この記事で学べること
- WordPressでブログ記事を書いて公開(投稿)する
- 画像をアップロードする
- サムネイル画像を設定する
こんにちは~。春が近づいてきて気分も晴れやか。私は散歩が趣味なのです。お菓子を持って公園に行ってみようかな~ (o’∀`o)♪ あ、その前に、今日もWordPressのお勉強、いってみましょう~
前回は、スタート用コンテンツを利用して、見た目を整えるところまで、できましたね! 今回は、ブログの記事を書いて、公開してみましょう!スタート用コンテンツを使っていない人も、同じようにできるはずですので、是非一緒にやってみてくださいね。
記事を追加して投稿する
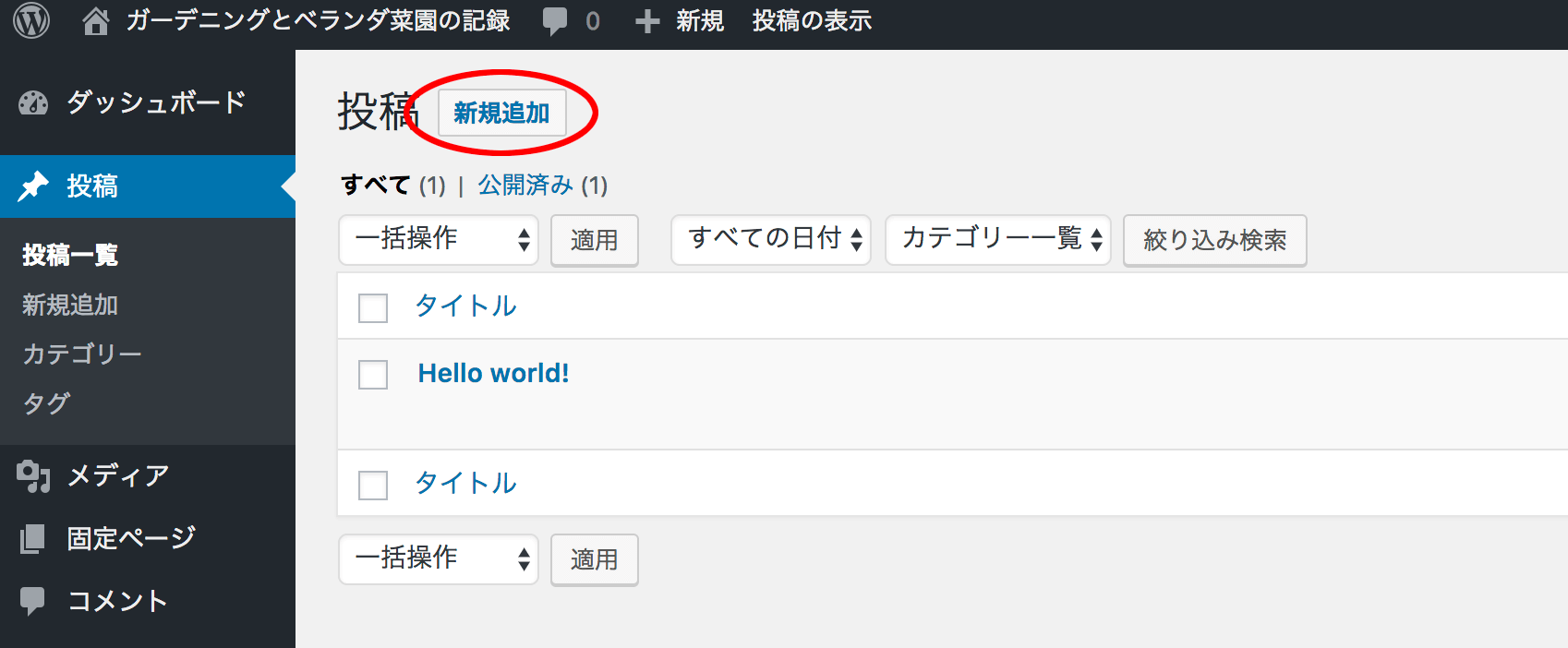
投稿>投稿一覧
投稿>投稿一覧を開いてみてください。インストールしてすぐの状態では、「Hello world!」というタイトルの記事がひとつだけ入っていますね。 「新規追加」をクリックして、新しい記事を追加してみましょう。

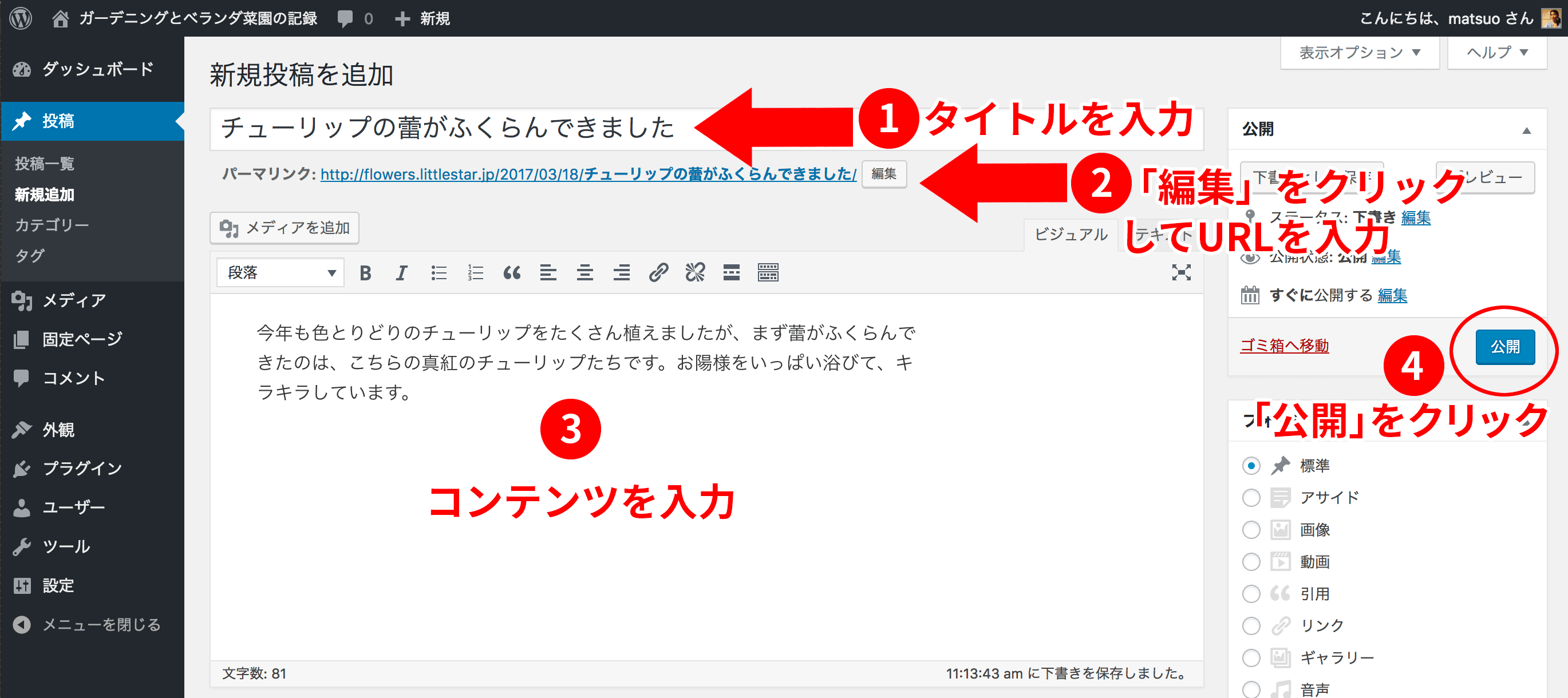
タイトルと本文を入れて、「公開」ボタンをクリックするだけで、記事を公開することができます!簡単ですね。

公開された記事を見て見ましょう。

ここでちょっと補足を。
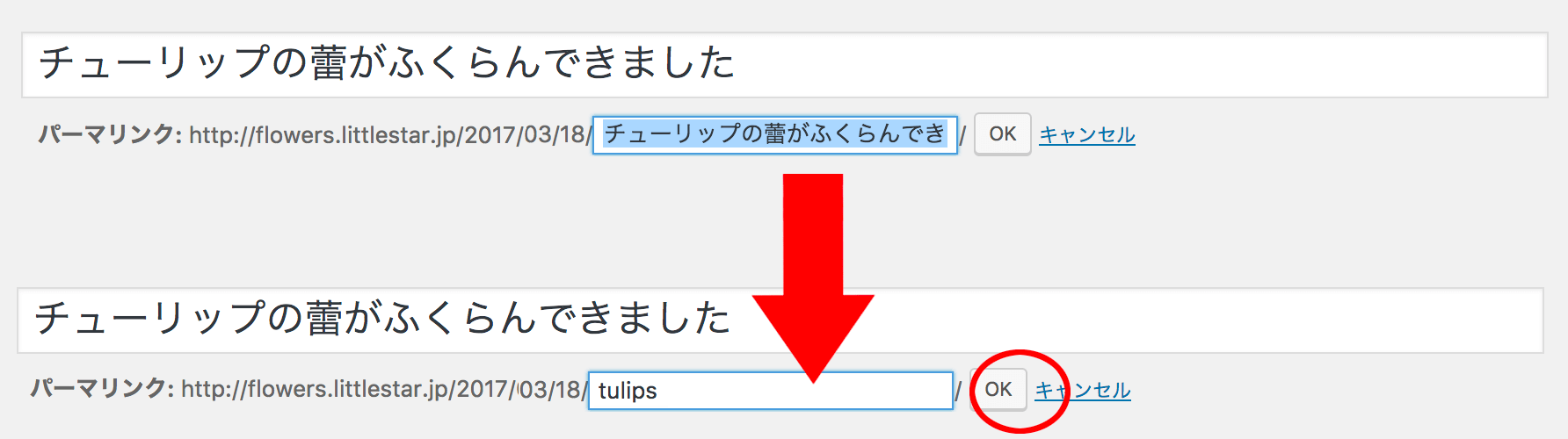
タイトルのすぐ下にある、「パーマリンク:」の隣のリンクがURLとなります。記事タイトルが日本語だと、自動的に日本語が入ってしまいますが、ここは「<a href="http://~」からはじまるURLの一部となりますので、半角英数字にしておいたほうが無難です。

画像をアップロードする
せっかくなので、文字だけじゃなく写真もアップロードしてみましょう。
写真の用意はいいですか?
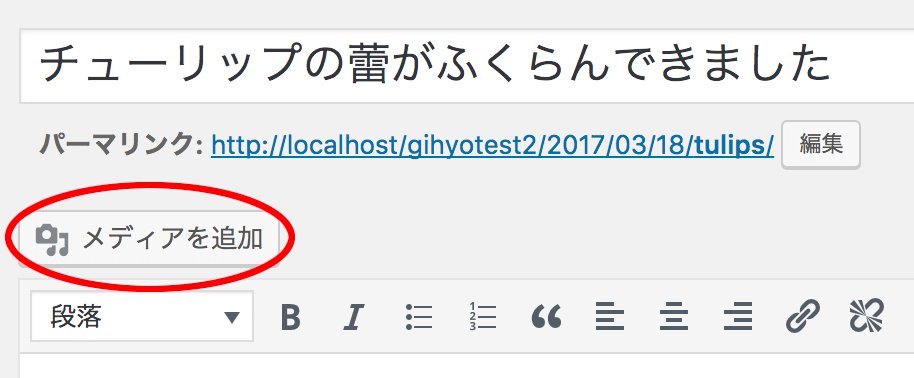
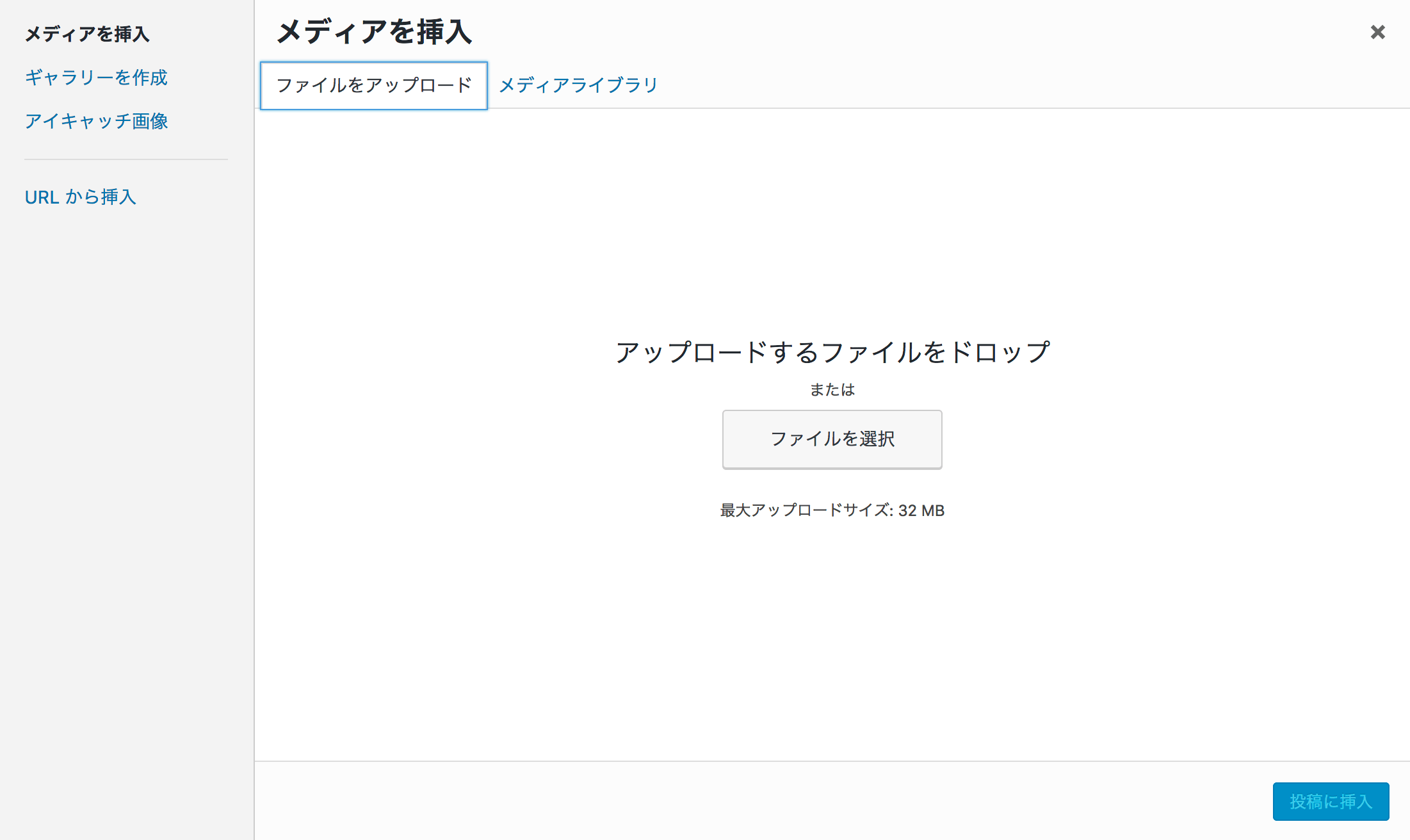
「メディアを追加」のボタンをクリックします。

メディアを追加>ファイルをアップロード>ファイルを選択
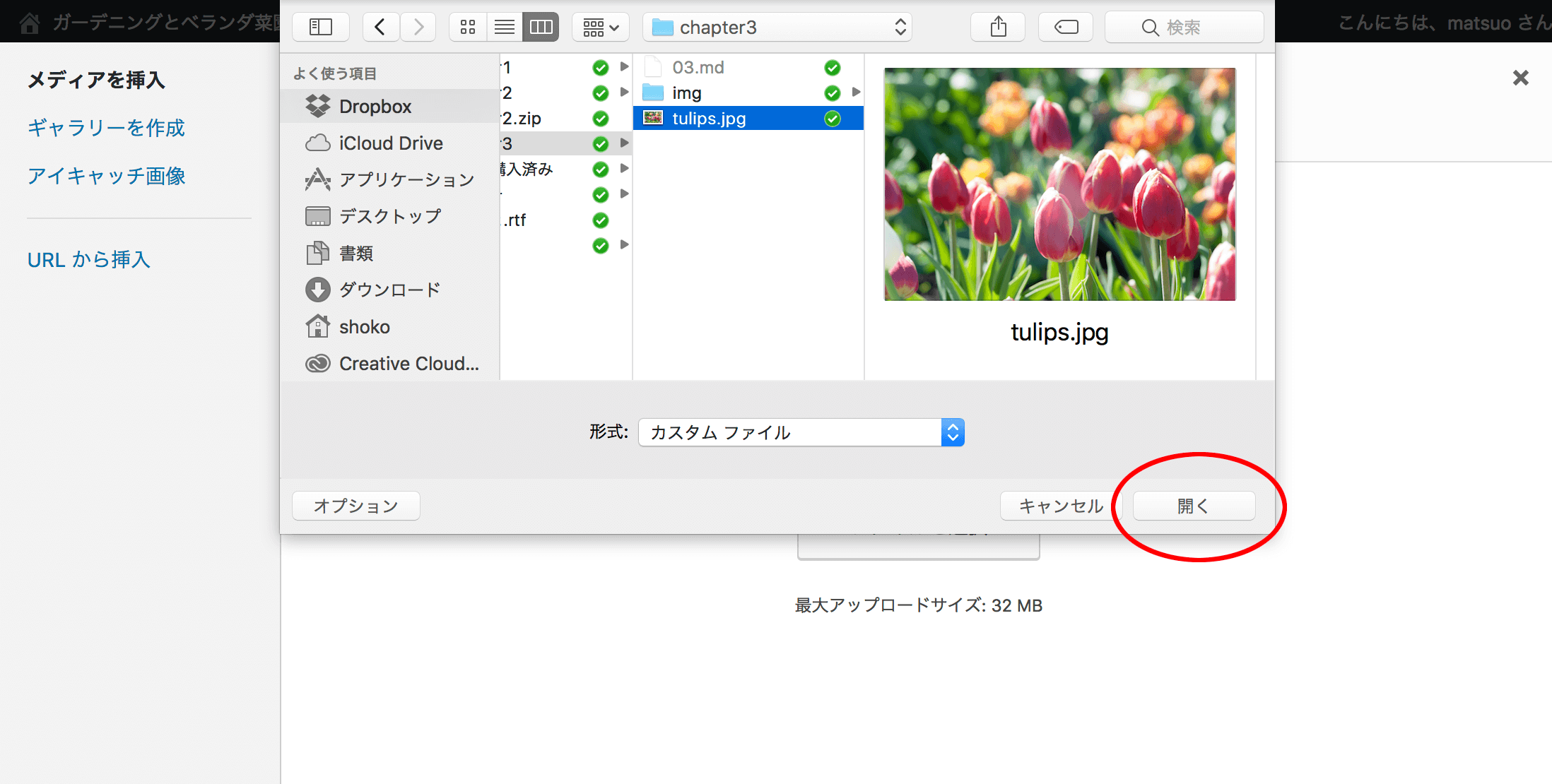
「メディアを挿入」の画面が開いたら、「ファイルを選択」のボタンをクリックしてパソコン上の写真を選びます。
(ここで注意。画像のファイル名は、半角英数の文字にしてください。日本語のファイル名だと、うまく表示されないことがあります。)



これで、パソコン上にある写真が、サーバー上にアップロードされたはずです。
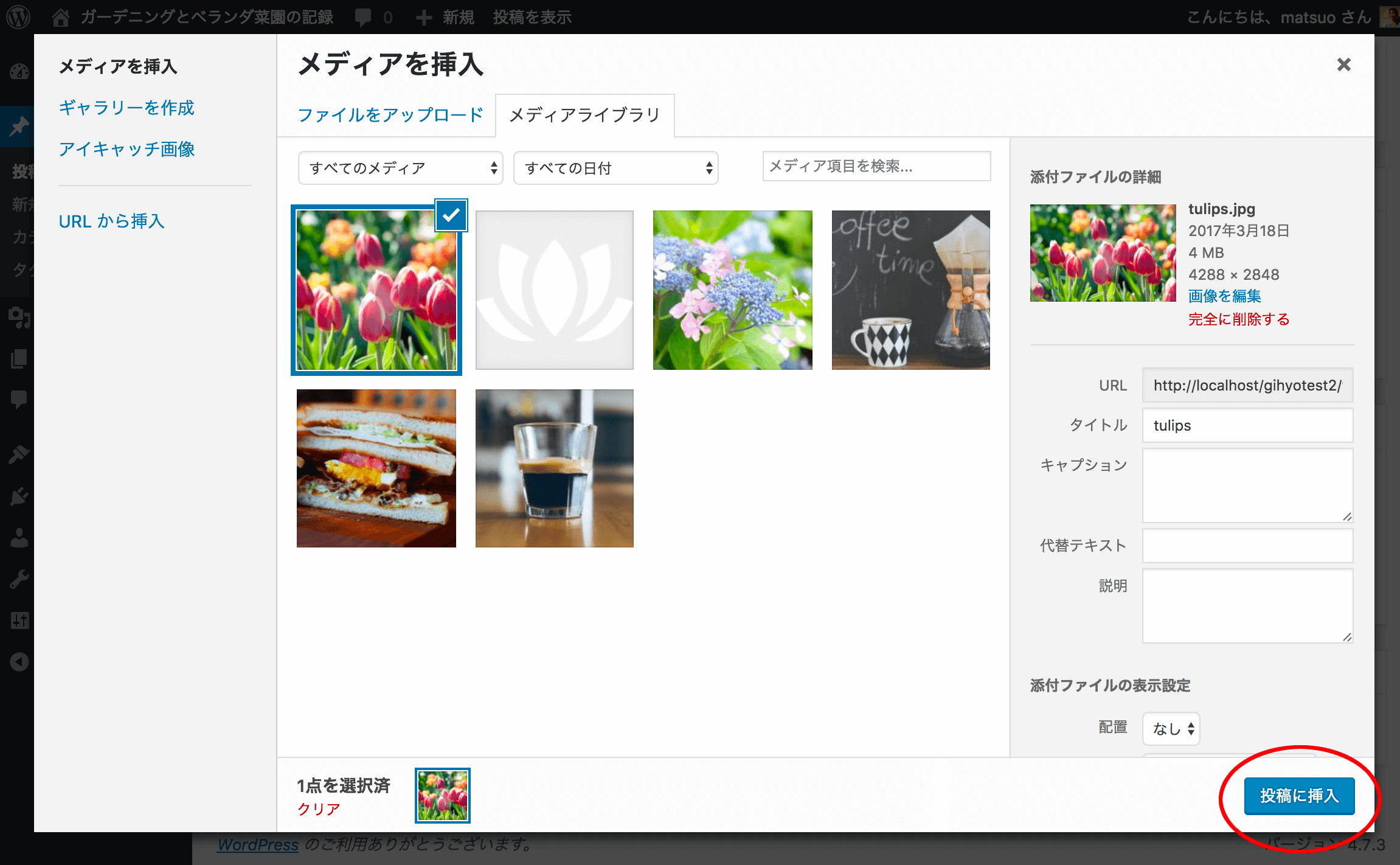
「投稿に挿入」ボタンをクリックします。

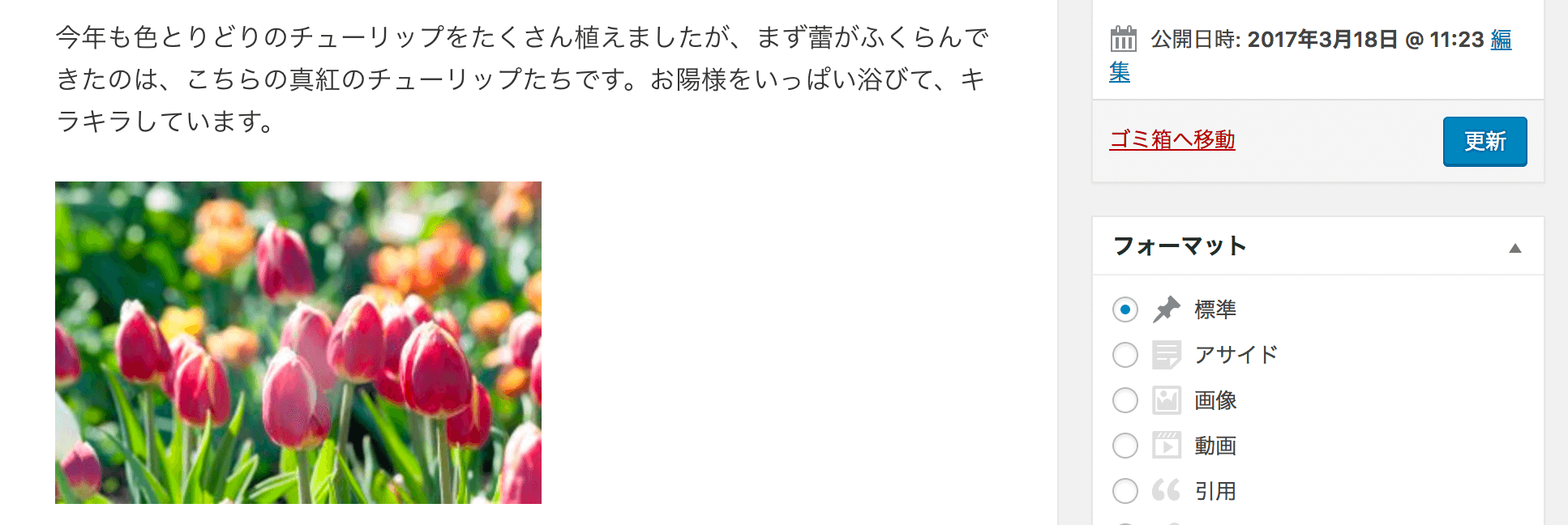
管理画面に、今選択した写真が表示されましたか? 更新ボタンをクリックして、記事を見てみましょう。

ちゃんと表示されていますね!大成功ヾ(o´▽`o)ノ))
写真の位置を変更したい場合
ここまでくると、写真を右寄せにしたり、真ん中に配置したりしてみたくなりますよね。
それでは写真の配置を変更する方法を2種類お伝えします。
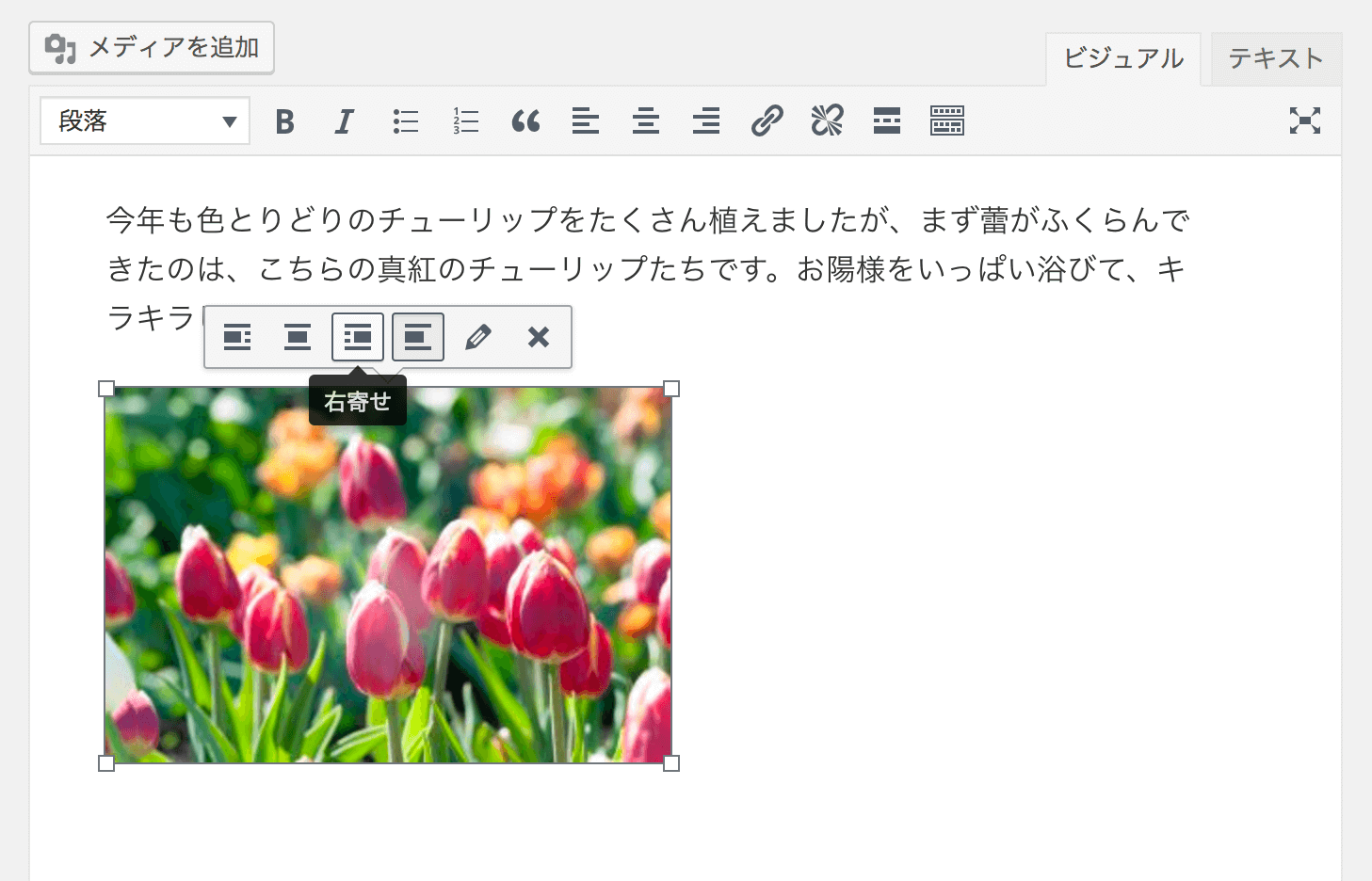
ビジュアルエディタを使う
ビジュアルエディタを使っているときには、写真をクリックすると
- 左寄せ
- 中央揃え
- 右寄せ
- 配置なし
などの指定を、クリックひとつで行うことができます。

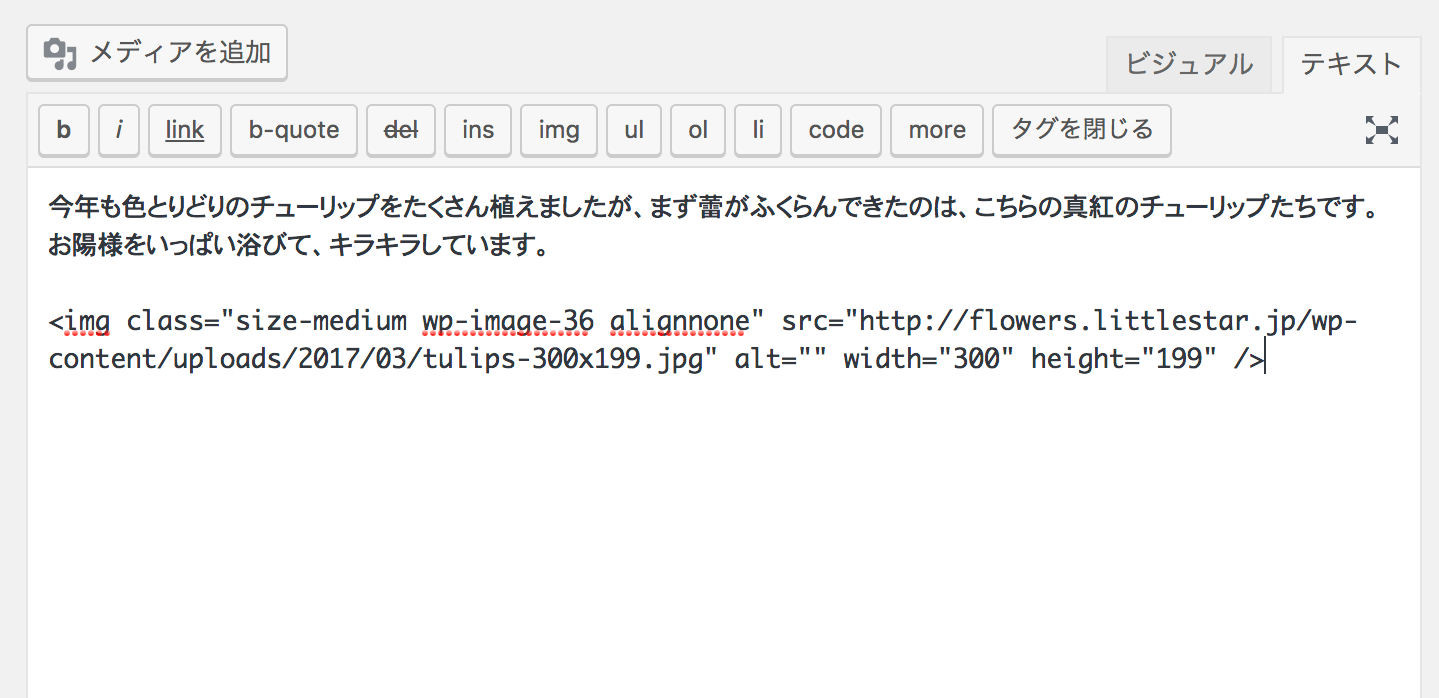
テキストエディタを使う
テキストエディタでは、このようなimgタグが表示されていますか?

写真のタグを省略形で表すと、このようになります。
<img class="写真の配置" src="ファイル名.jpg">
写真の配置は、class名で指定できます。何も指定していないと、
class="alignnone"
となっています。「alignnone」の部分が位置指定ですので、この部分を入れ替えるだけで右寄せ・左寄せ・中央揃えにすることができるようになります。
- 左寄せ(alignleft)
- 中央揃え(aligncenter)
- 右寄せ(alignright)
- 配置なし(alignnone)

<img class="alignright" src="xxx.jpg">
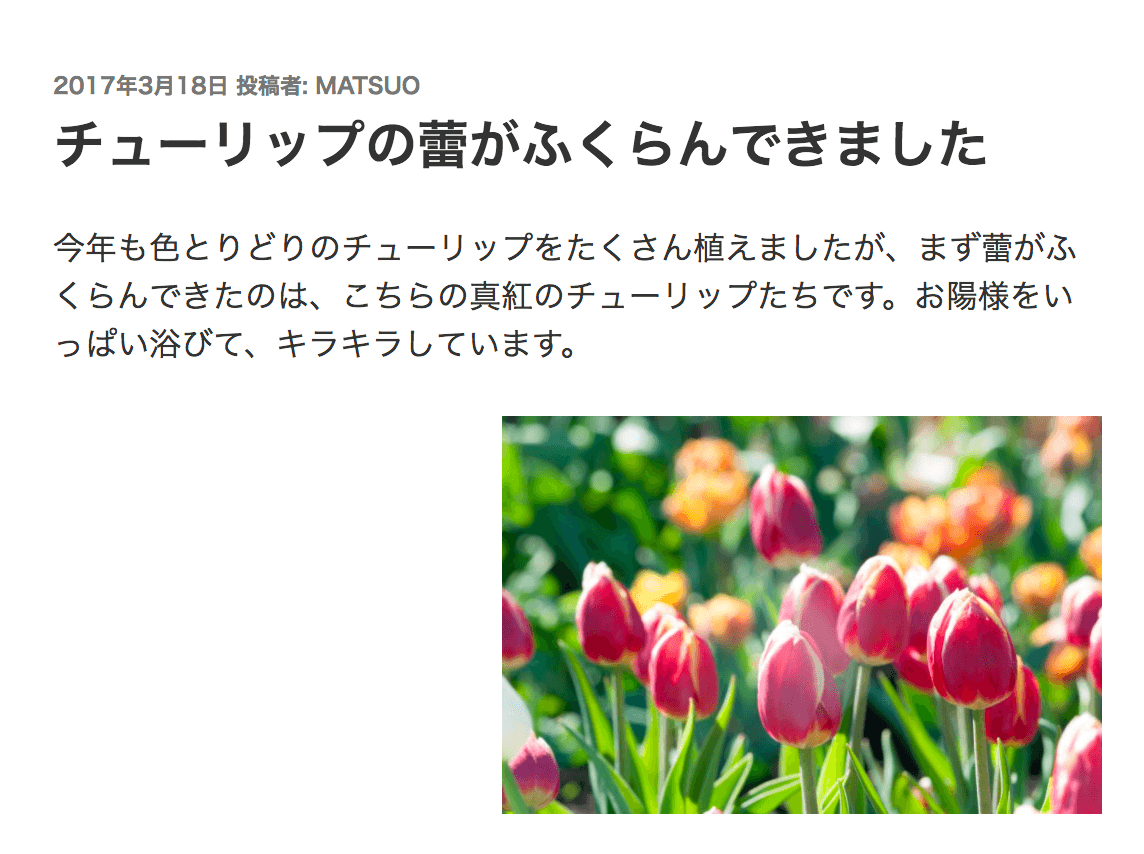
右寄せにすると、このような表示になります。
サムネイル画像(アイキャッチ画像)を設定する
「サムネイル画像」とは、「アイキャッチ画像」とも呼ばれます。「その記事を代表する1枚の写真」と思っていただければOKです。ひとつの記事の中に、たくさんの写真を使うことがあると思いますが、その中でも「これが記事の内容を表すのにふさわしい」と思われる画像を1枚選んで、設定しておきましょう。
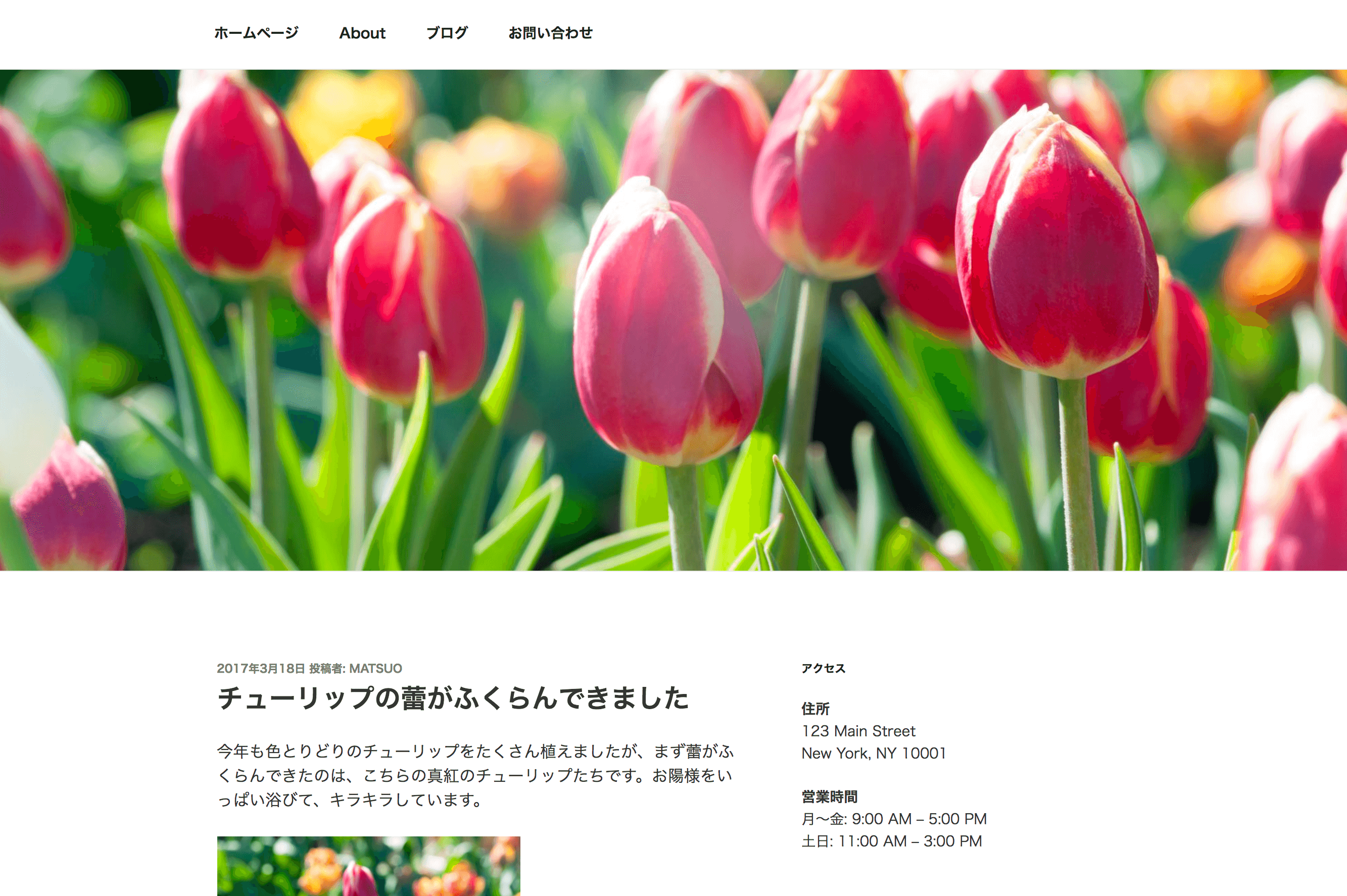
TwenteenSeventeenテーマでは、アイキャッチ画像に選ぶと、個別投稿記事の一番上に、ドーンと大きく配置されるようになっています。

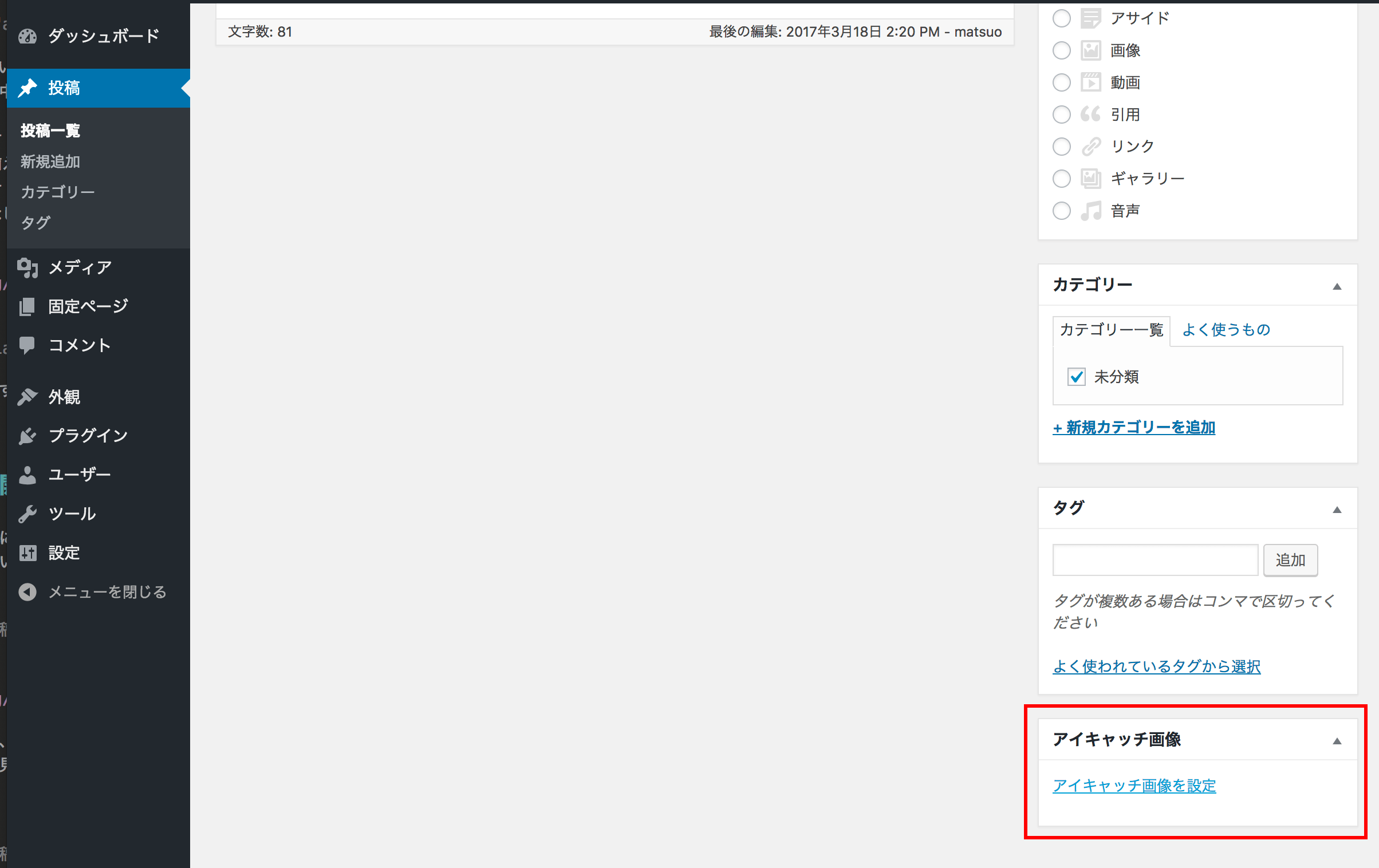
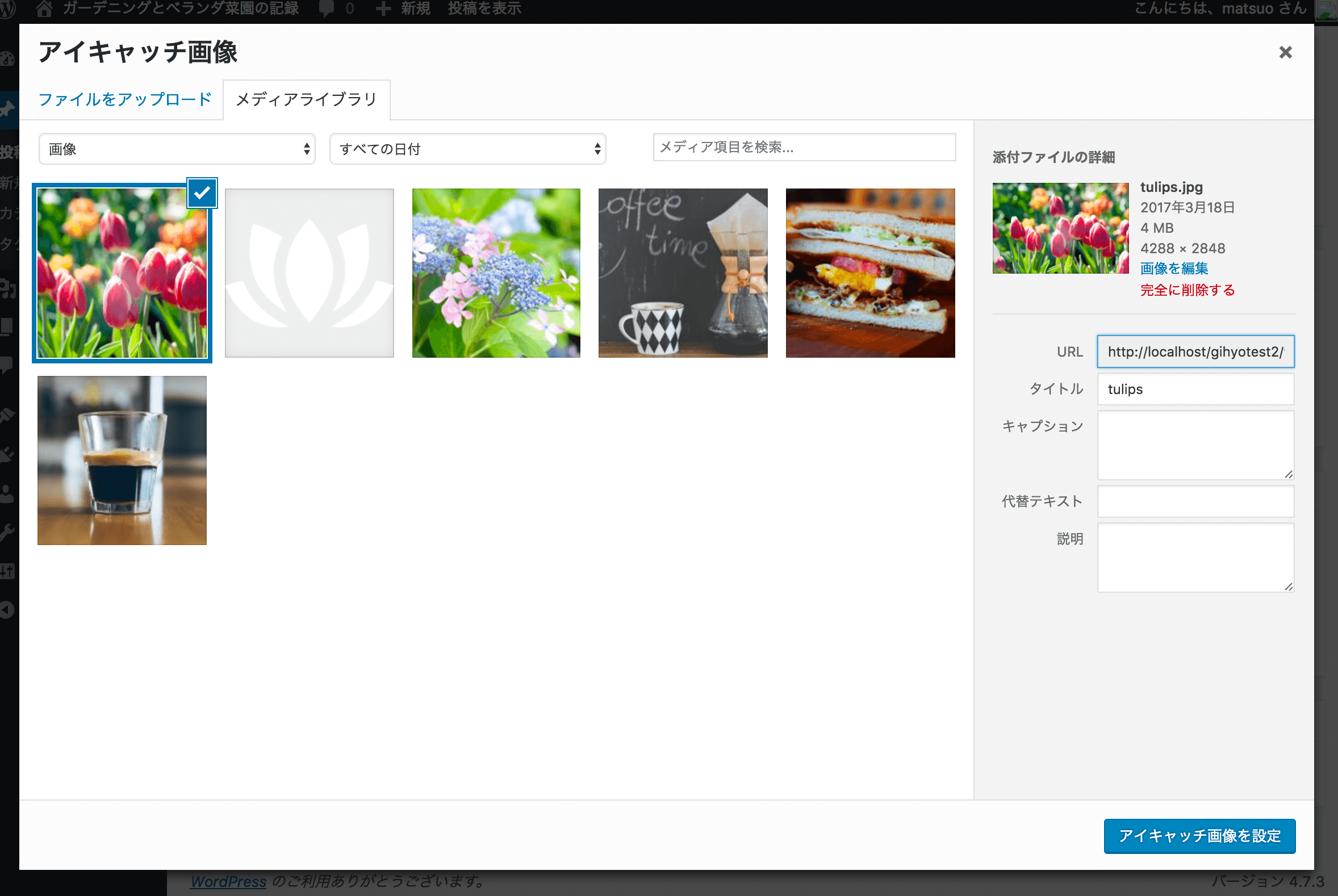
アイキャッチ画像を設定する場所は、右下にあります。「アイキャッチ画像を設定」リンクをクリックしましょう。

使いたい画像を選んで、右下の青いボタン「アイキャッチ画像を設定」をクリックします。

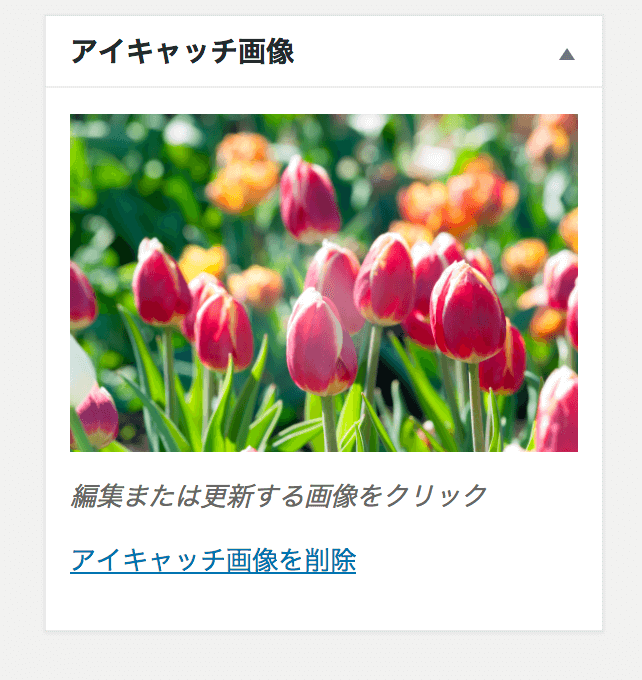
アイキャッチ画像を設定することができました。更新ボタンをクリックします。


個別のブログ記事に、大きなアイキャッチ画像が表示されました。
公開したくないけれども削除せず置いておきたい記事をどうする?
投稿一覧には、「Hello World!」と書かれた一番最初の記事が残ったままでしたね。
削除したい場合には記事を「ゴミ箱へ移動」します。
投稿>投稿一覧>ゴミ箱へ移動

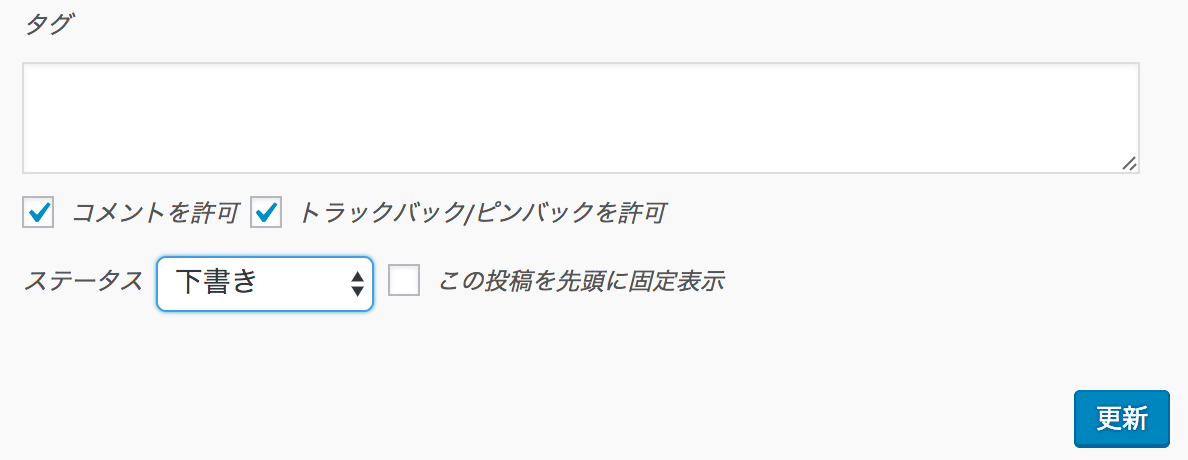
もしくは、「クイック編集」で下書き状態にして、「更新」ボタンをクリックしておけば、一般の閲覧者には見られることがありません。
投稿>投稿一覧>クイック編集

次回は、たくさんある記事を、どうやって分類するのか?「カテゴリ」を分ける方法についてお話しします。コンテンツが増えていくと、だんだんサイトらしくなってきますね。
どうぞお楽しみに!
本日のまとめ
いかがでしたか?
記事を投稿する方法を理解できたら、あとは好きなだけ文章や写真を追加して、どんどん更新していくことができますね!
オリジナルの文章や写真をブログで発信していくことで、新しい世界が開けるかもしれません。
みんなにシェアしよう!
もくじ
著者:松尾祥子
フリーランスのWebデザイナー兼ディレクター。
デザイン事務所勤務を経て、2000年にピクセルデザインの屋号で独立。
小〜中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
制作を通して、クライアントの事業を手助けすることが主な業務。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べるWordPressカルタを発案&制作。
現在は、制作業務と並行して専門学校HAL東京にて、講師としてHTML/CSSを教えています。
URL:http://wp.pxdesign.jp
X:https://x.com/shoko_webdesign






