この記事で学べること
- ブログ記事の一覧表示件数について理解する
- カテゴリーを作る
- 記事をカテゴリーに紐づける
- ウィジェットについて学ぶ
- カテゴリー名をサイドバーに表示してリンクさせる
こんにちは~。ブログ記事書いてますか? 前回、記事の投稿方法について説明しましたので、熱心な読者さんはきっといくつもコンテンツを追加して、いろいろ試してくれていることでしょう((o・д・)b
今回は、たくさん増えてきたコンテンツをどうやって整理するのかについて学んでいきますよ!学ぶことも盛りだくさんなので、しっかりついてきてくださいね~
ブログ記事の一覧表示件数について理解する
WordPressは自動的に時系列に並べて表示してくれるので、公開日時の新しい記事が上、古い記事は下のほうに表示されます。
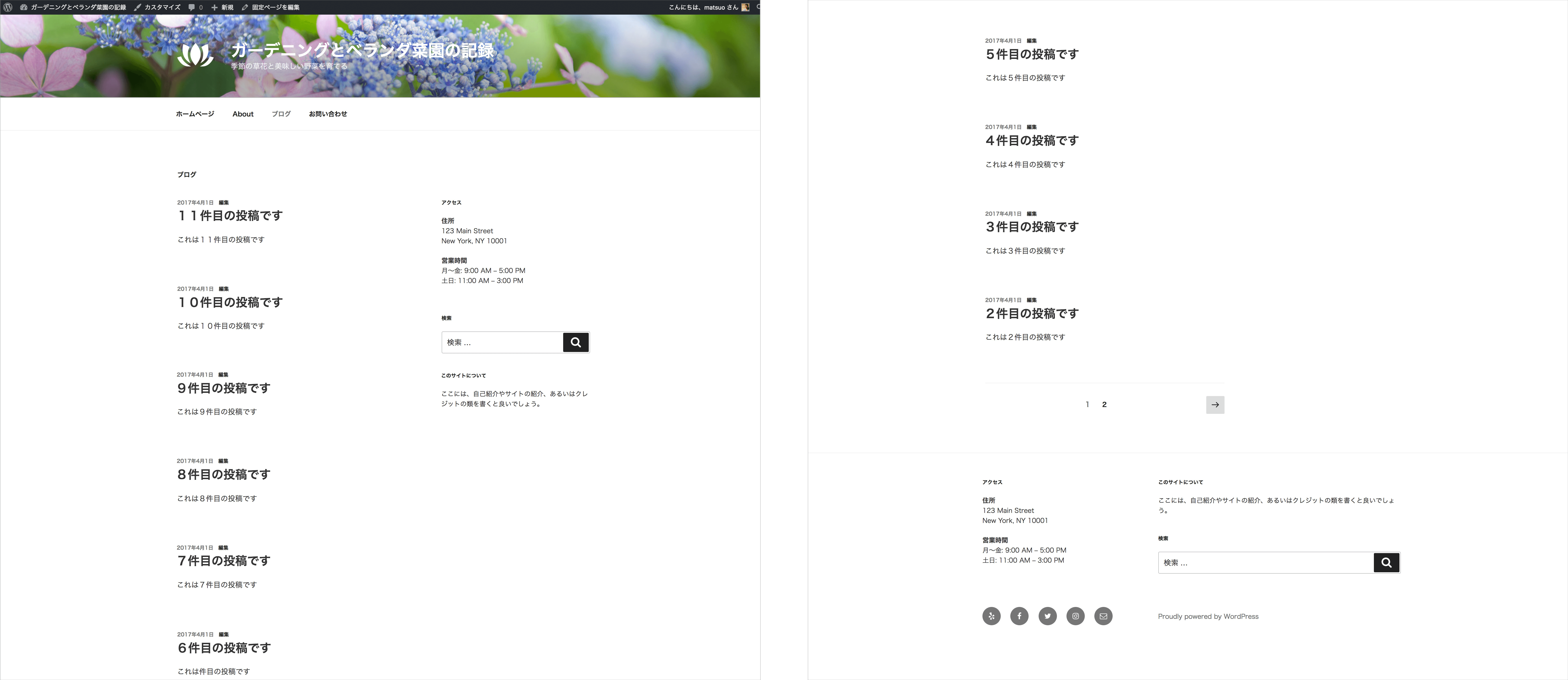
ためしにテスト記事を11件投稿してみて、ブログ一覧の画面を見てみましょう。

一番上に、11番目の記事(=一番最近公開した記事)が来ていますね。 スクロールしていくと・・・

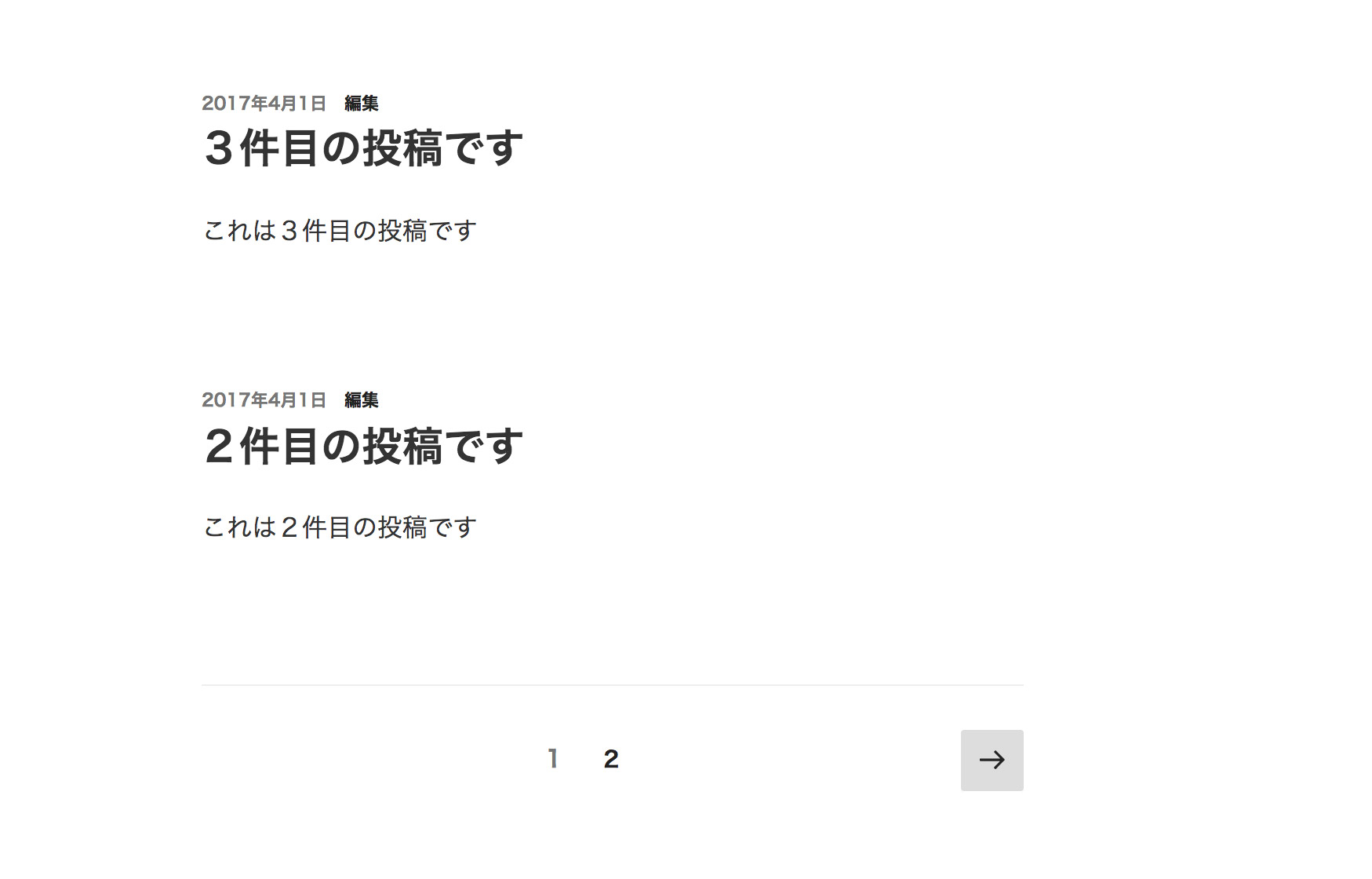
2件目の投稿の下に1、2という数字と矢印が表示されているのがわかりますか? これは「ページ送り」または「ページネーション」と呼ばれるものです。
実はWordPressは、初期段階で「最新記事の10件分だけを表示して、11件目以降は次のページに表示する」という設定になっているのです。
「2」または矢印をクリックしてみましょう。

次のページでは、1番最初の記事が表示されていますね。左側には、元のページへ戻るための左向き矢印もあります。
では、「10件表示」ではなく「5件だけ表示したい」場合にはどうしたらいいでしょうか?
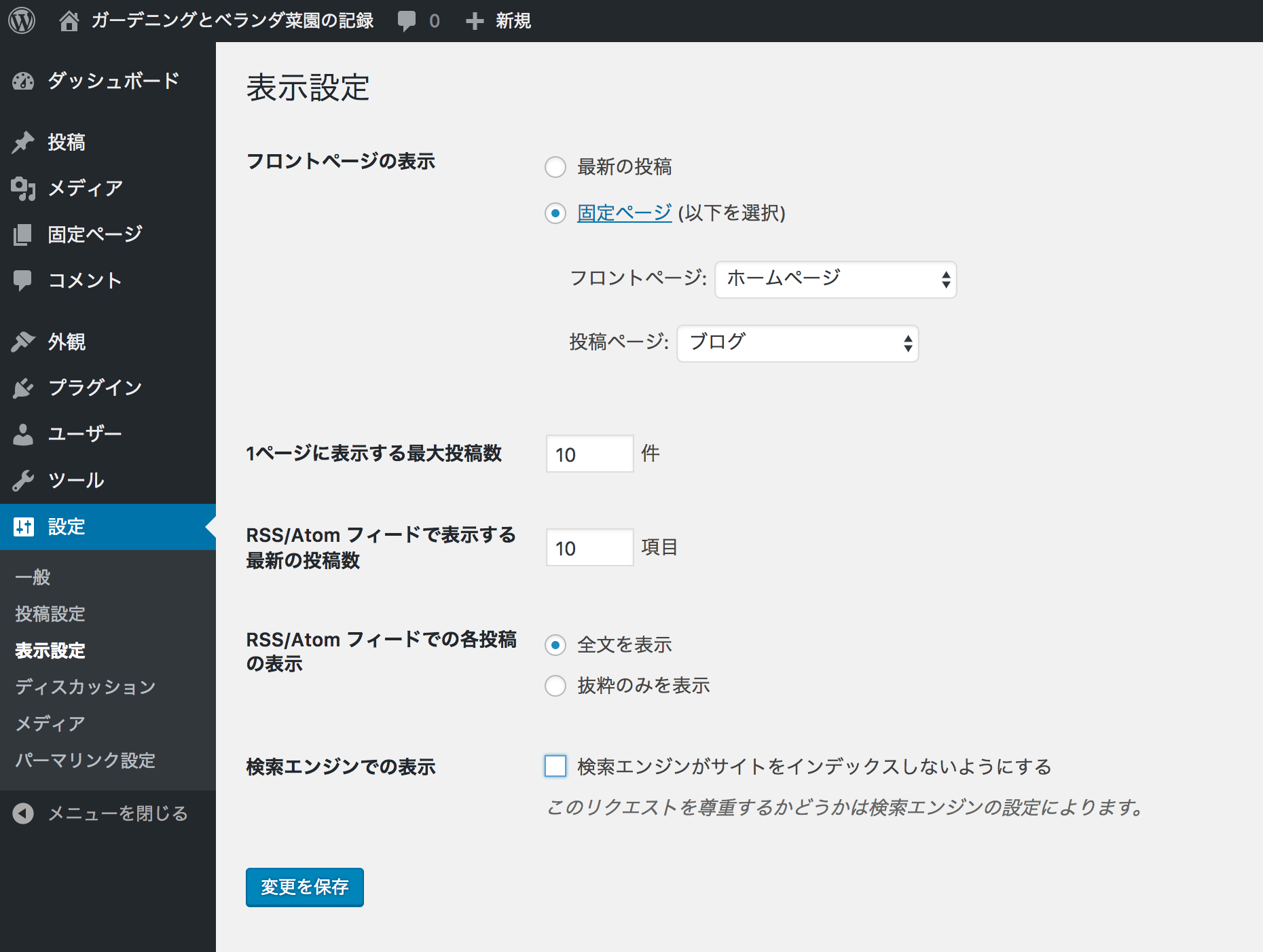
ダッシュボード>設定>表示設定

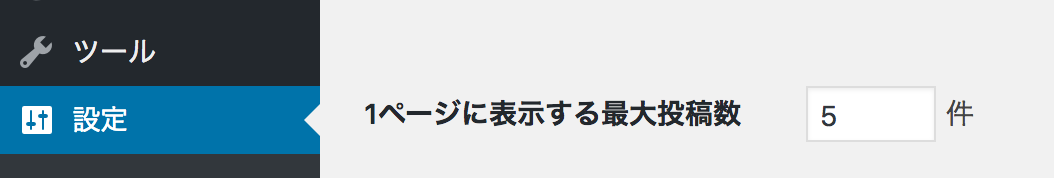
初期設定では、このように「1ページに表示する最大投稿数」が10件になっているため、5件表示にしたい場合には、ここの数字を5に変えて、青いボタン「変更を保存」をクリックするだけです。
さっそくやってみましょう!

できましたか?
それでは、ブログの一覧表示件数のしくみを理解したところで、次に進みますよ~
カテゴリーを作る
コンテンツが増えてきたら、ただ時系列に並べるだけ物足りなくなってきますよね。
「記事の内容ごとに分類したい!」
……って、思いません?
WordPressでは、記事を分類するときに「カテゴリー」というものを使います。それではまず、カテゴリー名を設定するところから始めてみましょう。
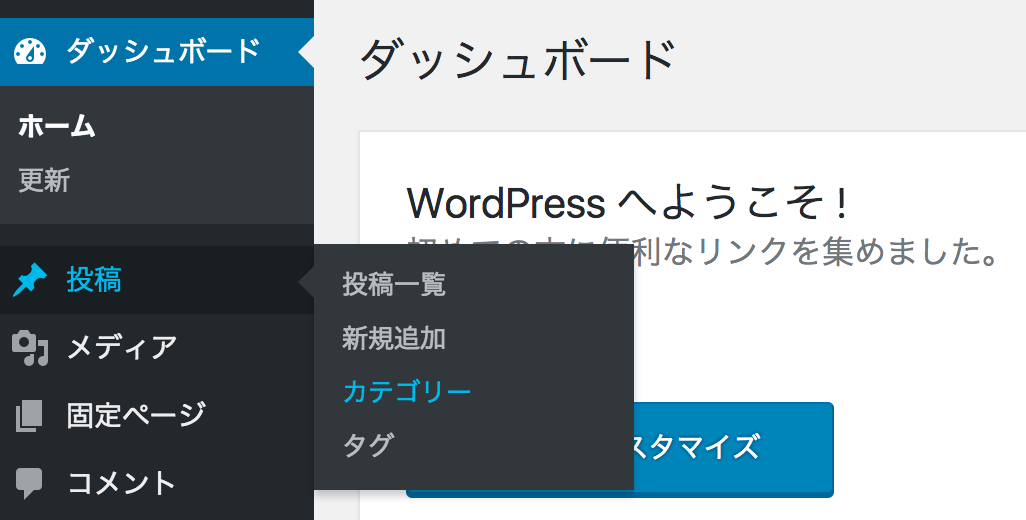
投稿>カテゴリー


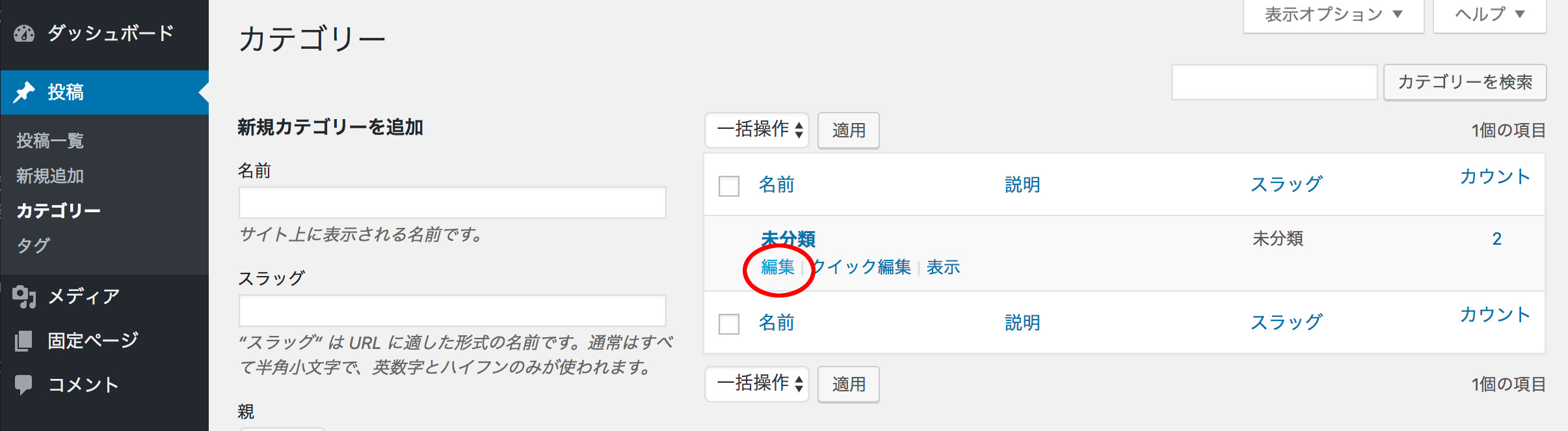
現時点では、「未分類」と書かれたカテゴリーがひとつあるだけです。
何も設定していないと、ブログ記事はすべて「未分類カテゴリー」に分類された(=紐づけられた)状態です。
「編集」をクリックしてみてください。

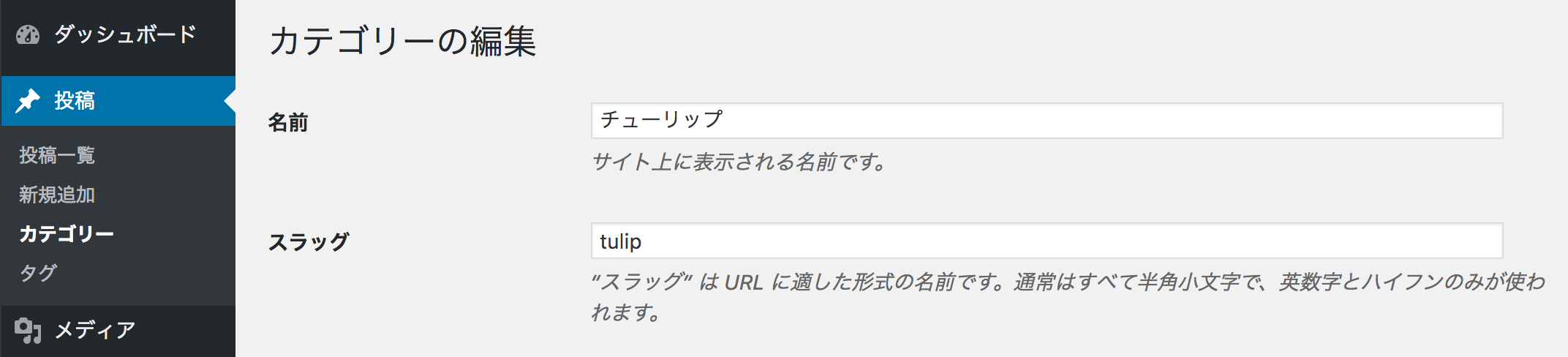
名前とスラッグを入力します。ここで注意するのは、以下の2つです。
- 名前は日本語でもOK
- スラッグは、URLに使われますので半角小文字や数字、またはハイフンを入力するようにしてください。
更新ボタンをクリックします。

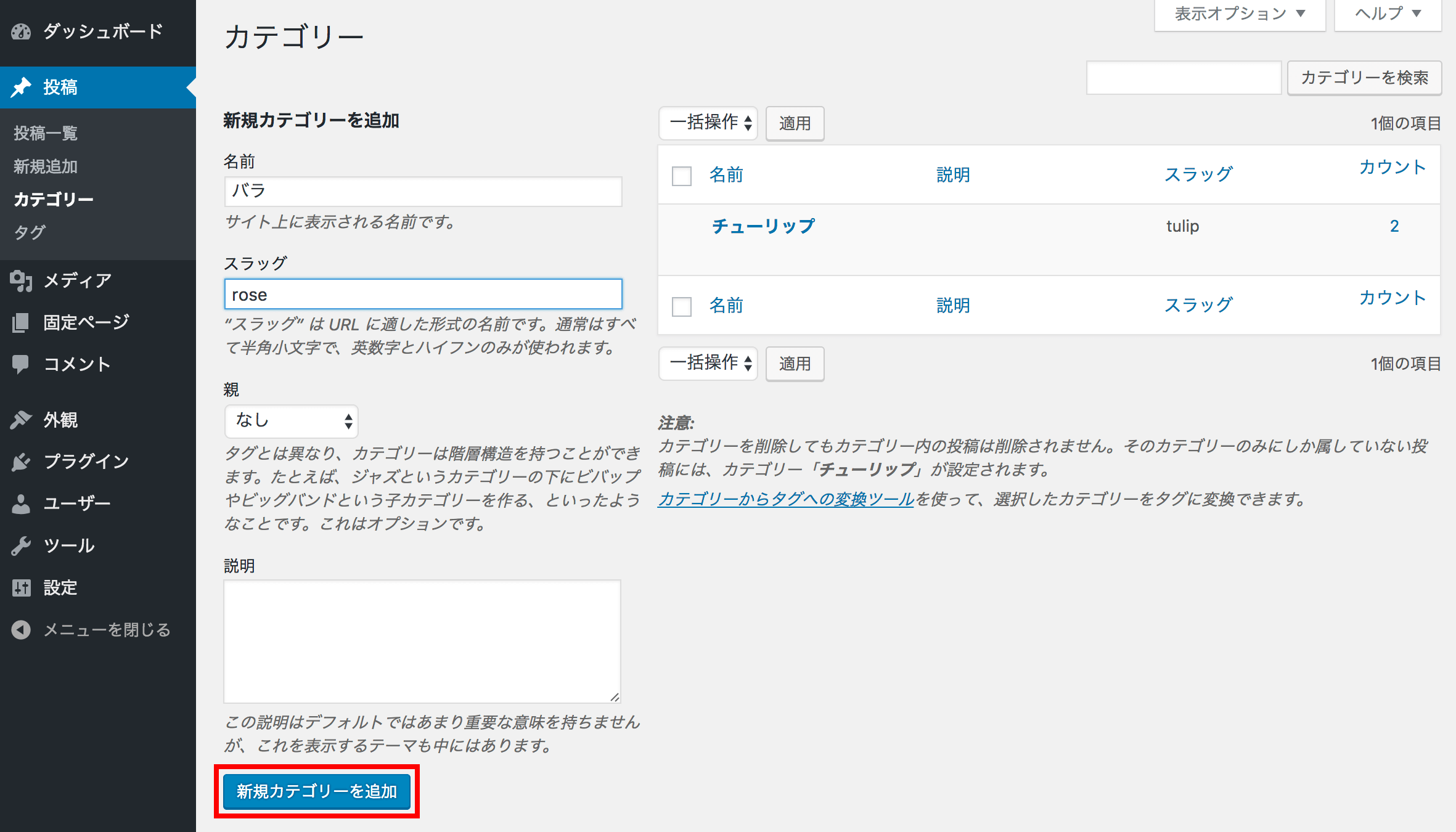
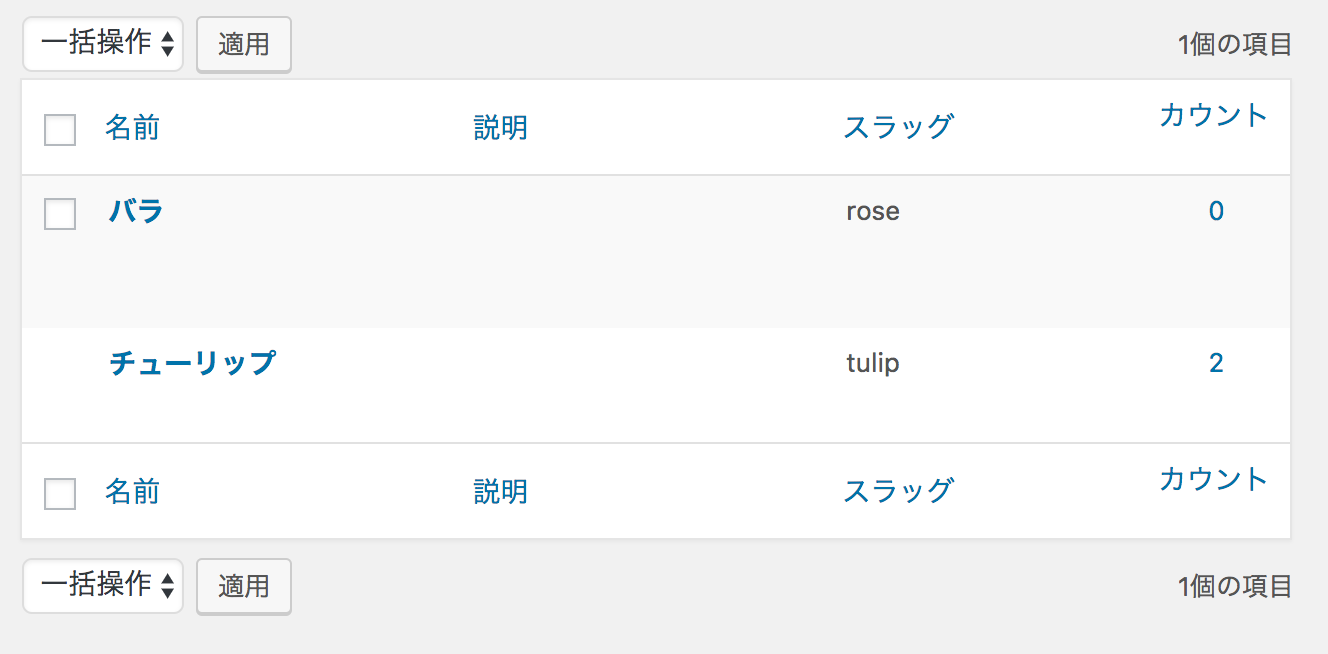
カテゴリー設定の画面に戻って、もうひとつ新規カテゴリーを追加してみましょう。名前は「バラ」、スラッグは「rose」として、青の「新規カテゴリーを追加」ボタンをクリックします。

2つのカテゴリーができました。
記事とカテゴリーを紐づける
さて、カテゴリーという入れ物ができたところで、個別の記事をカテゴリー分類に紐づける作業をしましょう。
投稿>投稿一覧>個別記事の編集画面

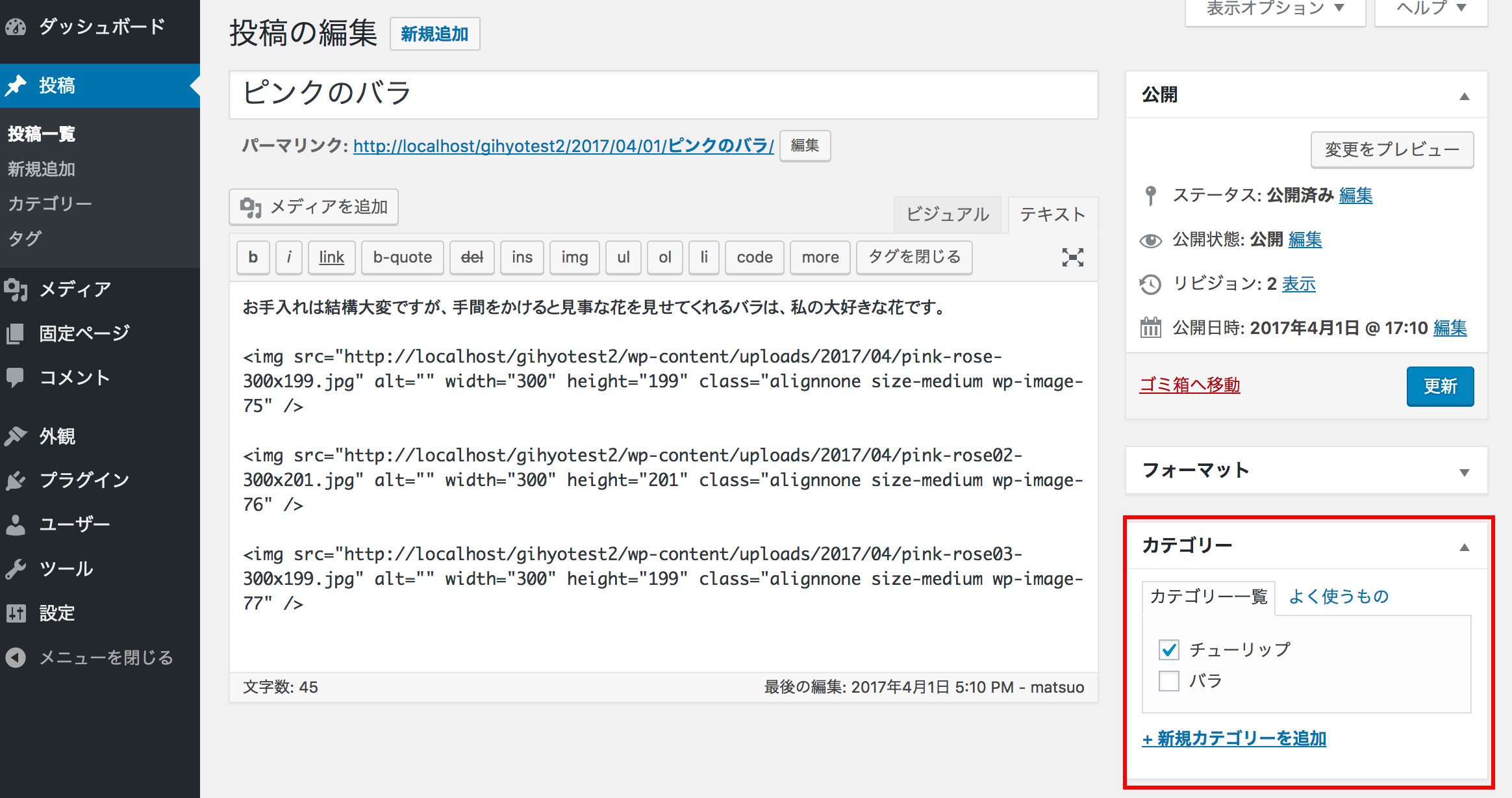
右下の「カテゴリー」というところに、さっき入力した名前が表示されていますね!
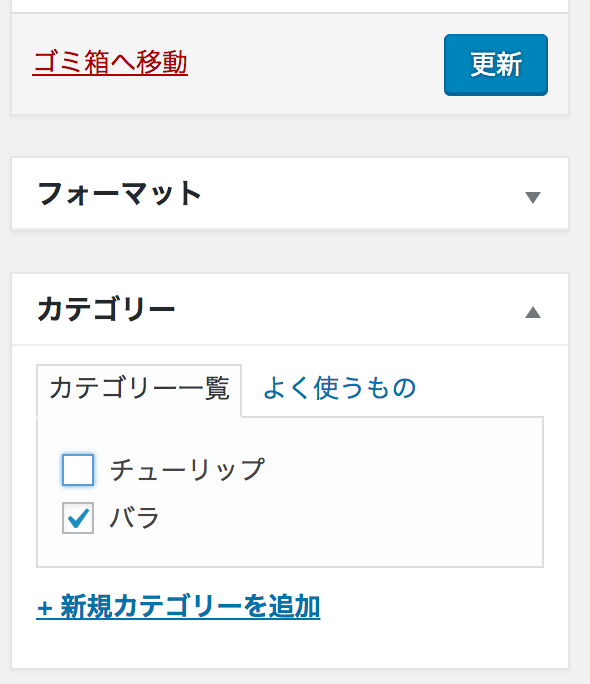
ここは以前すべての記事が「未分類」に属していましたが、さきほど「未分類」を「チューリップ」に名称変更したため、今は「チューリップ」にチェックが入っています。でも、この記事の内容は、チューリップではなくバラについて書かれているので、「バラ」にチェックを入れて更新しましょう。

これで、今管理画面に表示している記事が、「バラ」のカテゴリーに紐づけられました。
ウィジェットについて学ぶ
さあ、ここまでくれば、あと一息です!
このままでは、せっかくカテゴリー分けしたのに、「そのカテゴリーに属している記事の一覧ページ」へ遷移するためのリンクが、サイト上のどこにも表示されていません。
たとえどこの記事ページにいたとしても、サイドバーにカテゴリー名が表示されていればクリックしやすいので、サイドバーに入れることにしましょう。
外観>ウィジェット

ウィジェットという言葉は聞きなれないかもしれませんね。意味は「部品」とか「装置」のことだと思ってください。
サイドバー、フッター1、フッター2と書かれているように、ここに部品・パーツを設定しておくとサイドバーやフッターの指定箇所に表示してくれるという便利なものなのです!
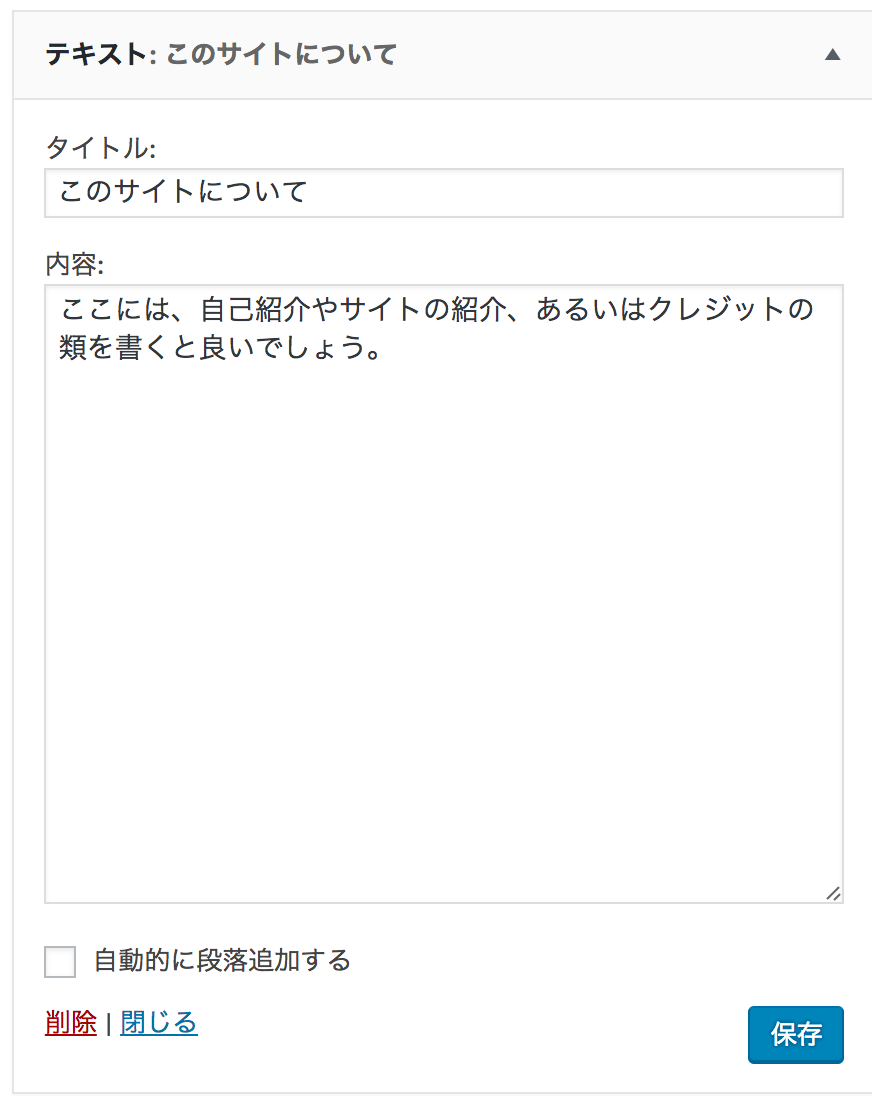
ためしに、「このサイトについて」の三角マークをクリックしてみてください。

じゃじゃーん! もう見ただけでわかりますね。ここに好きな文章を入れて、サイドバーに表示することができちゃうのです~ヾ(o´▽`o)ノ))
し・か・も!

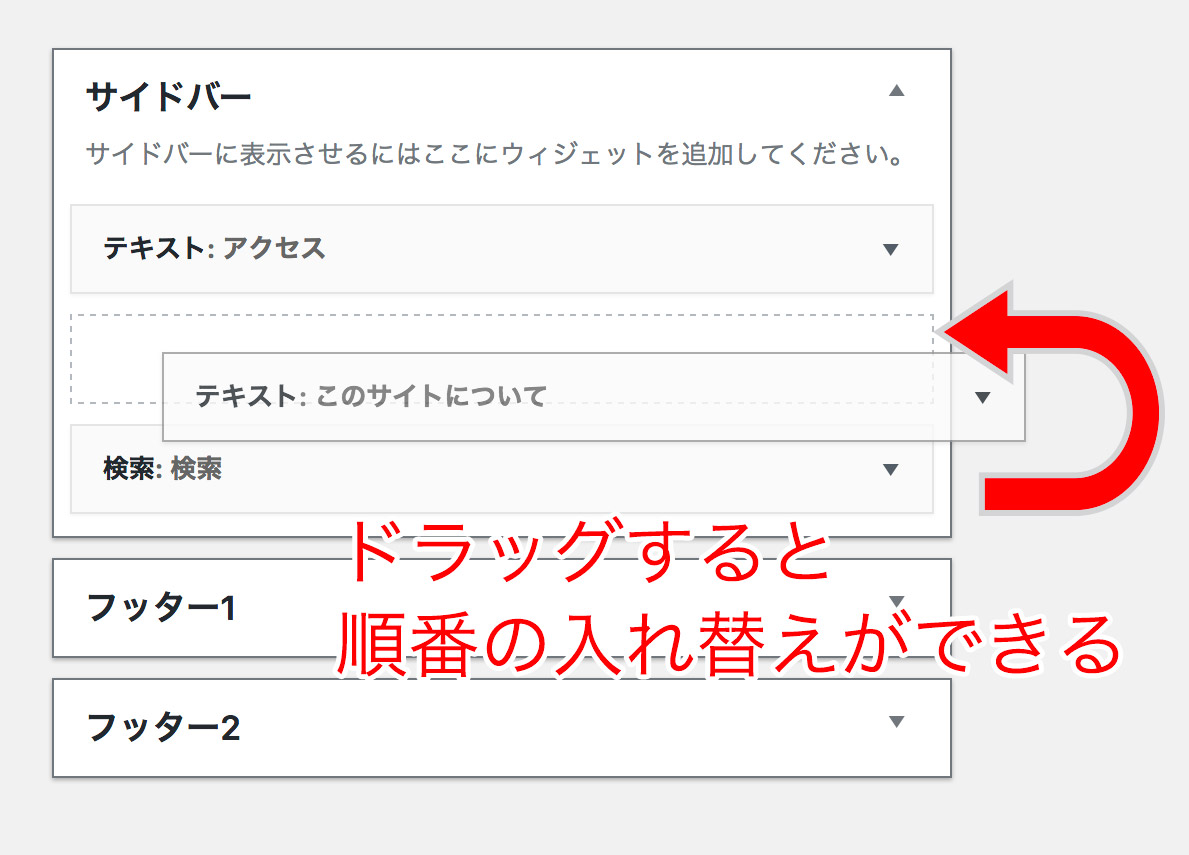
ほら!ドラッグするだけで、順番の入れ替えもできちゃう!!!

自動保存なので、更新ボタンをクリックする必要すらないのです。
カテゴリー名をサイドバーに表示する
さて、最後の仕上げにいってみましょう~。
いよいよ、カテゴリー名をサイドバーに表示させます。

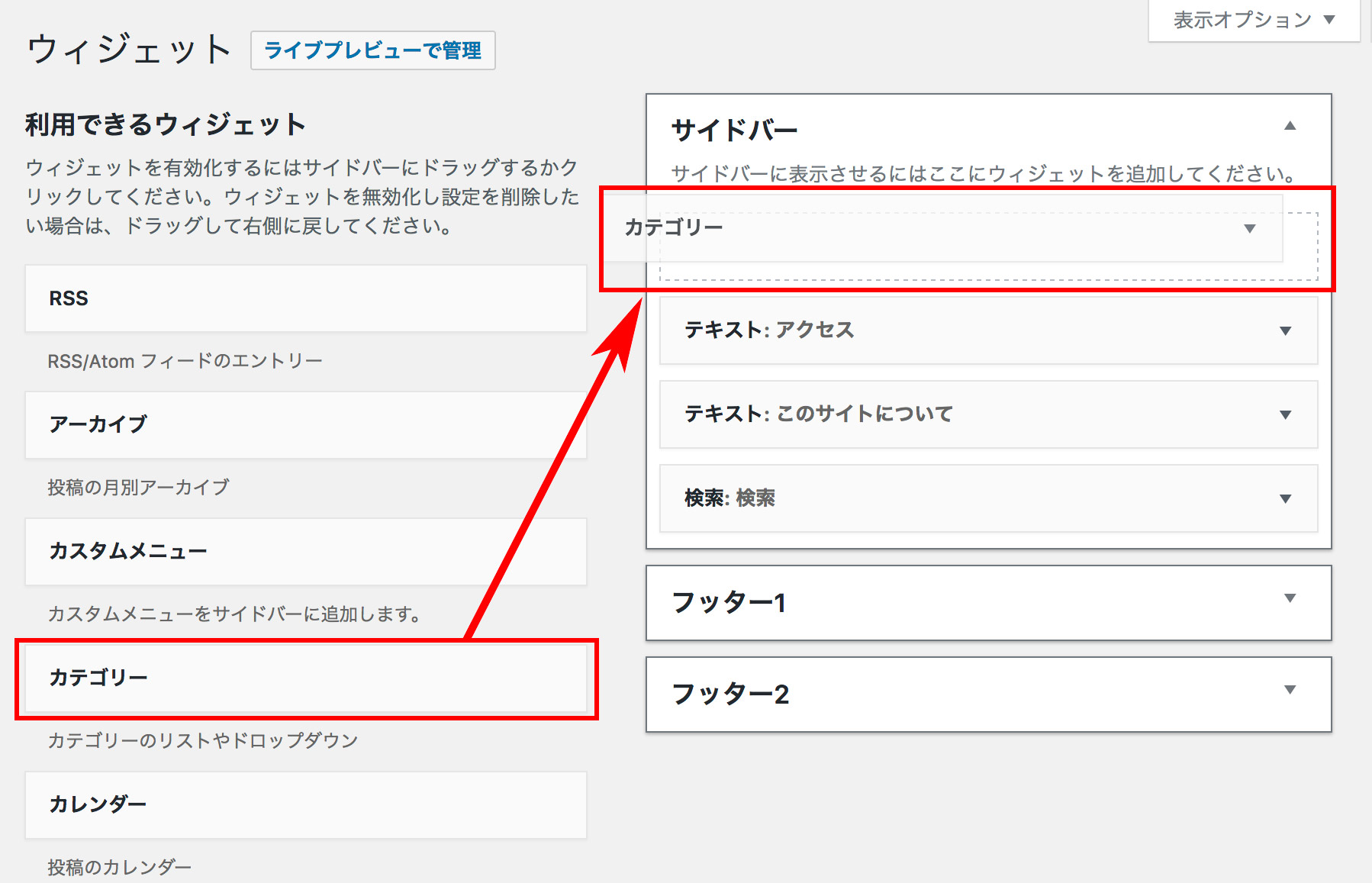
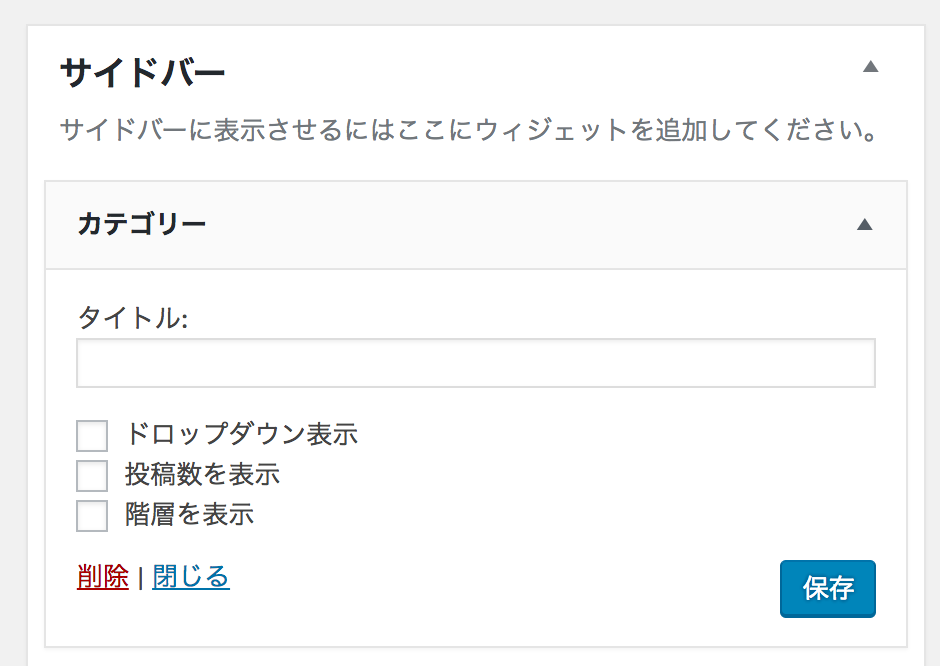
左側に「カテゴリー」と書かれているウィジェットをサイドバーの中にドラッグして入れて……

青い保存ボタンをクリック。

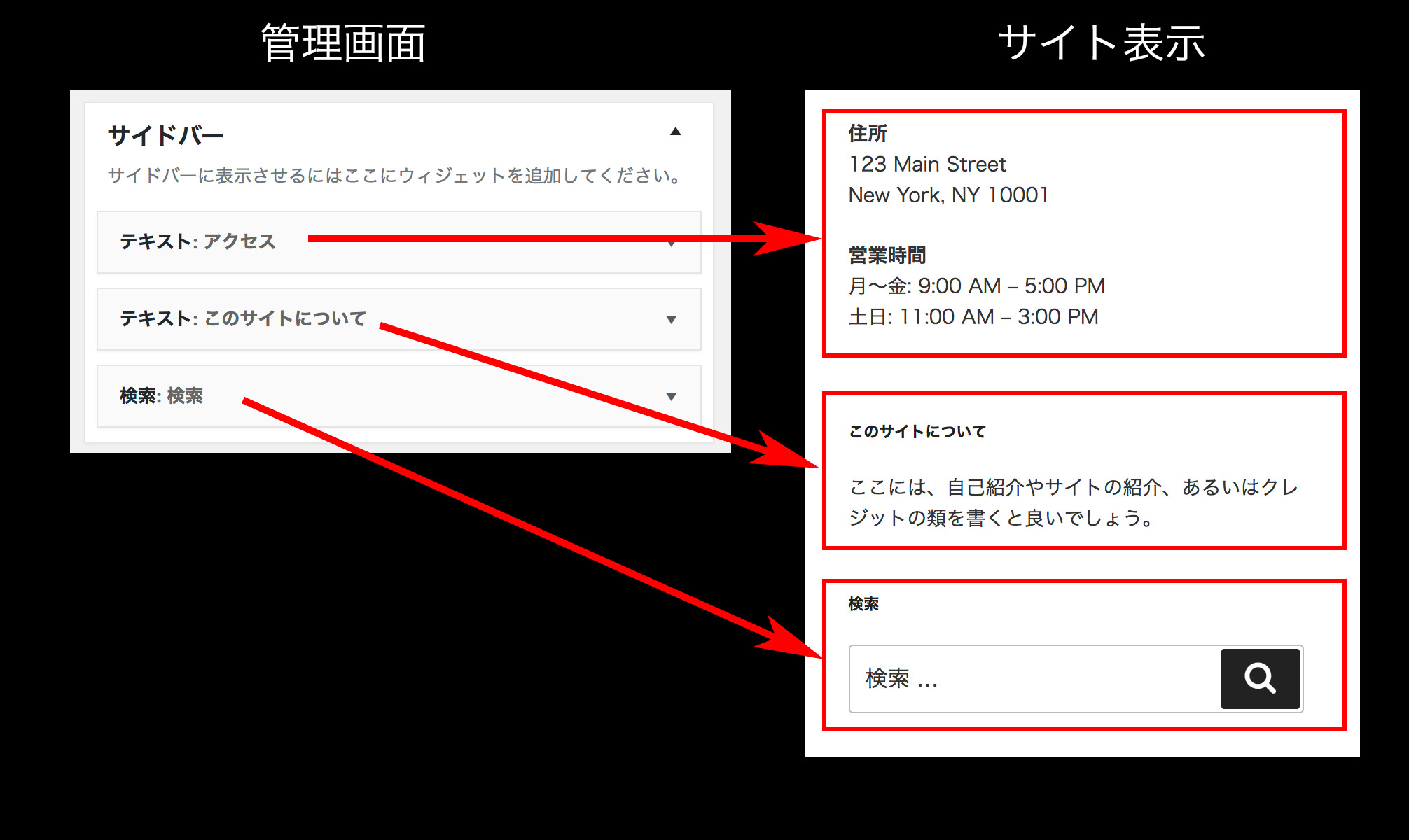
サイドバーに、カテゴリ名が表示されていますね!
「バラ」をクリックするとさっき紐づけたバラの記事が表示され、「チューリップ」をクリックするとチューリップの記事がちゃんと表示されます。
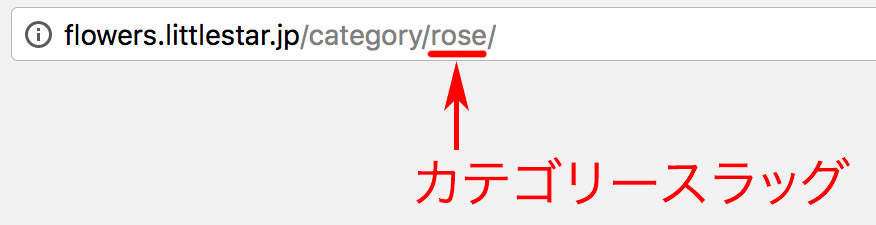
このとき、URLはこんな風になっていると思います。
http://example.com/category/rose/

categoryは、カテゴリー一覧のときに自動で入るものです。その下は、さきほど設定した「スラッグ」ですね。
おつかれさまでした!今日はここまでです。
本日のまとめ
「カテゴリ分類を作る」ってなんだか難しそうな気がしていた方も、意外と簡単で拍子抜けしたのではないでしょうか?
たくさん記事が増えてきたら、この記事を読んで、ブログコンテンツの整理をしてみてくださいね。
次回は、グローバルメニューを変更する方法についてお話しする予定です。お楽しみに!
みんなにシェアしよう!
もくじ
著者:松尾祥子
フリーランスのWebデザイナー兼ディレクター。
デザイン事務所勤務を経て、2000年にピクセルデザインの屋号で独立。
小〜中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
制作を通して、クライアントの事業を手助けすることが主な業務。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べるWordPressカルタを発案&制作。
現在は、制作業務と並行して専門学校HAL東京にて、講師としてHTML/CSSを教えています。
URL:http://wp.pxdesign.jp
X:https://x.com/shoko_webdesign






