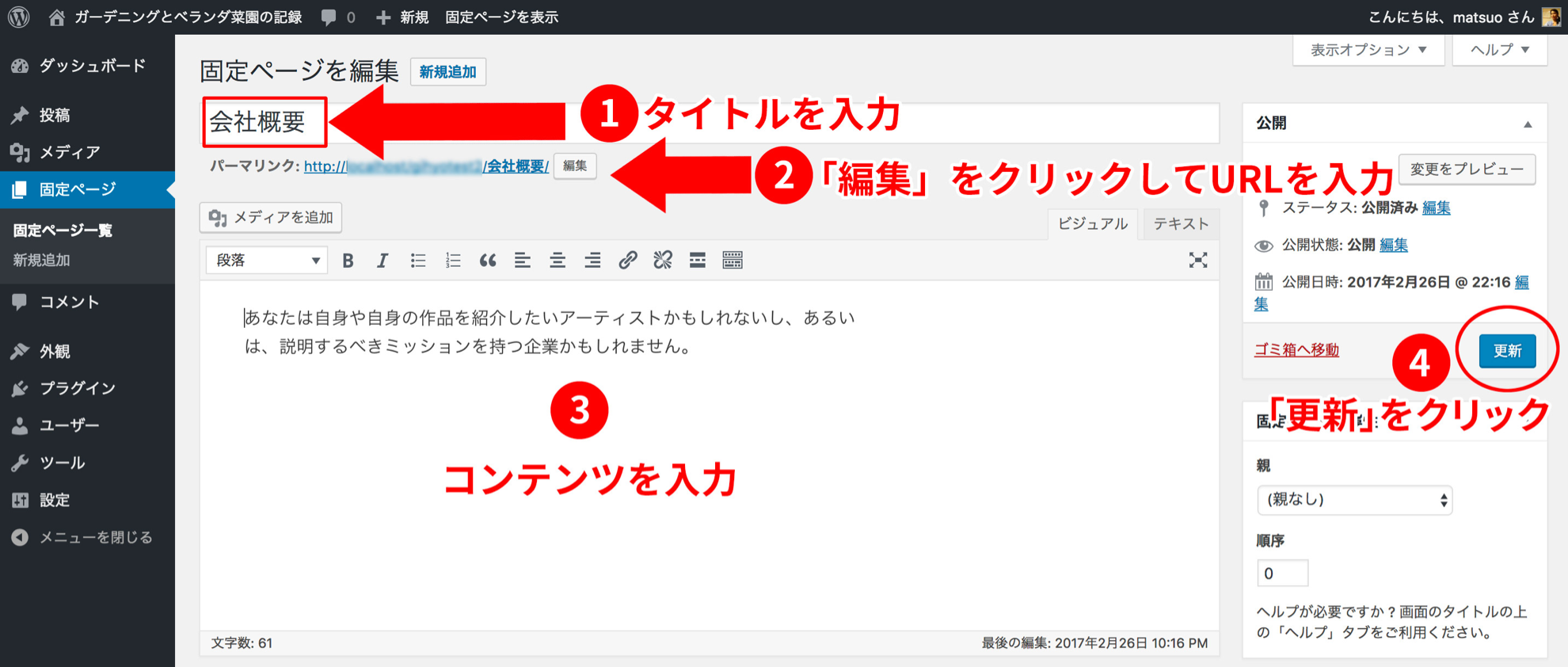
- タイトルを入力
- 「編集」をクリックしてURLを入力
- コンテンツを入力
- 「更新」をクリック
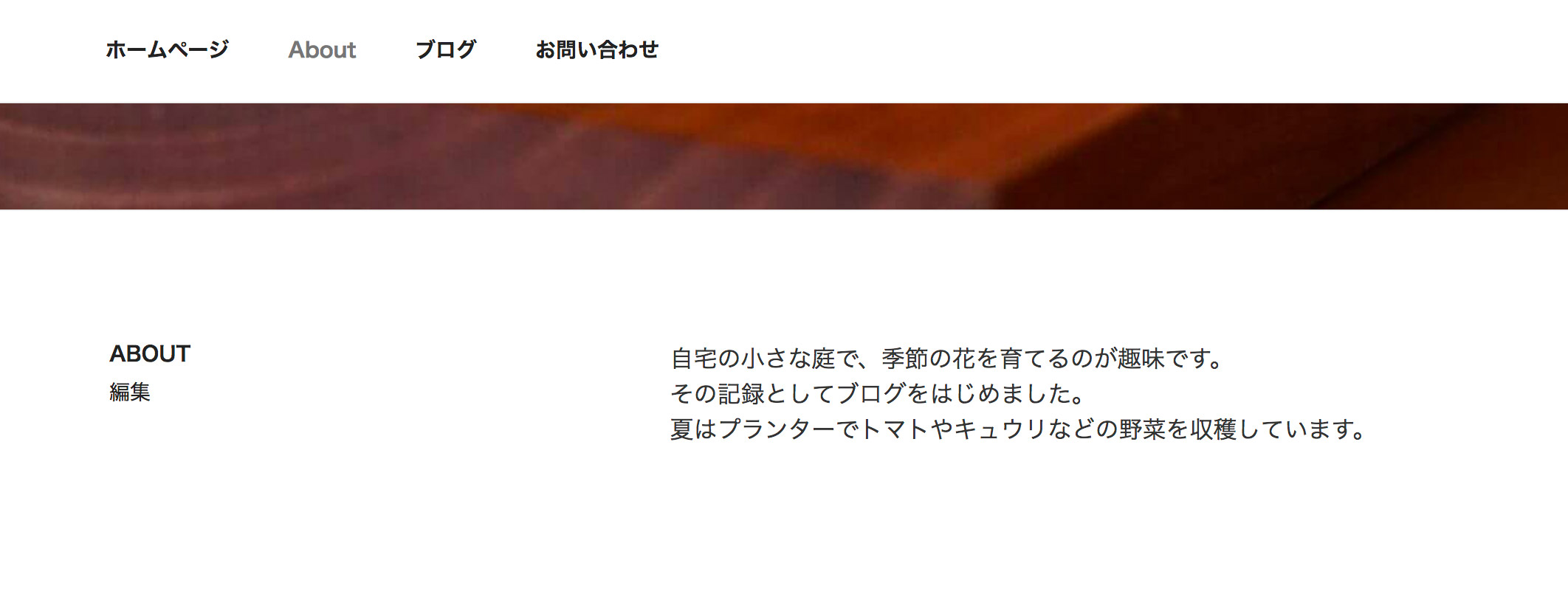
自己紹介のページにしたいので、「About」という名称にして、コンテンツを入力&更新します。

会社概要のページが、「About」ページに変更されました。
メインの画像を変更する
それでは、トップページの一番最初に表示される、メイン画像を別の写真に変更してみましょう。さっきのカスタマイズ画面に入ります。
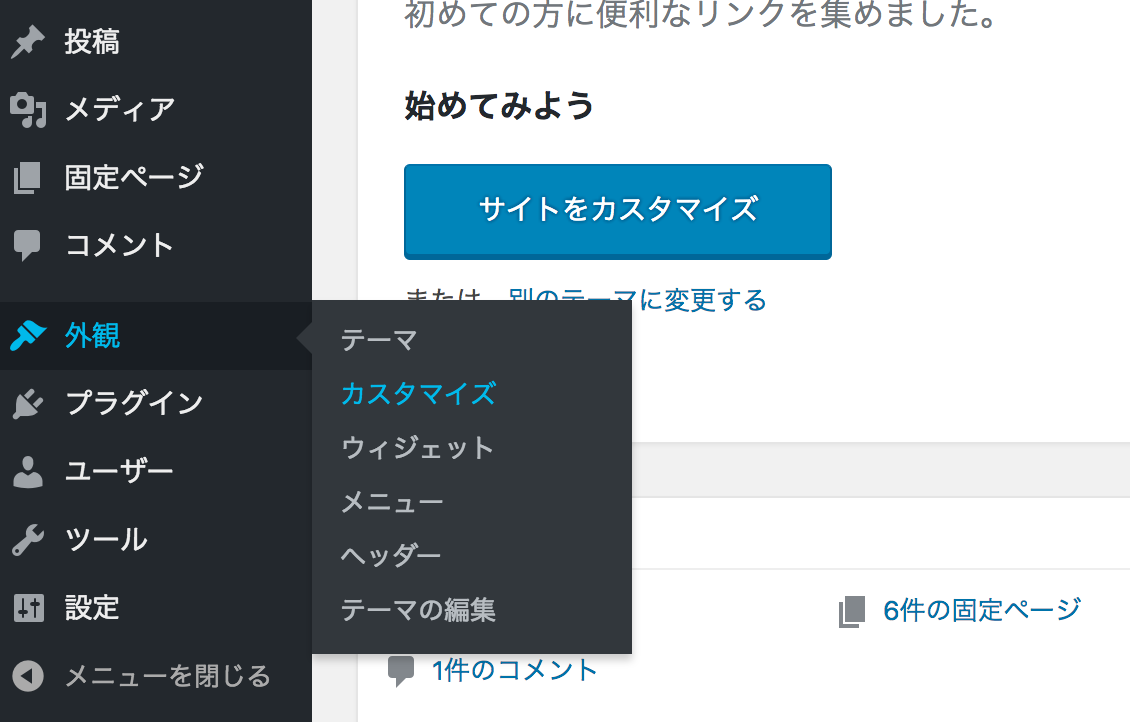
外観>カスタマイズ

「ヘッダーメディア」をクリックします。

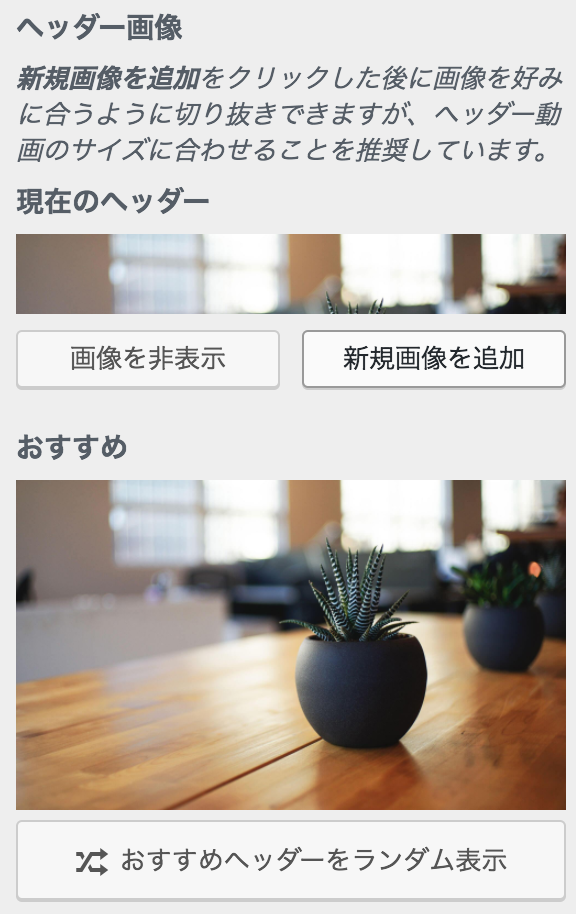
トップページのメイン画像に配置する写真の大きさは、横2000ピクセル・縦1200ピクセルが推奨されています。解像度は72dpiです。
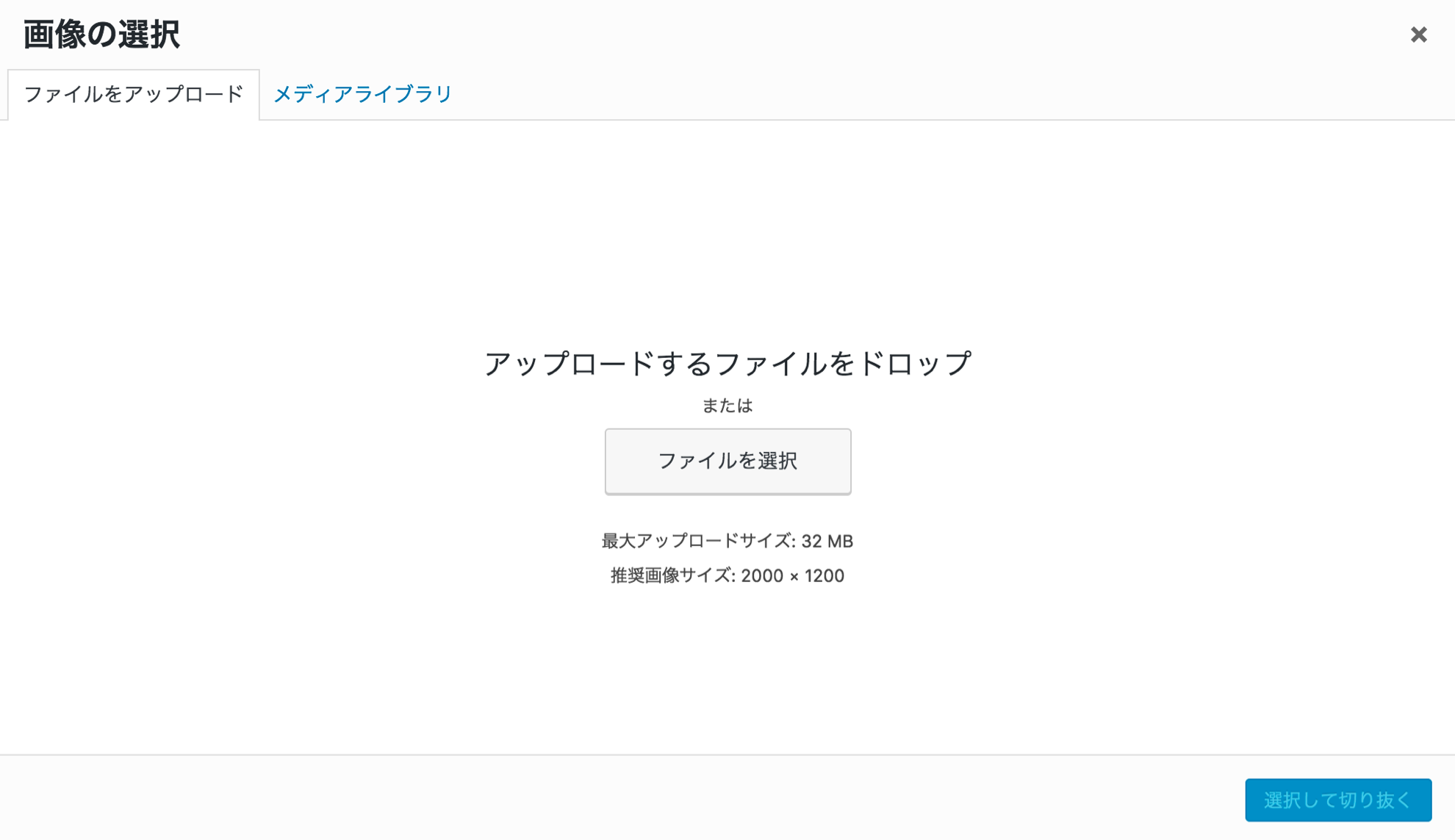
「新規画像を追加」をクリックします。

「ファイルを選択」をクリック or 写真をドラッグ&ドロップして、サーバにアップロードします。

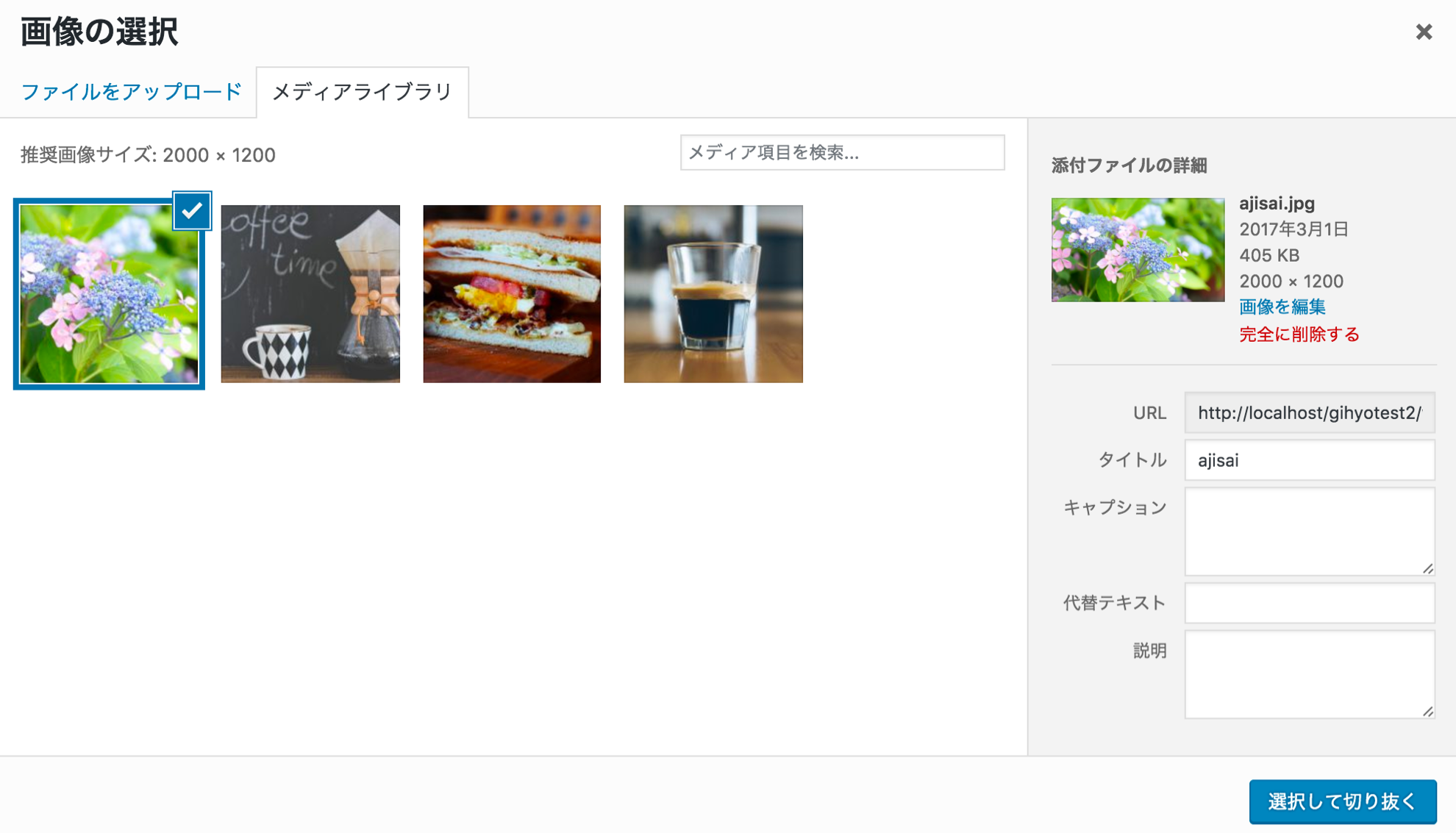
写真がアップロードできました。
右下にある青いボタン「選択して切り抜く」をクリック。

ここで写真をトリミング(切り抜き)することもできますが、今回は2000×1200の画像を用意してあるため、このままでOK。「切り抜かない」を選択します。

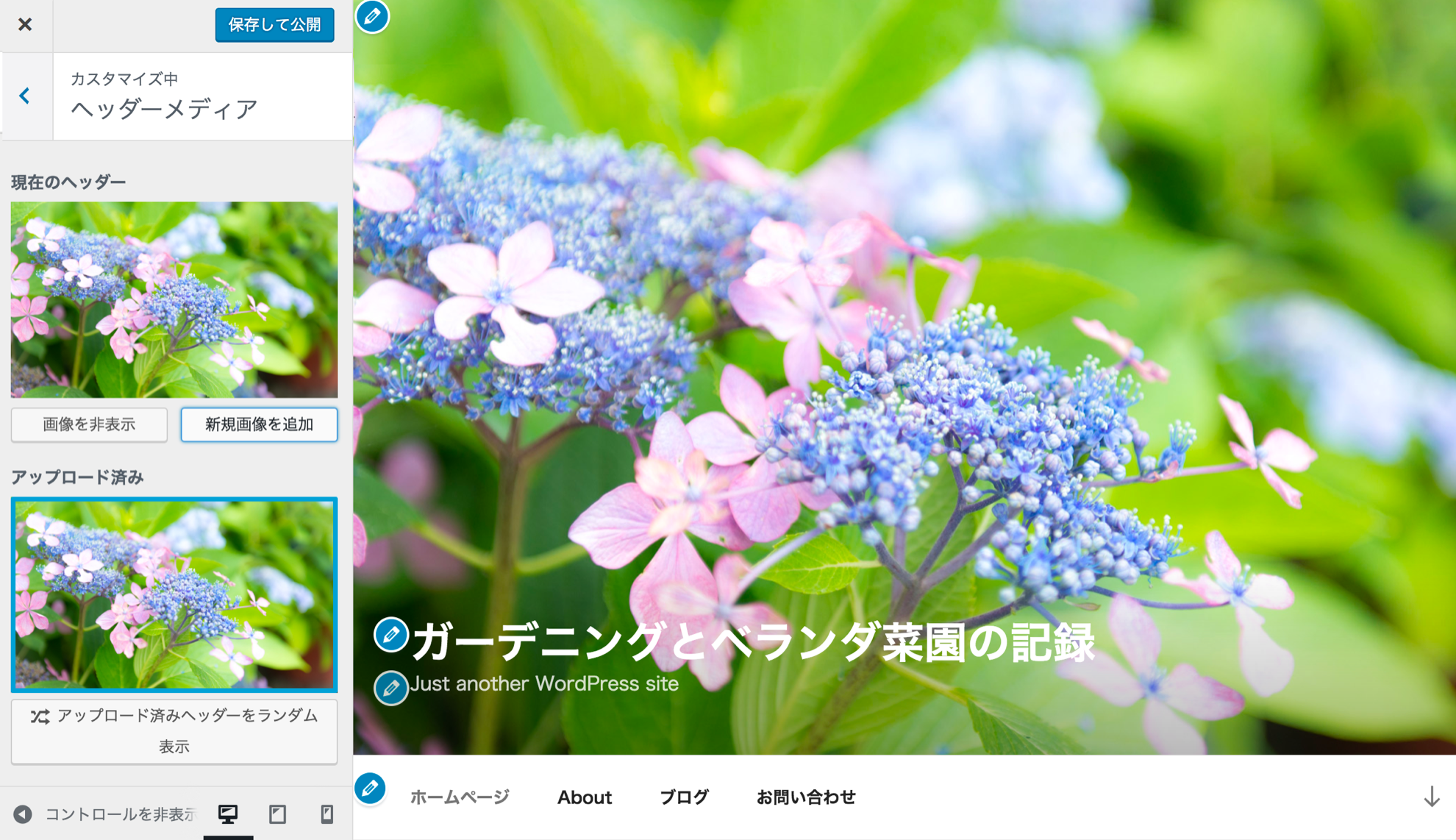
さっきのカスタマイズ画面に戻りました。プレビューを確認して、写真が配置されていたら青いボタン「保存して公開」をクリックします。

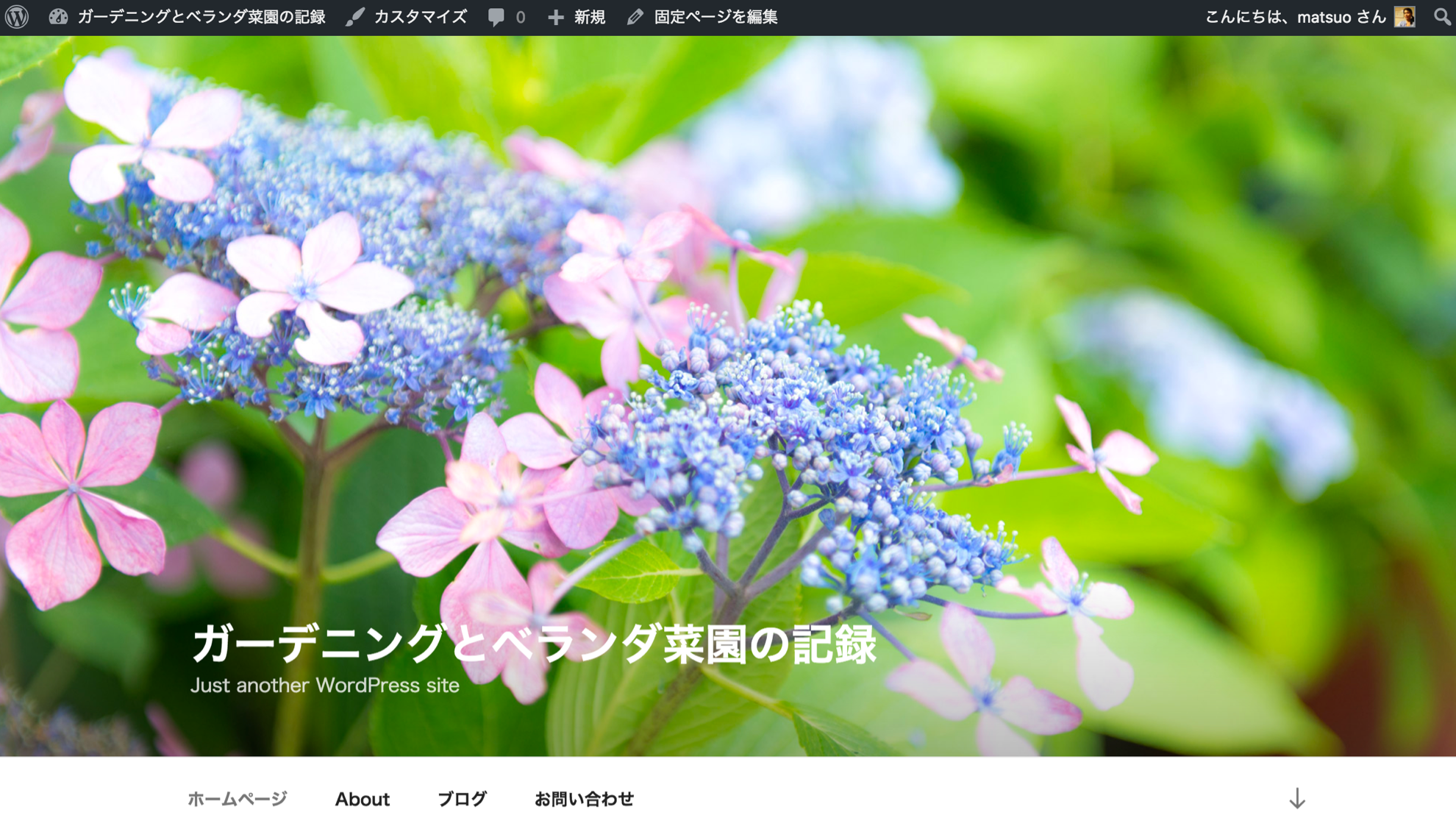
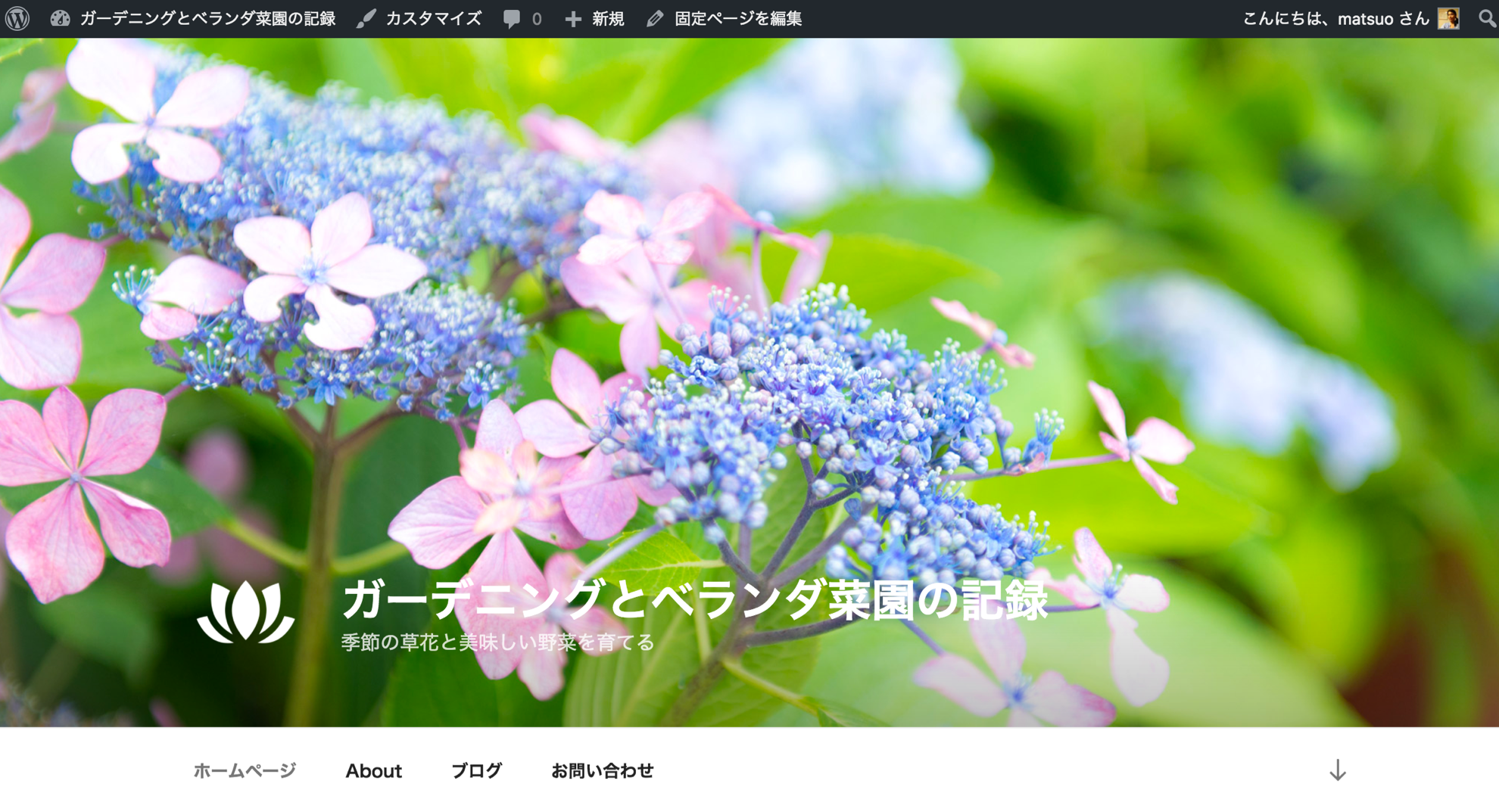
トップページのメイン画像が差し代わりました。
キャッチフレーズを変更する
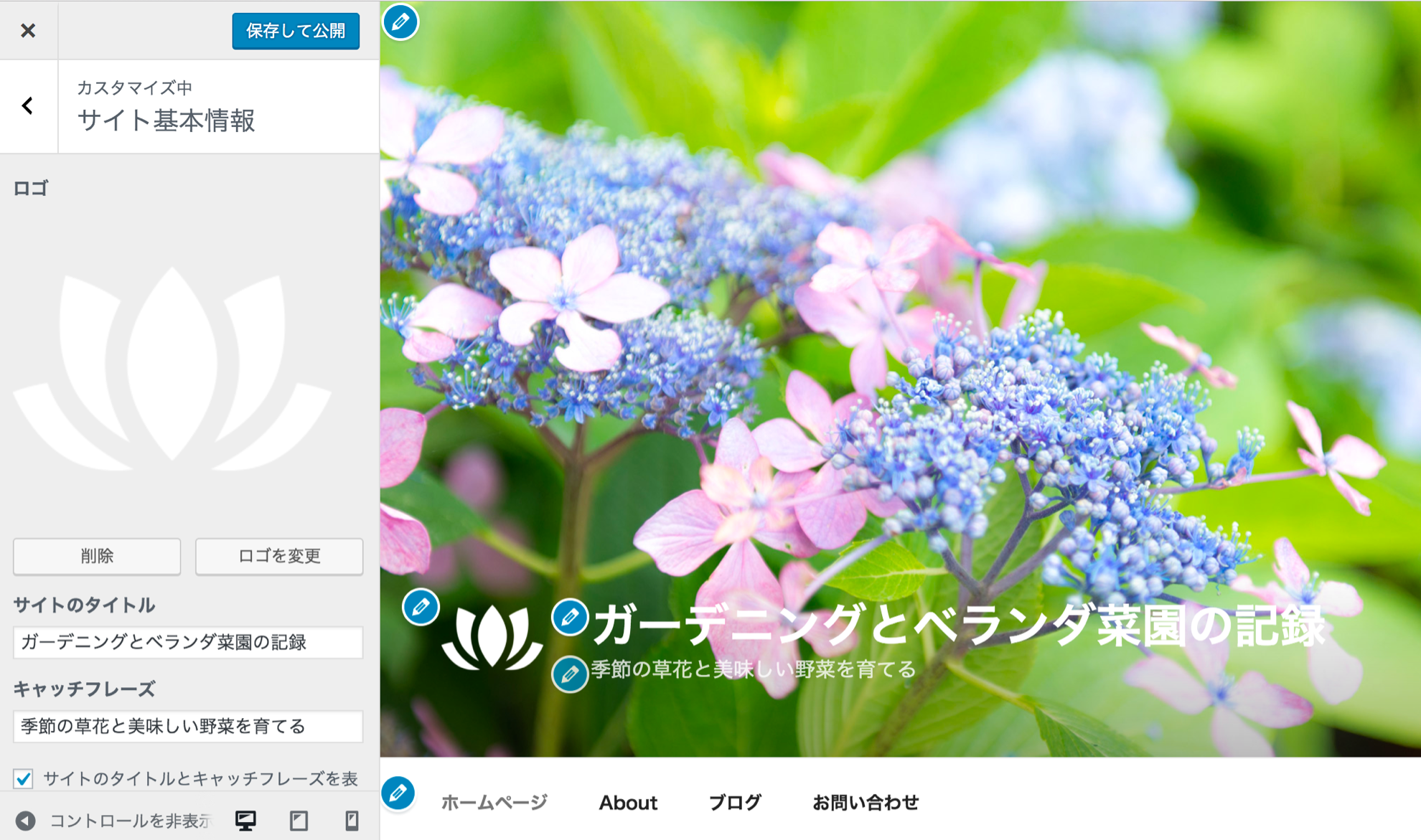
サイトタイトルの下に表示されているキャッチフレーズを変更してみましょう。

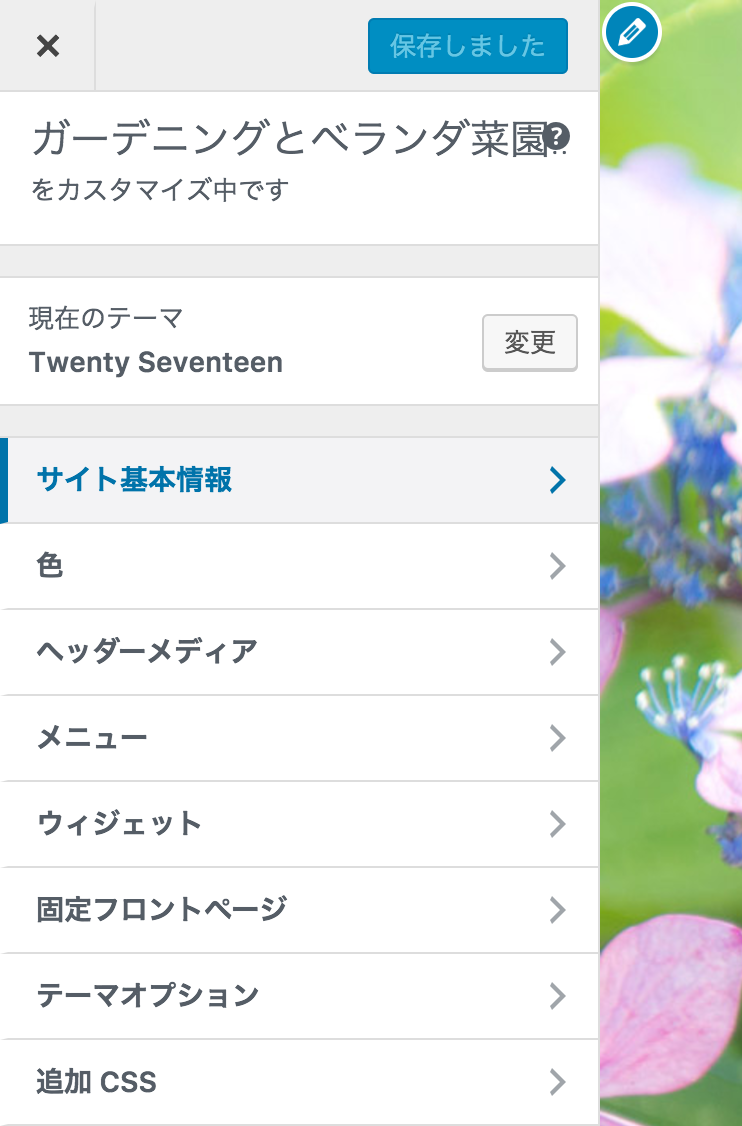
「サイト基本情報」をクリックします。

「Just another WordPress site」となっているところに、新しいキャッチフレーズを入れます。

プレビュー画面を確認できたら、「保存して公開」をクリック。
ロゴを追加する
次に、タイトルとキャッチフレーズの左側にロゴを追加してみましょう。
ロゴの推奨サイズは250x250ピクセルです。
ここまできたら、もう方法はわかりましたね!
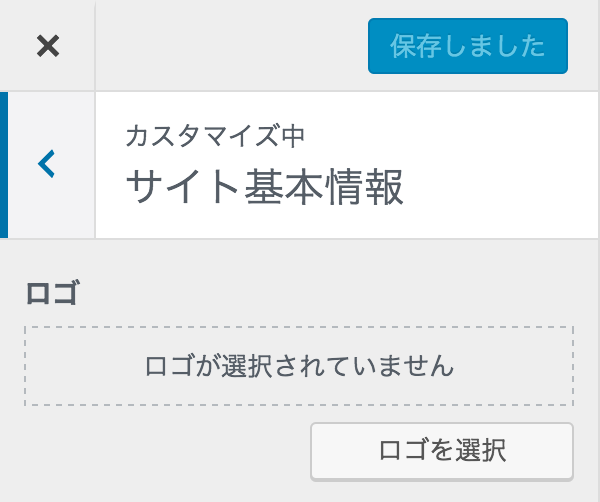
外観>カスタマイズ>サイト基本情報>ロゴ
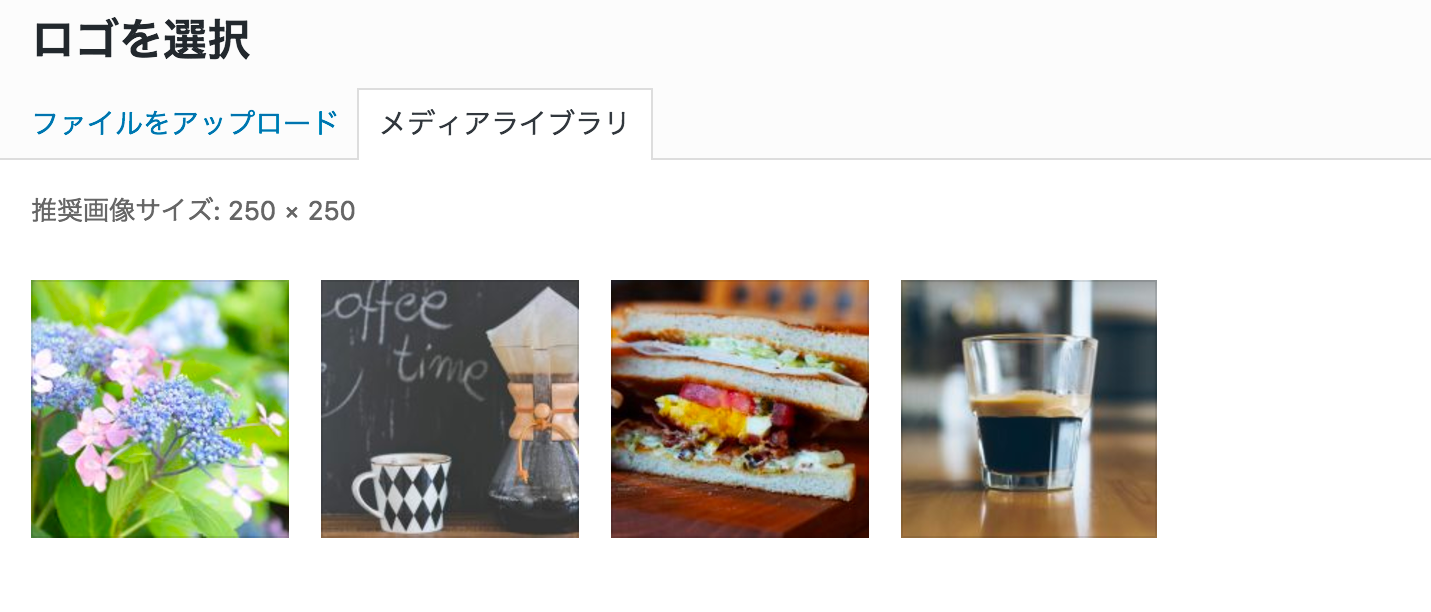
「ロゴを選択」をクリック。

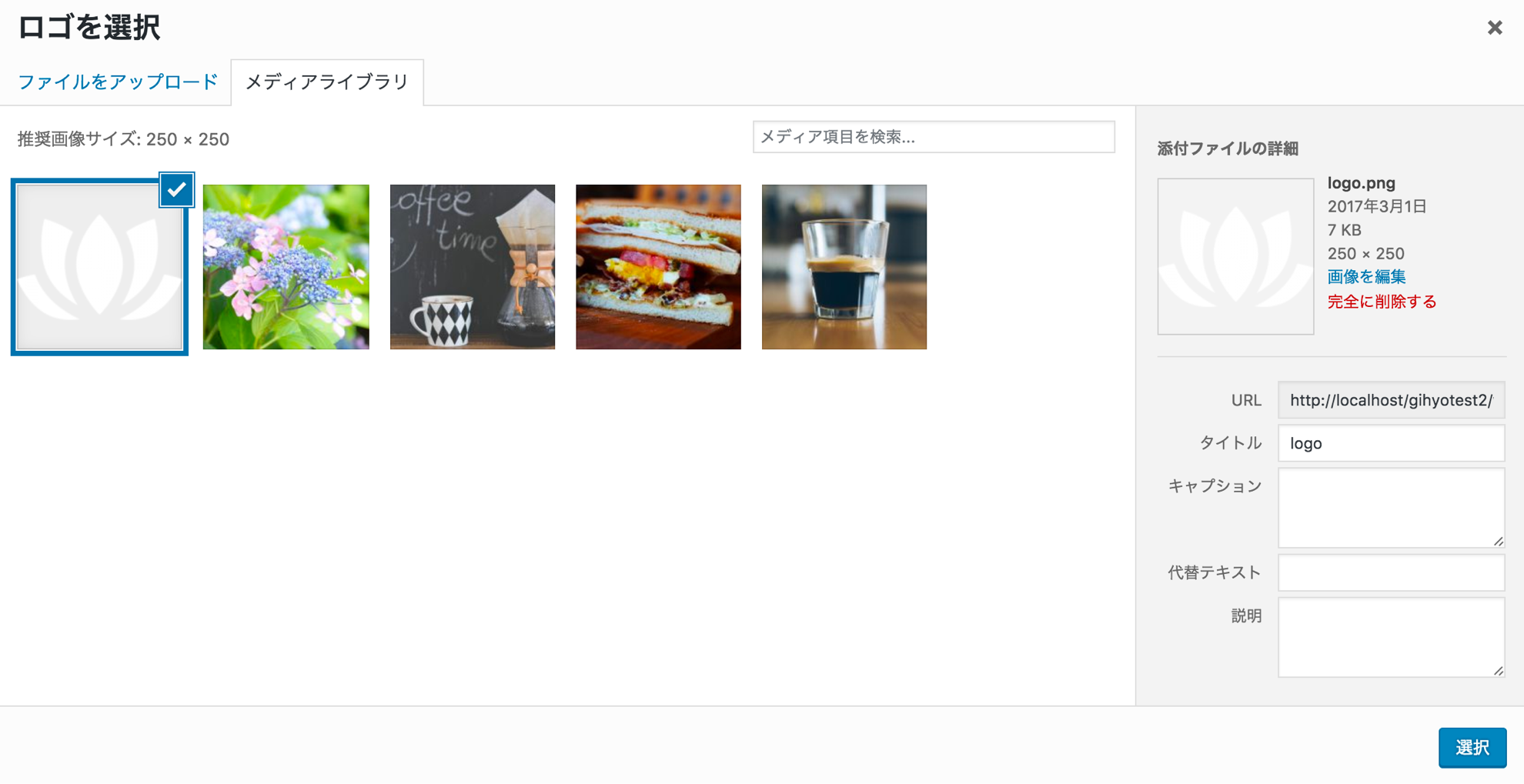
「ファイルをアップロード」をクリック。

アップロードできたら、「選択」をクリック。

プレビュー画面を確認できたら、青いボタンの「保存して公開」をクリックします。

タイトル・キャッチフレーズの隣にロゴが表示されました。

補足事項
今回は、スタート用コンテンツを使ってサイトを作成しましたが、外観>カスタマイズの画面に入っても、スタート用コンテンツが表示されず、固定ページを自動生成できなかった人もいるかもしれません。
インストール後すぐに外観>カスタマイズの画面に入らず、テスト記事を投稿したり、管理画面でどこかを触ってしまった後では、スタート用コンテンツ機能が動作しないようになっています。
その場合には、ひとつずつ固定ページやメニューを作る必要がありますが、問題ありませんのでご心配なく。そのあたりについても、今後の連載で触れていこうと思います。
本日のまとめ
いかがでしたか?
スタート用コンテンツ機能を使うと、簡単にサイト全体を整えることができましたね!
外観>カスタマイズは、「カスタマイザー」と呼ばれており、色を変えたり、メニューを変更したり、いろんなことができるようになっています。
クリックするだけでいろいろ変更することができるので、是非試してみてくださいね!!
みんなにシェアしよう!
もくじ
著者:松尾祥子
フリーランスのWebデザイナー兼ディレクター。
デザイン事務所勤務を経て、2000年にピクセルデザインの屋号で独立。
小〜中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
制作を通して、クライアントの事業を手助けすることが主な業務。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べるWordPressカルタを発案&制作。
現在は、制作業務と並行して専門学校HAL東京にて、講師としてHTML/CSSを教えています。
URL:http://wp.pxdesign.jp
X:https://x.com/shoko_webdesign






