この記事で学べること
- プラグインを使って機能を追加する
- スタイルシートを変更する
- WordPressの仕組みについて学ぶ
- 末長く運用するために
WordPress初心者向けのこの連載も、いよいよ最終回になりました!ここまで一緒に学んできた方は、どうやって使えばいいのか、だんだんと理解できるようになってきたのではないでしょうか?
さて、最終回の今回は、WordPressの仕組みを学びながら、ちょっとしたカスタマイズができるようになるまでがゴールです!
WordPressサイトに機能を追加してみる
すでに前回までの連載を読んだ方は、記事を投稿したり画像を表示したり、という割と簡単なことはできるようになったはずです。
とはいえ、人間というのは探究心があるもので……( -_-)、サイトを運営していると、いろんな思いが湧き上がって来ますよね。
たとえば
- 「問い合わせフォームをつけたい」
- 「SNSとの連携機能があったらいいな」
- 「検索したときに、上位表示するためのSEO対策をしてみたい」
- 「アクセスの多い記事をサイドバーに表示したい」
などなど……
「こんな機能があったらいいのにな」という飽くなき欲求は後を絶ちません。
そ・こ・で!
WordPressには機能を追加するための「プラグイン」というものが、公式サイトになんと5万個も用意されているのです!

https://wordpress.org/plugins/
上記のWordPress.orgプラグインディレクトリでは、世界中の開発者がプラグインを作成し、それが登録申請されると、内容を審査した上で安全性が確認されたもののみが登録される仕組みになっています。
プラグイン
それでは早速、自分のサイトでプラグインを導入する方法について学んでいきましょう。
今回試しに使ってみるプラグインは、お問い合わせフォームの定番「Contact Form 7」です。まずはインストールしてみましょう。
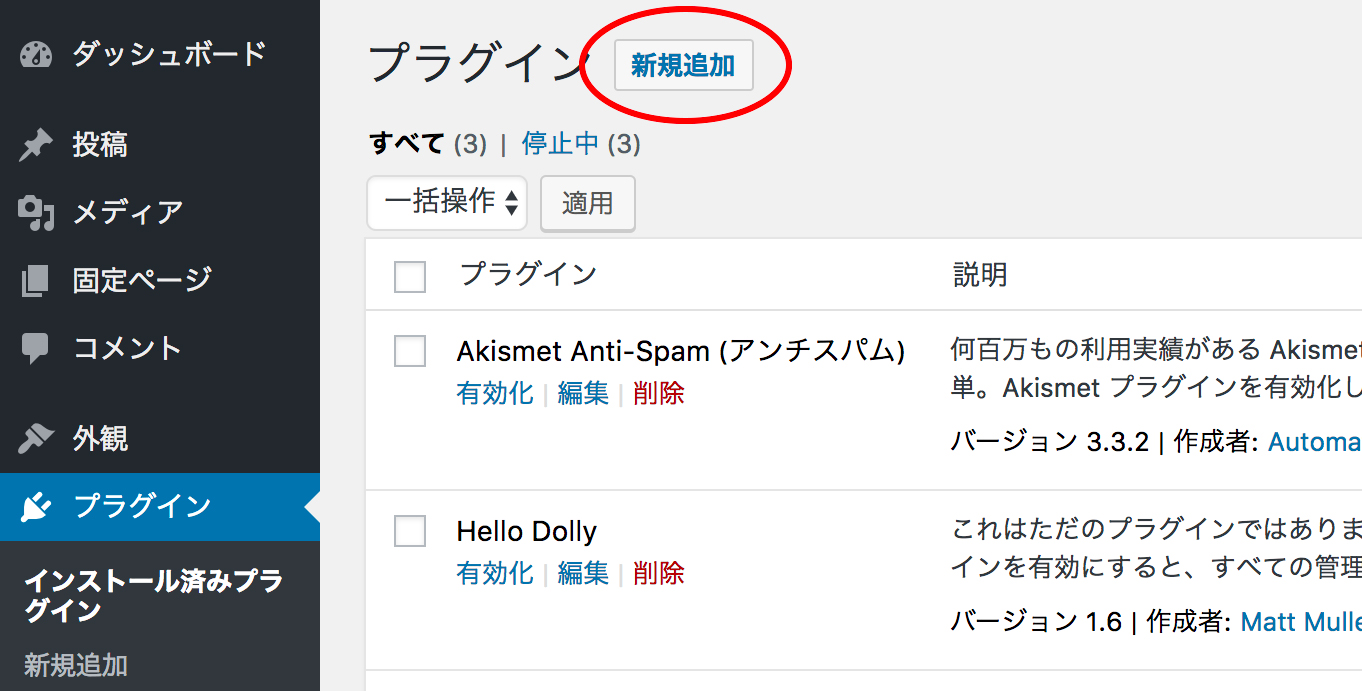
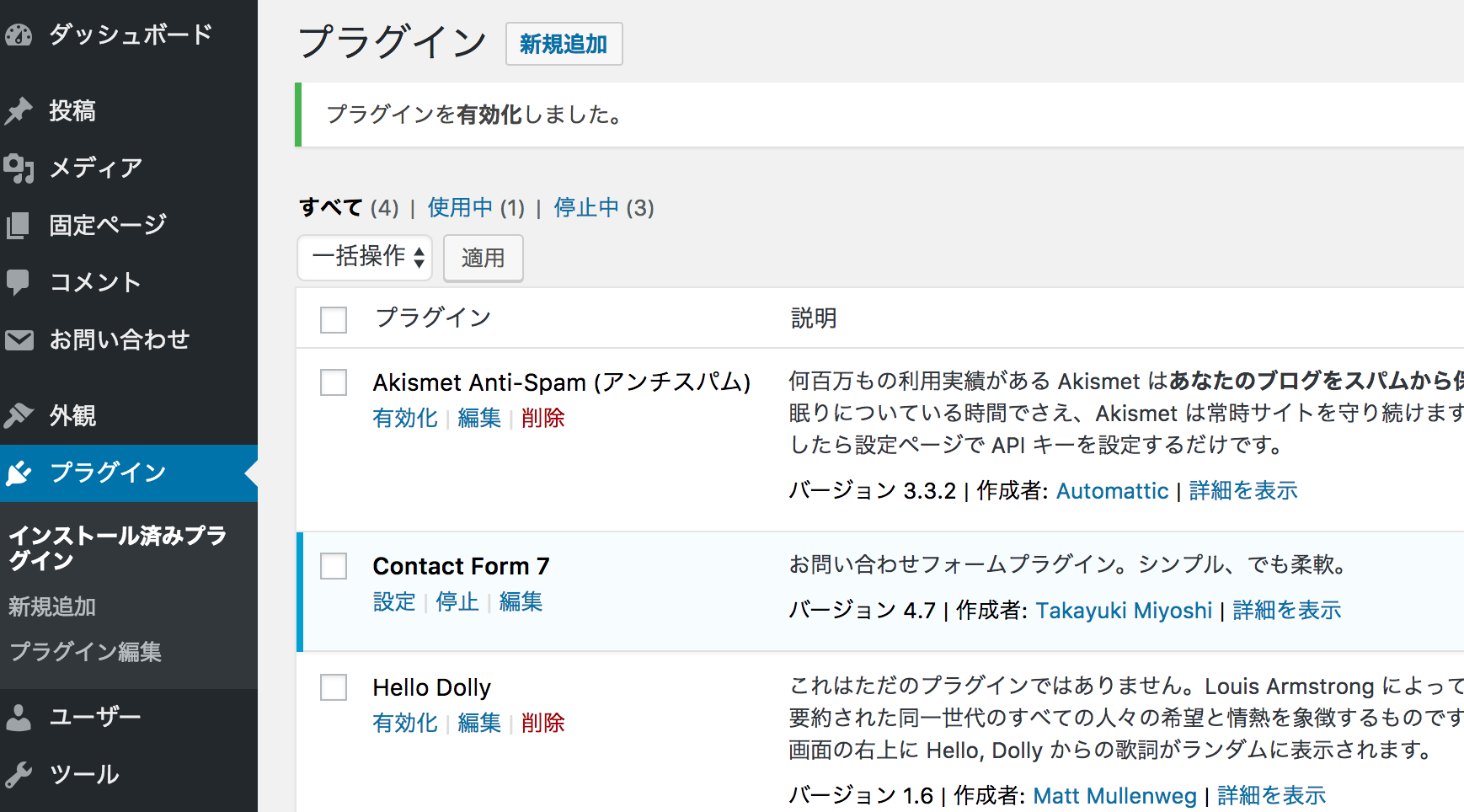
管理画面でプラグインの一覧ページに入ります。
ダッシュボード>プラグイン>インストール済みプラグイン

「新規追加」ボタンをクリックします。

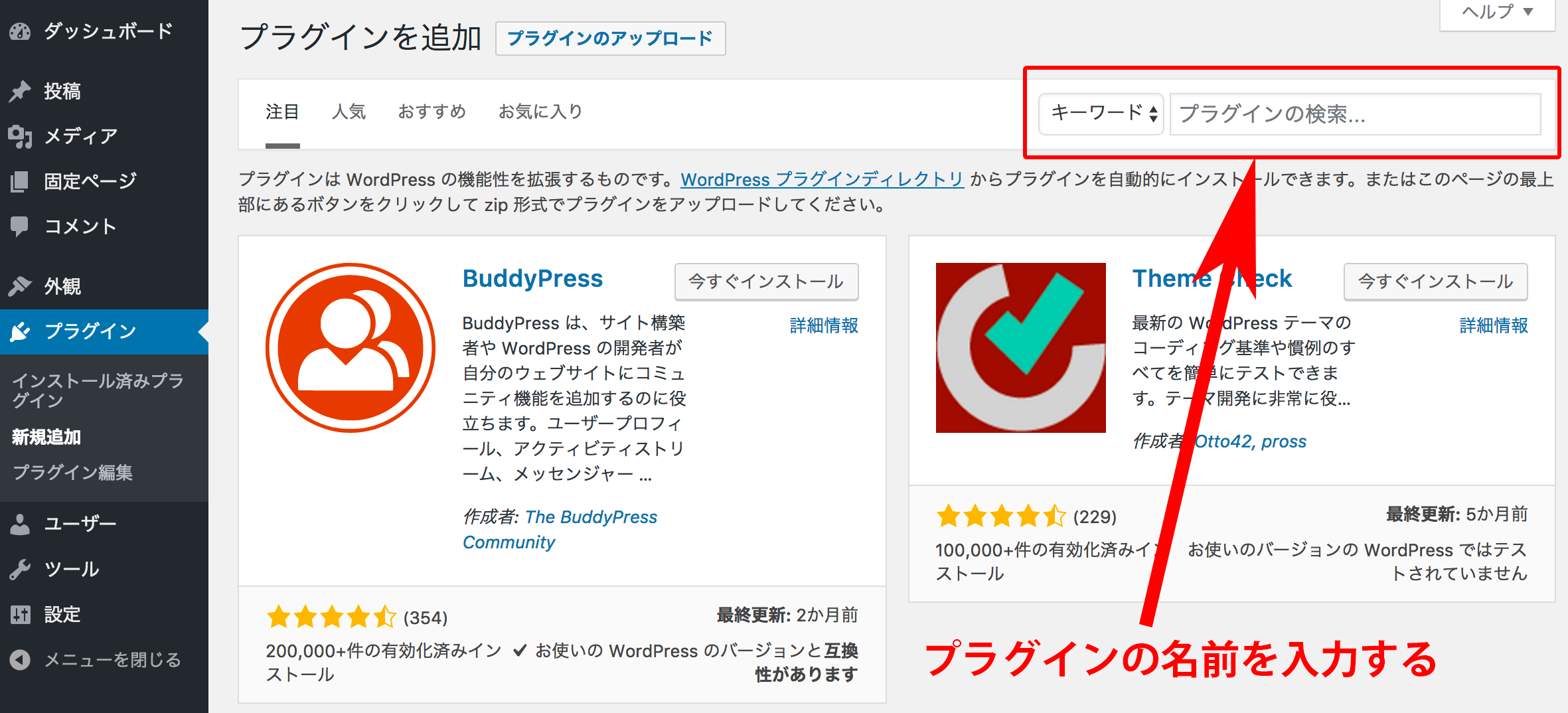
プラグインの名前を入力します。

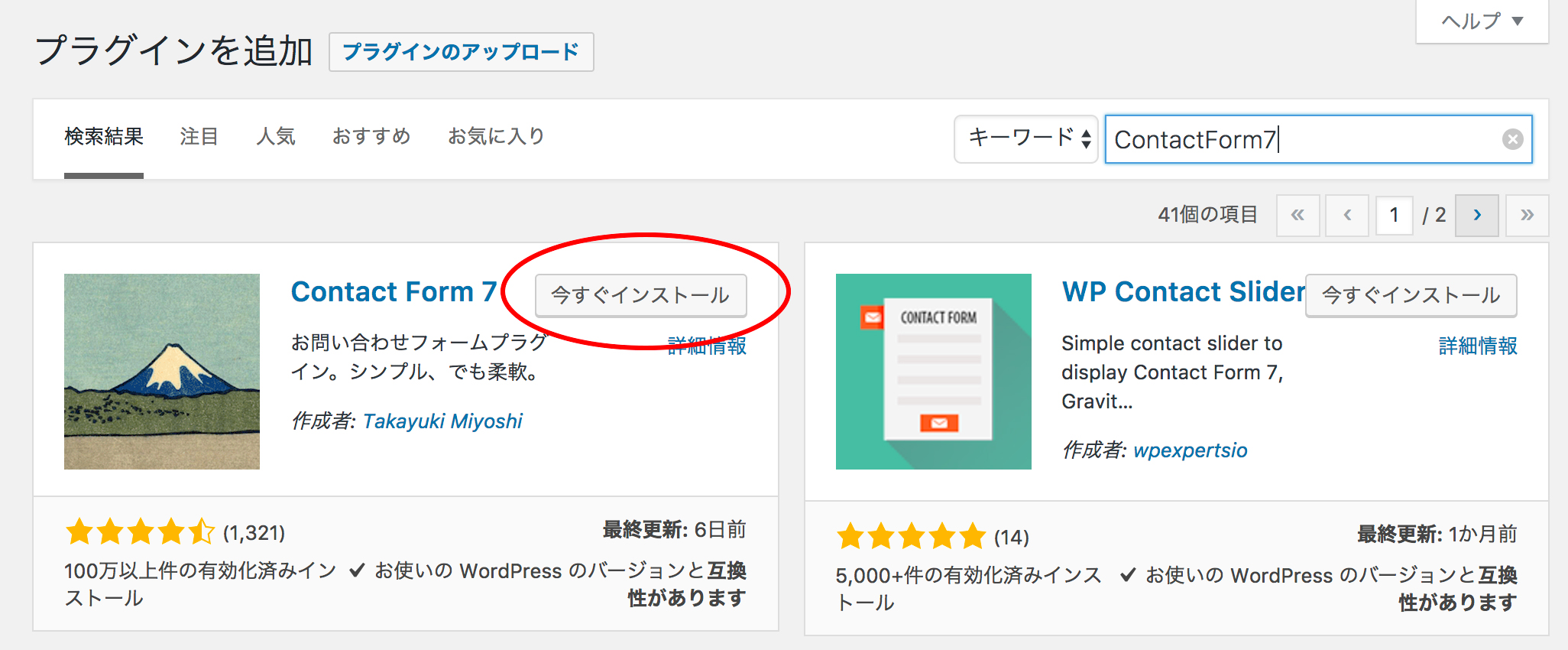
目的のプラグインが表示されたら、「今すぐインストール」ボタンをクリックします。

「インストール中」の表示が消えて、「有効化」ボタンが出たら、クリックします。

これで、Contact Form 7が有効化されて、使える状態になりました。
どんなプラグインでも、基本的には上記のような「イントール」「有効化」の方法は同じです。その後の設定方法については、各プラグインによって設定方法が異なります。
具体的な設定方法はについては、「プラグイン名+使い方」で検索すると、日本語で説明されたページがたくさんヒットすると思いますので、調べてみてください。
プラグインの選び方
同じようなプラグインがたくさんあると、どれを使ったらいいのか判断に迷うことがあるかもしれません。
そんなとき、何を基準にして選んだらいいのか、1つの指針をお伝えしておきます。
https://wordpress.org/plugins/
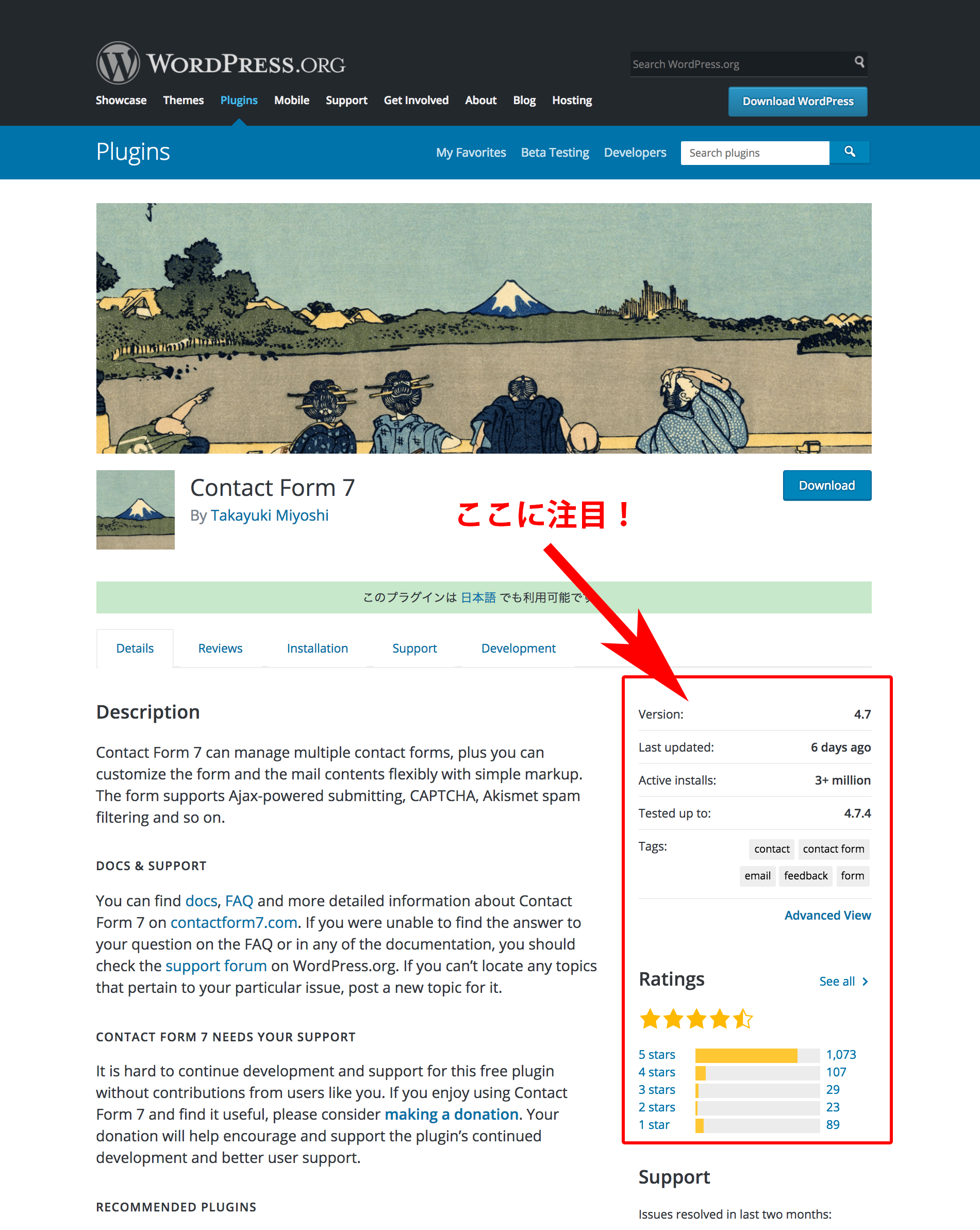
候補にあがっているプラグインの名前がわかる場合には、上記のURLで、該当のプラグインのページを表示してみましょう。以下は、Contact Form 7のプラグインページです。

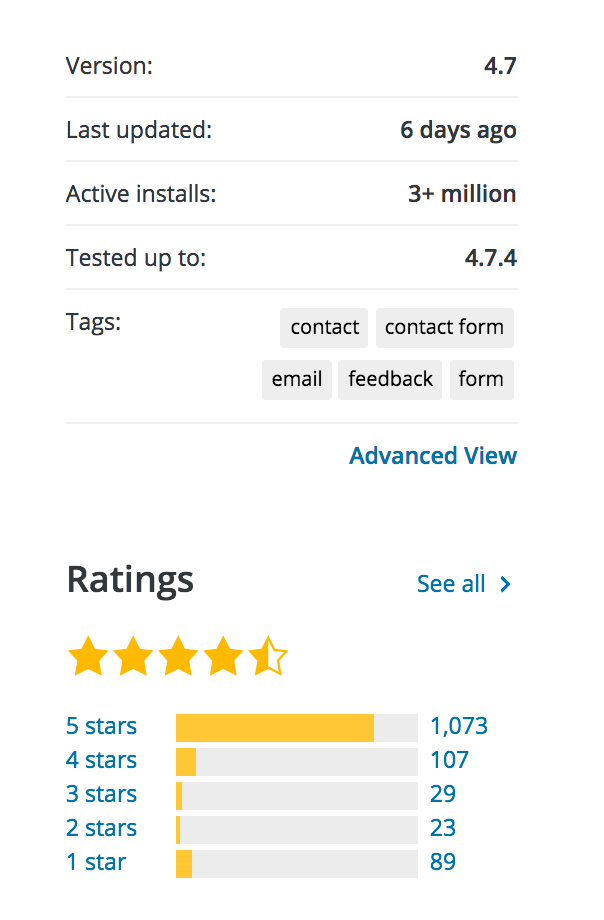
右側のサイドバーに注目してください。ここには、そのプラグインに関する情報がいろいろ書かれています。

- Version : このプラグインのバージョン
- Last updated : プラグインの内容が更新された時期
- Active installs : 有効なインストール数
- Tested up to : 検証済みのWordPressバージョン
- Ratings : ユーザーによる評価を星の数で表記
他にも、自分のサイトに必要な機能が網羅されているかどうか、今使っているプラグインと互換性があるかどうか、プラグインが英語のみではなく日本語化されているかどうか、など、プラグインを選ぶ際には、いろいろな判断基準があると思います。
上記は、あくまで参考の1つとしていただければ幸いです
スタイルシートを変更する方法
スタイルシートってご存知でしょうか?
正式にはCSS(Cascading Style Sheets)と呼び、サイトを表示しているHTMLを、どのように装飾するかを指示するものです。
- 「ここの文字、もう少し大きくしたいな」
- 「ここの背景色、違う色に変えてみたい」
というような、ページの装飾に関する修正をしたいとき、スタイルシートを使います。
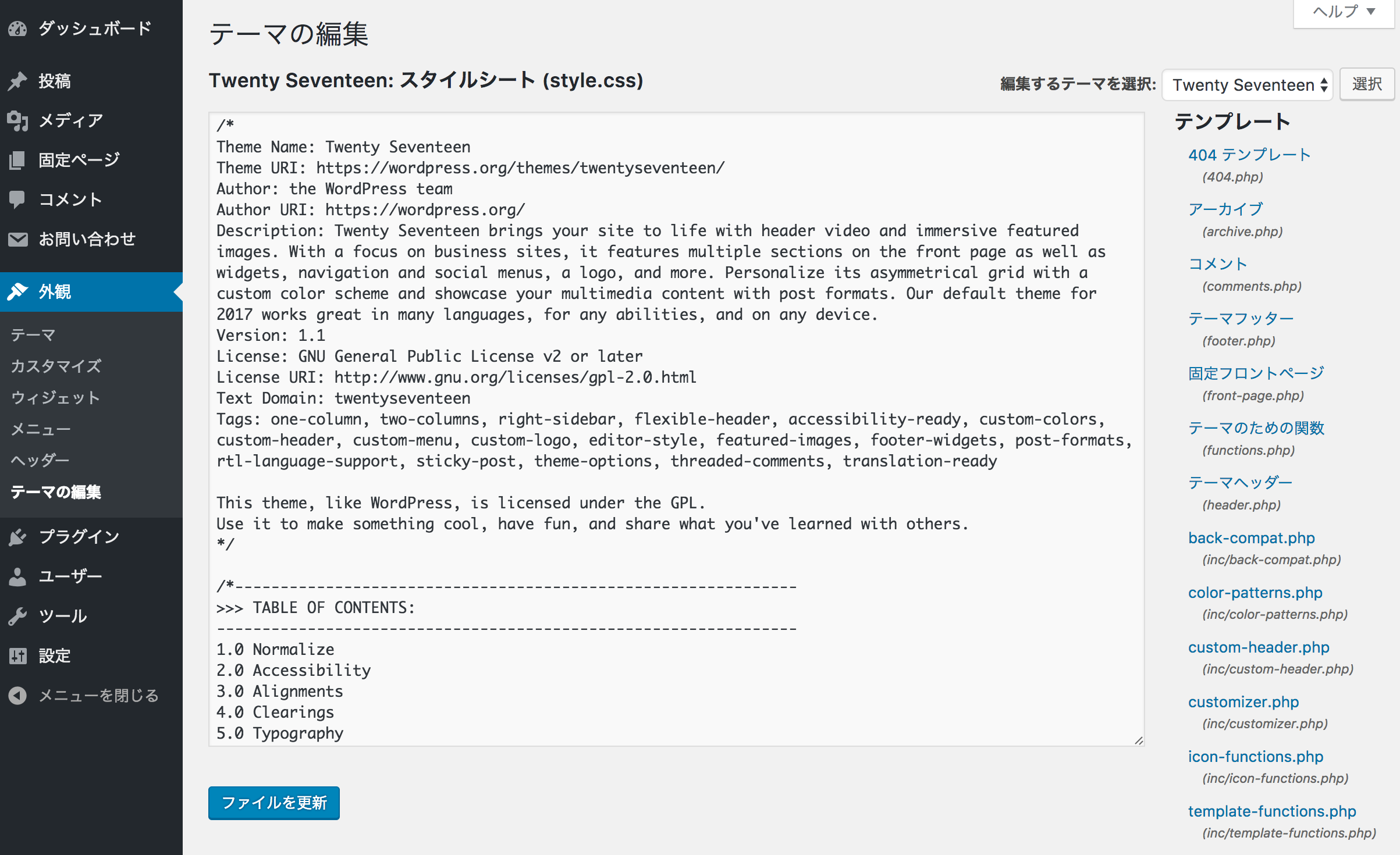
ダッシュボード>外観>テーマの編集
管理画面で、「テーマの編集」に入ってみましょう。
Twenty Seventeenテーマのスタイルシート(style.css)が表示されています。このファイルに編集を加えることで、サイトの装飾を変更することができるのです。

CSSは独自の書き方がありますので、その点についてはここでは触れませんが、外観>テーマの編集で設定できる、ということは覚えておいてくださいね。
編集を加える際の注意点としては、念のためのバックアップをとっておくことを忘れずに。
何回も直しているうちに、あれ?「元に戻したいのに戻せない!」みたいなことになってしまうと、困ってしまいますからね。
WordPressの仕組みについて学ぶ
PHPとデータベース
さて、次にWordPressがどういう仕組みで動いているのか、簡単に説明しておきましょう。
WordPressは、PHP(ぴーえいちぴー)というプログラミング言語と、MySQL(まいえすきゅーえる)というデータベースの組み合わせで動作するブログシステムです。

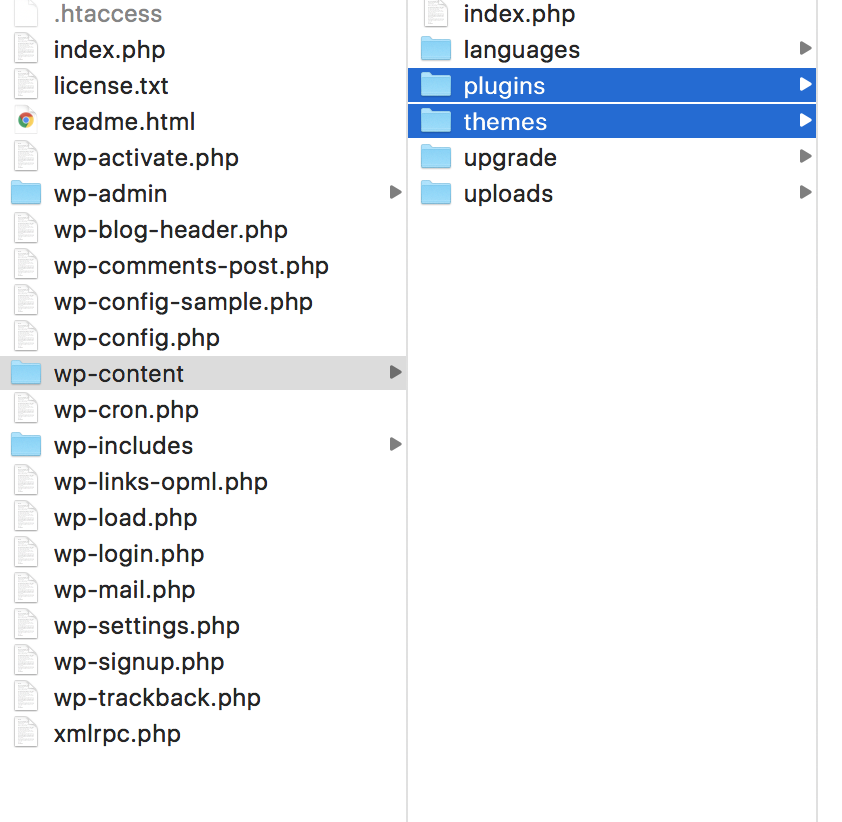
WordPressのコアファイルを見てみると、たくさんのPHPファイルがありますね。
では、次にロリポップ!のユーザー専用ページ にログインして、データベースの中身を見てみましょう。
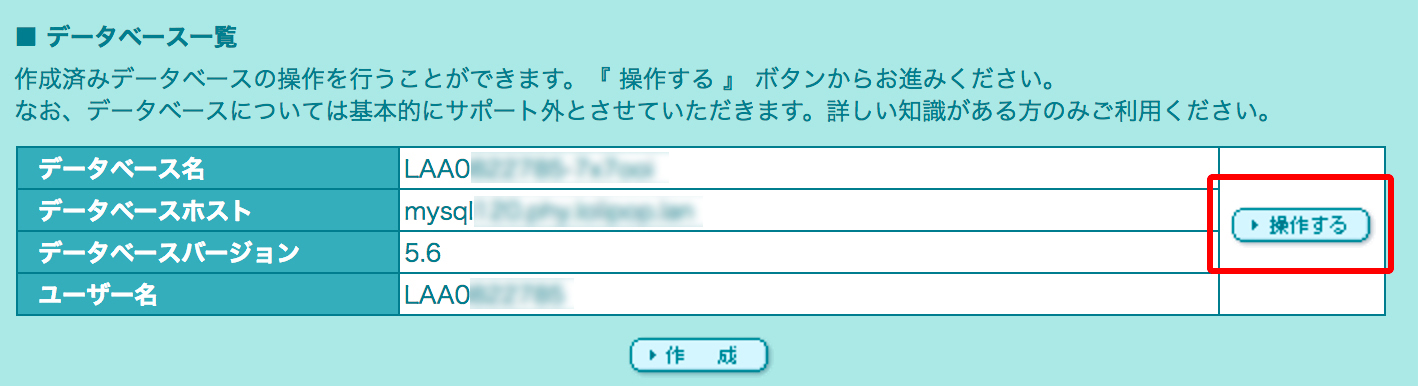
ロリポップ!のユーザー専用ページ>WEBツール>データベース一覧

「操作する」をクリックします。

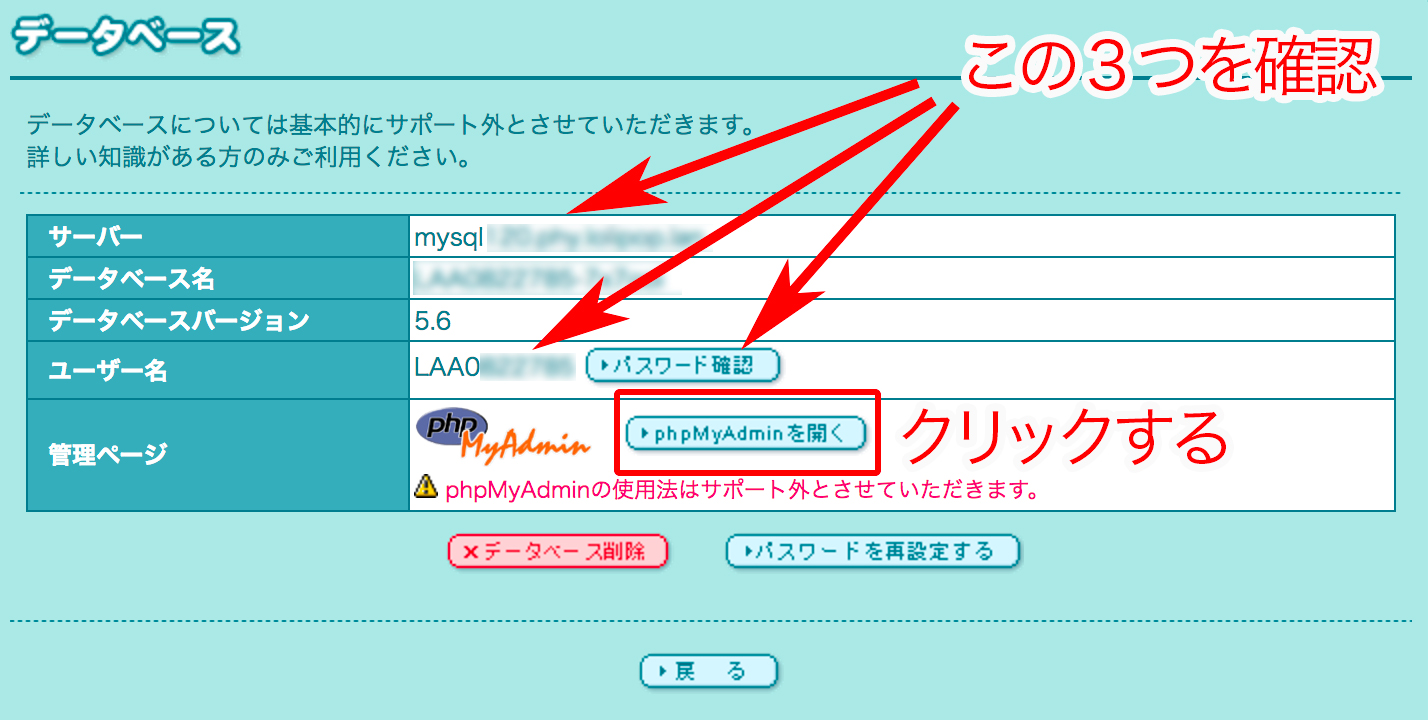
以下の3つをメモしておきます。
- データベースホストサーバー(mySQL〜ではじまる)
- ユーザー名
- パスワード(「パスワードを確認」をクリック)
「phpMyAdminを開く」をクリックします。

先ほどメモしたユーザー名・パスワードを入力し、サーバーをプルダウンメニューから選びましょう。
実行ボタンをクリックすると、データベースの中を見たり、修正することができます。
ここではデータベースの扱い方については触れませんが、
WordPressでは「投稿記事」や「固定ページ」の内容、および管理画面で設定した項目の多くが、データベースの中に保存されている
ということだけは認識しておきましょう。
末長く運用するために
安全に使い続けるためにアップデートは必ず必要!

管理画面に入ると、最新版にアップデートするように通知が出ることがあります。
WordPressのコアやプラグインのアップデート、してますか?
- 「自分のサイトは今普通に動いているし、別にアップデートしなくてもいいや」
- 「新しい機能なんていらないから、このままにしておこう」
……と思ったそこのあなた!
この記事をよーく読んでくださいね(`(エ)´)ノ_彡
WordPressを最新版にしておくことの重要性
WordPressのWebサイトは、頻繁に新しいバージョンが公開されて、日々進化しています。
新しい機能が追加されたり、細かなバグが修正されたり、そしてセキュリティを安全に保つための修正が入ることもあります。
ソフトウェアというものは、100%安全にすることはできないものですので、何か脆弱性(ぜいじゃくせい)が見つかったたら、その部分を改善していく、ということが行われているのです。
最新版へのアップデートを怠っていると、どうなるの?
これはWordPressに限った話ではなく、古いバージョンのソフトウェアを使い続ける、ということはセキュリティホールをそのまま放置しておく、ということです
もし、悪意のあるユーザーが不正にサーバへアクセスした場合には、サイトを改ざんされたり、データを盗み取られたりする可能性があることを、しっかりと理解してください。
そうならないためにも最低限、基本的なセキュリティ対策として、この2つだけは必ず実行してください。
1. 常にWordPressのコアファイルとプラグインを最新版に保つ
2. パスワードは強固なものにする
最新版へのアップデートは、管理画面でボタンをクリックするだけで行えますが、
- 「もしアップデート後に、表示が崩れてしまったらどうしよう」
- 「今まで使えていた機能が使えなくなってしまったら?」
- 「アップデート後に、サイトが真っ白になってしまって、何も表示されなくなった、と聞いたことがあるけど、、、、そういう時、どうしたらいいの?」
など、アップデートボタンを押すのを躊躇してしまう人もいるかもしれません。
そのためには、定期的に過去のデータをバックアップしておけば、仮にアップデート後に不具合があった場合でも、元の状態に戻すことは可能です。
ロリポップ!では「バックアップオプション」という機能がありますので、こちらを使うのをおすすめします。
過去7回分までのバックアップが可能で、たとえば週に1回のバックアップを自動で行う、というスケジュールにしておけば、およそ1~2ヵ月前の状態に戻すことも可能となります。

パスワードを強固なものにする
もう1つのセキュリティ対策は、ズバリ「パスワードを強固なものにする」です。
ダッシュボード>ユーザー>あなたのプロフィール
管理画面で、ユーザーアカウントの画面に入ってみましょう。
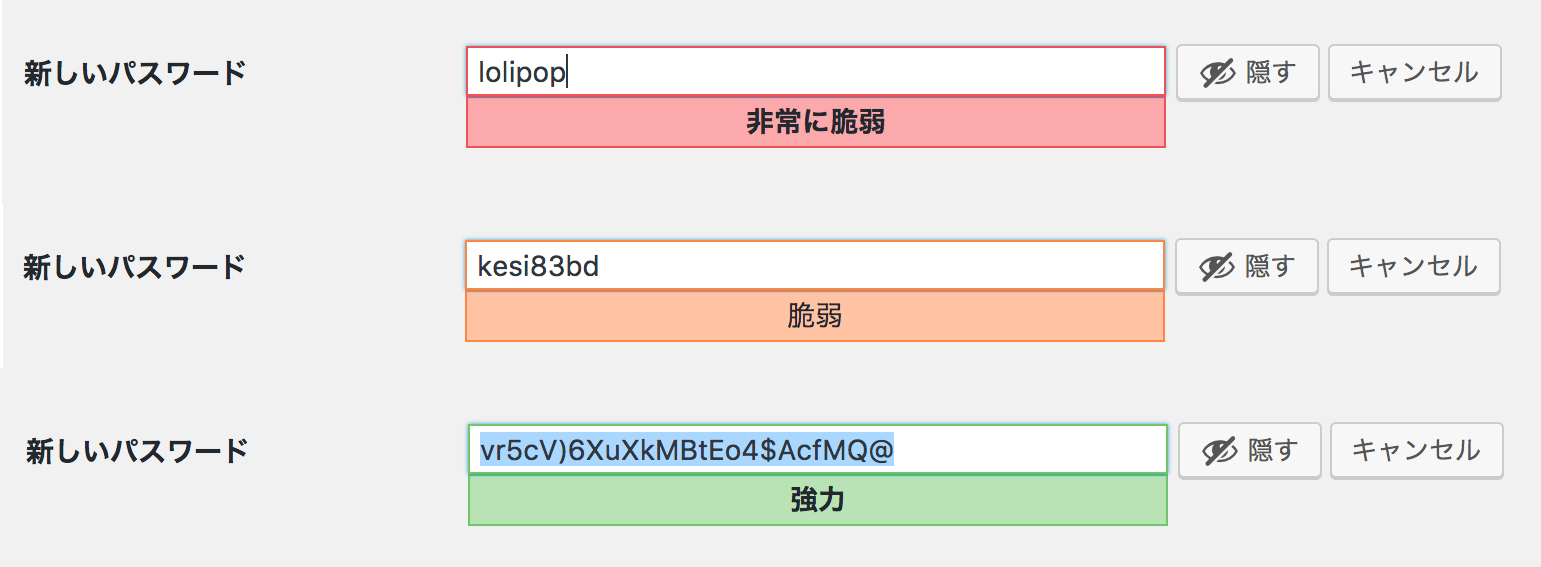
パスワードは、辞書に載っているような単語や、人間の覚えやすい文字列・数字ではなく、パスワードを自動生成して複雑なものにしておくと、有効です。

「強力」と表示されれば、強固なパスワードになりますので、簡単に突破される可能性は少なくなり、安心です。
参考記事
[ WordPress Codex 日本語版]
WordPress の安全性を高める
http://wpdocs.osdn.jp/WordPress_の安全性を高める
各地で行われている勉強会や世界中のコミュニティ
ユーザー数の多いWordPressですが、実際どのくらいの人に使われているのでしょうか?
WordPressは、オープンソースのソフトウェアとして、広まりました。 2017年5月のデータでは、世界中のWebサイトのうちWordPressが使われているのは 28.0% であり、CMS の市場シェアでは59.0% を占めています。

オープンソースとは、ソースコードを広く一般に公開し、誰でも自由に扱ってよいとする考え方のことです。
WordPressはGPL(じーぴーえる)というライセンスのオープンソースソフトウェアであり、誰でも自由に複製・改変・頒布することが許可されています。
「誰でも自由に使ったり、変更したり、配ったりすることができる」という利便性から、WordPressユーザーは増えています。また、使い勝手をよくするためにカスタマイズや開発をする人も多く、WordPressの勉強会は世界中で行われています。
日本国内のWordPress関連のイベント・勉強会を探すためのサイトをご紹介しましょう。開発者向けではなく、一般ユーザー向けのイベントもたくさんありますので、詳しい人に直接話を聞いてみたり、 運営方法などについて、いろいろ相談できる仲間を見つけてみてはいかがでしょうか?
WordBench
WordPress イベントカレンダー
https://calendar.google.com/calendar/embed?src=wpja.team@gmail.com

おつかれさまでした!最終回、いかがでしたか?
初心者向けの全6回の連載でしたので、基本的な部分にしか触れることができませんでしたが、読みながら実践してくださる方がいれば、こんな嬉しいことはありません。
いろいろ使っていくうちに、「もっとこうしたい!」と思うところが出てきたら、どこかの勉強会やイベントに参加してみてくださいね。
それでは、Webサイトを作り、運用していくことをこれからも存分に楽しんでください!!
本日のまとめ
- プラグインやスタイルシートを使ってカスタマイズ
- WordPressはPHPとデータベースで動いている
- バックアップとアップデートは大事!
- 全国各地で行われている勉強会に参加しよう
みんなにシェアしよう!
もくじ
著者:松尾祥子
フリーランスのWebデザイナー兼ディレクター。
デザイン事務所勤務を経て、2000年にピクセルデザインの屋号で独立。
小〜中規模サイトのディレクション、デザイン、WordPress構築、リーフレットや書籍の装丁などの印刷物制作まで幅広く手がける。
制作を通して、クライアントの事業を手助けすることが主な業務。
2013年からWordCamp Tokyoにスタッフとして参加し、WordPressを遊びながら学べるWordPressカルタを発案&制作。
現在は、制作業務と並行して専門学校HAL東京にて、講師としてHTML/CSSを教えています。
URL:http://wp.pxdesign.jp
X:https://x.com/shoko_webdesign






