この記事で学べること
- リンクとはなにかを知る
- リンクの設定方法
- 外部のwebページへのリンクの設定方法
前回は、箇条書きリスト・番号付きリストについて学びました。
今回は、webの最大の魅力であり醍醐味の「リンク」を一緒にみていきましょう!
今回利用するデータの準備
以下のリンクをクリックして今回の教材データをダウンロードします。圧縮ファイルなので解凍して展開しておきます。
フォルダー内のファイルを確認しよう
今回は
- index.html
- menu.html
- shop.html
の3つのHTMLファイルを用意しています。
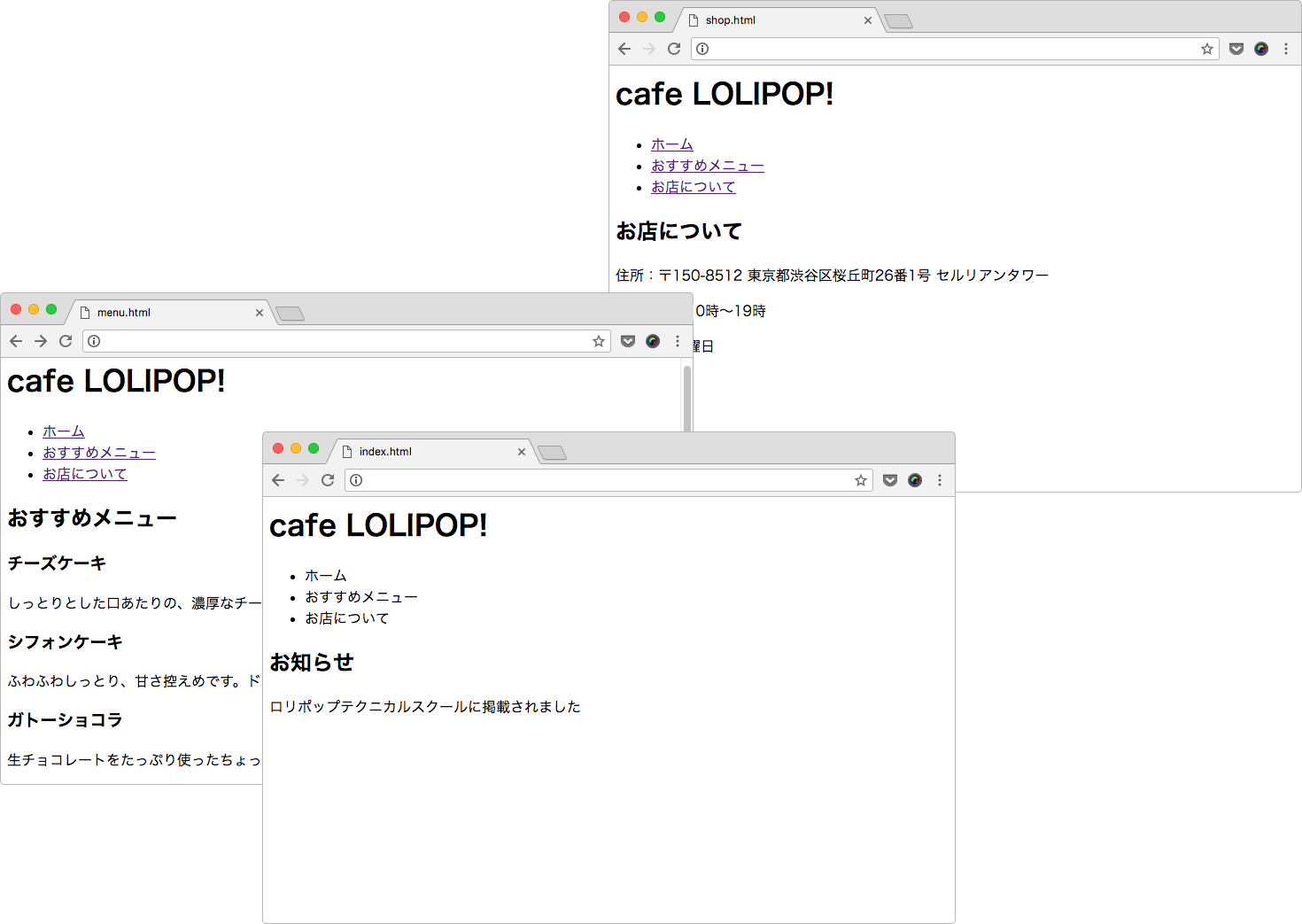
それぞれをブラウザーで開いてみましょう。

3つのHTMLファイルがそれぞれブラウザーで表示されましたが、それぞれバラバラに表示されています
今回はあらかじめ「おすすめメニュー」と「お店について」のページにはすでにリンク設定をしています。
「おすすめメニュー」ページの中の「ホーム」や「お店について」をクリックしてみてください。それぞれのページに移動することができました。
このように、webページをクリックひとつでお互いのページに移動させること、それが「リンク」です。
あらためて「リンク」って?
webページの中のある部分をクリックをして別のwebページに移動するしくみのことを「ハイパーリンク」といいます。他のwebページに移動させるだけでなく、別のwebサイトに移動させることもできます。
webページとwebサイトの違いについては
- スマホ時代でも通用する!ホームページのしくみを知る
- 【第1回】webページ? webサイト? ホームページ?なにが違うの?
を参照してください。
では、さっそくリンクの設定をしてみましょう!
ファイルをエディターで開く
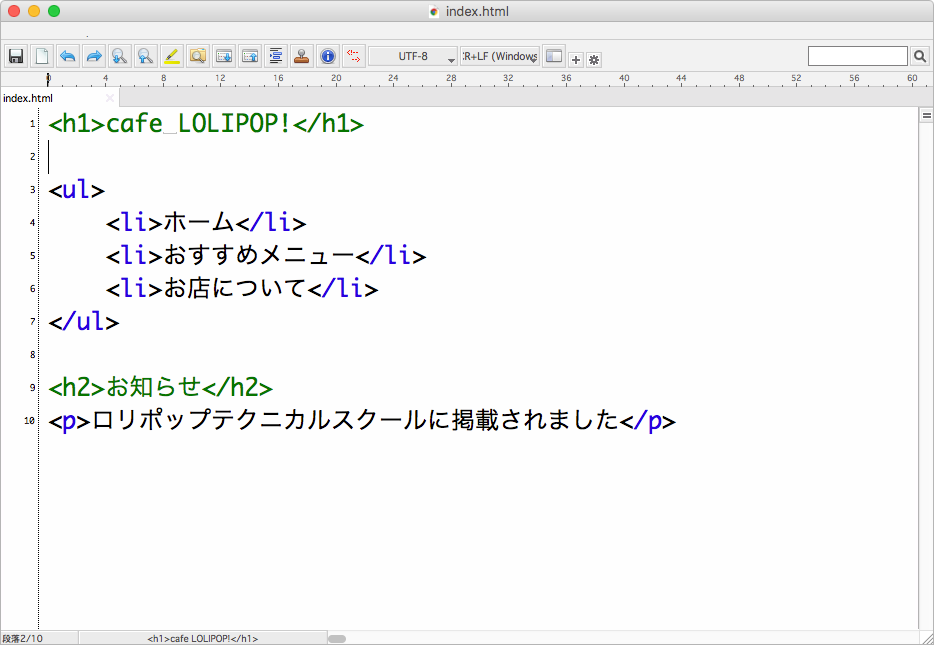
ダウンロードしたフォルダーの中の[index.html]をテキストエディターで開きます。テキストエディターは【第2回】HTMLファイルを作るのに何が必要なの?を参照してください。

第2回、第3回で学んだ「見出し」「段落」「箇条書きリスト」で作られたデータが入っています。
ブラウザーで表示を確認しよう
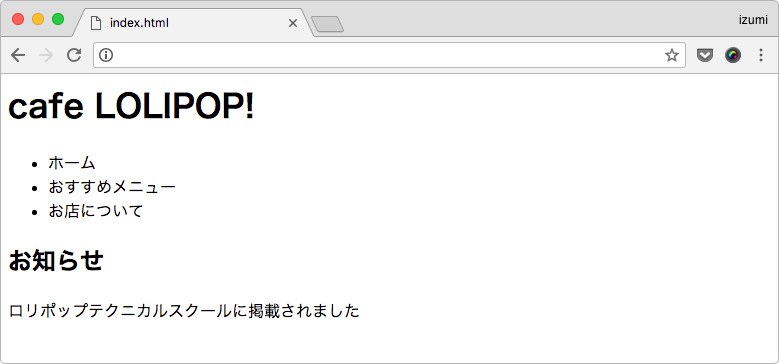
次は同じ[index.html]をブラウザーで開いてみましょう。
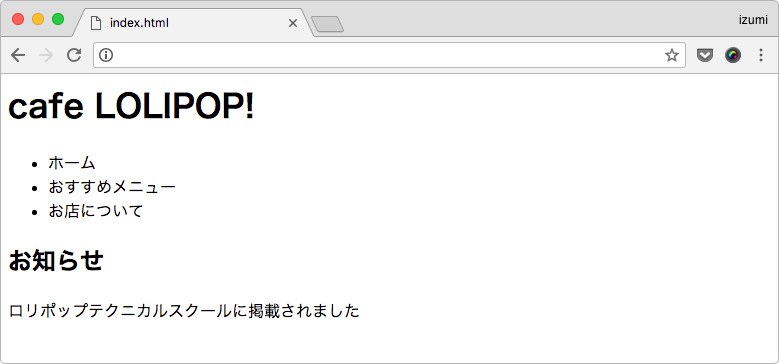
見出しと段落、箇条書きリストが表示されています。

リンクを設定しよう
今回は箇条書きリスト内のテキストにそれぞれwebページへのリンクを設定していきます。
リンクのタグ:<a>
リンクの[a]は「固定する、繋ぎ止める」などを意味するanchorのaです。
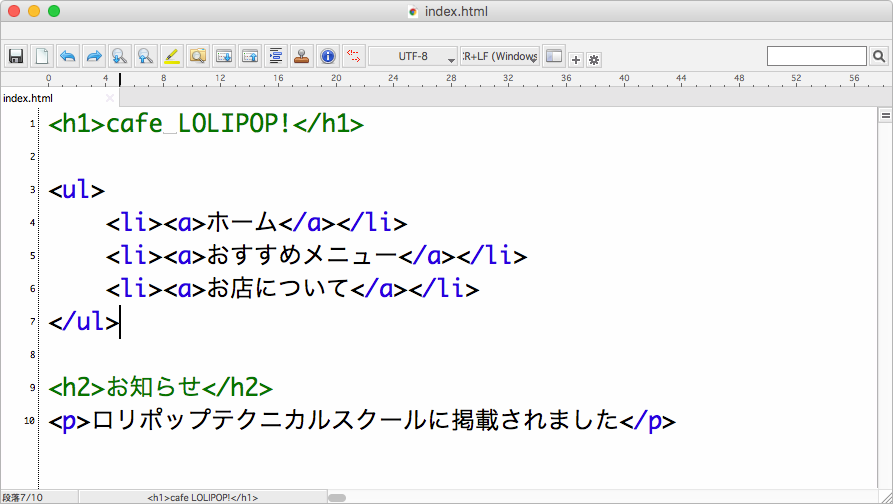
今回は、リストタグ内にあるテキストに<a>タグを設定しましょう。
終了タグの「/(スラッシュ)」を忘れないようにね!

入力できたら、上書き保存をしてブラウザーでリンク設定ができたか確認してみましょう。

あれ?なにも変化していない……!
リンク指定したいところに<a>タグを設定しましたが、まだ「どこのwebページに移動したいか」の指定をしていません。
実は、<a>タグは「ここはリンク設定をしていますよ!」という印(markup)のタグなのです。移動先を指定するためには、リンクの<a>タグの中に移動先を指定するための「オプションの追加」が必要なのです。
移動先の指定をしよう
移動先を指定するには[href]というオプションを使います。インターネットな参照先を意味する「hyper reference」の略だと言われています。
この[href]オプションを設定するには入力方法にルールがあります。
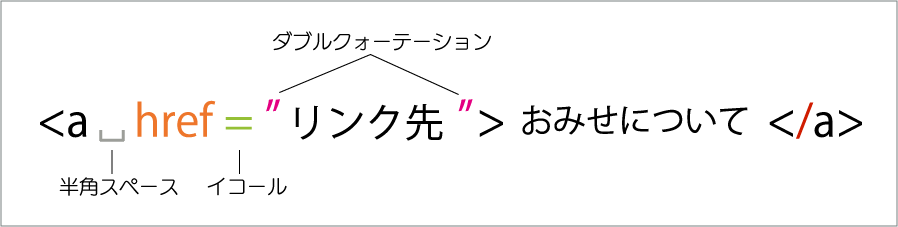
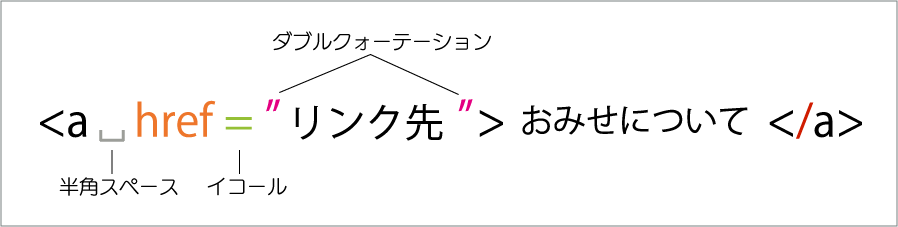
開始タグ(<a>タグ)の中に、半角スペースで区切ったあとオプション(href)と「=(イコール)」を入力し「””(ダブルクォーテーション)」の中にリンク先(移動先)を入力します。

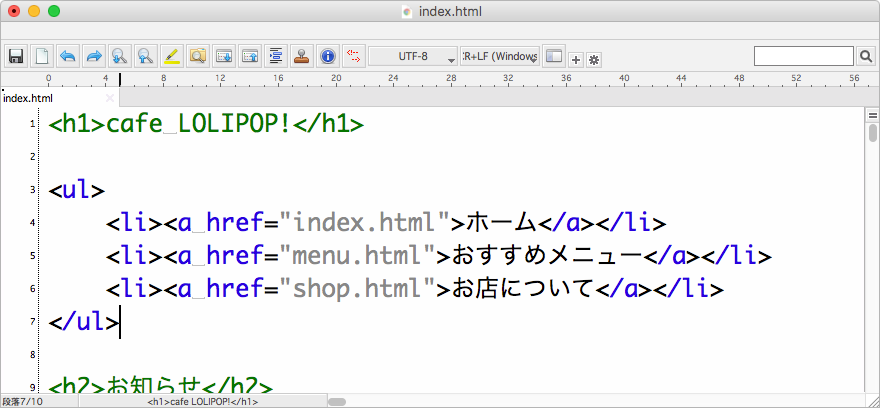
では、実際にリンクを設定しましょう。今回はそれぞれを以下のwebページを指定します。
- トップページ:index.html
- おすすめメニュー:menu.html
- お店について:shop.html

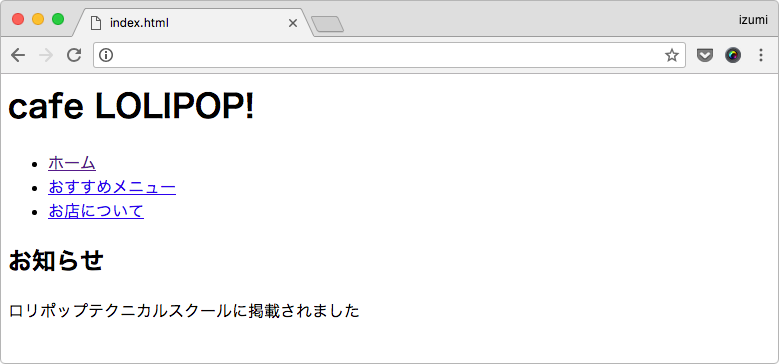
入力できたら、上書き保存をし、改めて[index.html]をブラウザーで開いて表示させてみましょう。

おおおー!イメージ通りのリンク指定をした文字が青色になり下線がつきました!これは「リンク設定されていますよ」という証です。
では、実際に「おすすめメニュー」や「お店について」の文字をクリックしてwebページを移動できるか試してみてください。
もし「ファイルが見つかりませんでした」が表示されたら
クリックしたら「ファイルが見つかりませんでした」の表示がでることもあるかもしれません。

これは「リンク指定がまちがっているので移動できませんでした」という意味です。
- 半角スペース区切りができているか
- =(イコール)が入っているか
- ""(ダブルクォーテーション)が入っているか
- ""の中に指定した移動先のファイル名がまちがっていないか
- 上書き保存しているか
- 閉じタグ()が入力されているか
などが考えられます。改めてゆっくりしっかり入力されているかを確認してみてください。

別のwebサイトに移動させるリンクを設定してみよう
リンクは同じwebサイト内のwebページ同士を繋ぐだけでなく、別のwebサイトを設定することもできます。
リンク設定の準備
まず、リンク設定の準備をします。
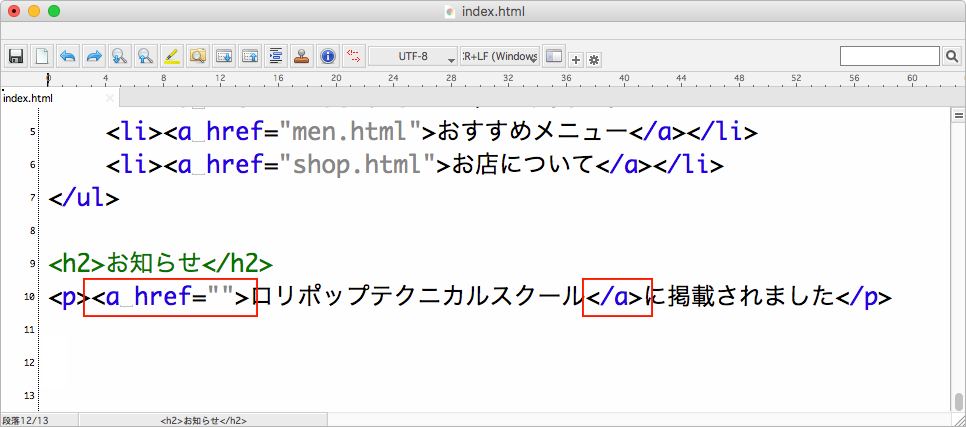
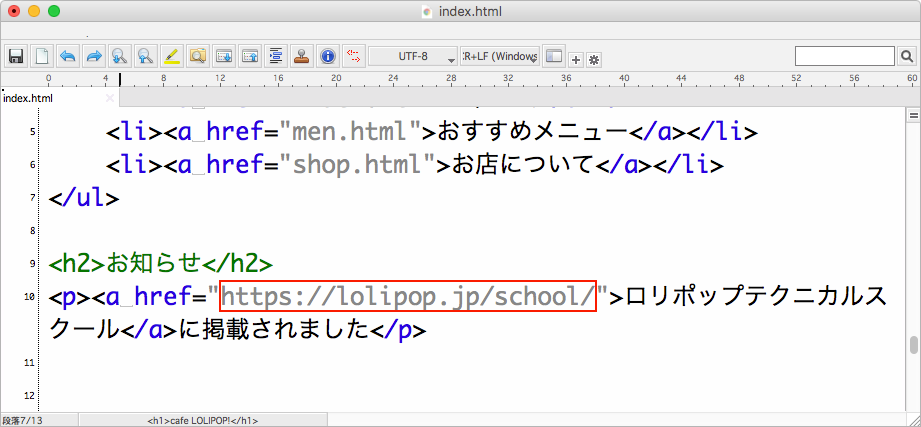
<p>タグ内の「ロリポップテクニカルスクール」のテキストを囲むようにリンク設定をします。このときに””の中は何もいれません。

移動先のwebページの準備
今回は「ロリポップテクニカルスクール」のwebサイトに移動させてみたいと思います。ブラウザーで移動先に指定した「ロリポップテクニカルスクール」を表示させてみましょう。

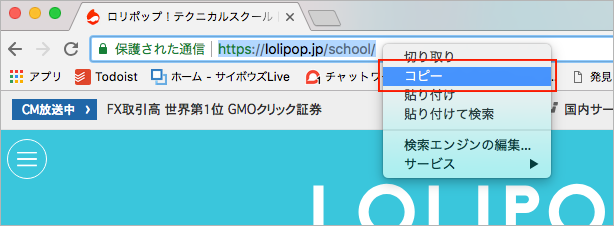
アドレスバーの中のURLをドラッグで選択し、コピーします。

エディターにもどり、ダブルクォーテーションの中に先ほどコピーしたURLをペーストします。
直接URLを入力すると入力ミスで上手くリンク設定ができないこともあるので、今回のようにURLをコピー&ペーストします。

上書き保存をし、ブラウザーで改めて[index.html]を開き、「ロリポップテクニカルスクール」の文字がリンク表示になっていて、クリックをすると「ロリポップテクニカルスクール」のwebページが表示されることを確認してみてください。
いかがでしたか?
今回まで5回にわたり解説してきました。ここまでがHTMLの基本のキホンの「き」になります。ここからwebページ・webサイト作りのはじめの一歩がスタートします。
ぜひ、活かしてみてくださいね!
本日のまとめ
- webページ同士を繋いでいくのがリンク
- リンクタグ以外にオプションで移動先を設定する
- 外部のURLはあらかじめブラウザーで表示させてからコピー&ペーストする
みんなにシェアしよう!
もくじ
著者:山本和泉
会社員・OAインストラクターを経て、2000年よりWeb制作を中心とする活動を開始。クライアントのニーズに合わせたコンサルティングから企画・制作、運用アドバイスの業務を行う。また執筆やWeb制作に関する講座も10年以上担当し、特に初心者に向けた解説を得意とする。
その他、アクセシビリティの情報サイトの運営やイベントの企画なども行う。
URL:http://izuizu.jp






