この記事で学べること
- HTMLファイルとブラウザーの関係のおさらい
- 見出しタグの使い方
- 段落のタグの使い方
前回は、HTMLファイルを作成するためにはテキストエディターが必要ということ、ファイル名や拡張子について学びました。
今回はさらにもう一歩進んで、文章にHTMLタグを設定していきましょう!
今回利用するデータの準備
以下のリンクをクリックして今回の教材データをダウンロードします。圧縮ファイルなので解凍して展開しておきます。
HTMLファイルとブラウザーの関係のおさらい
ファイルを開く
ダウンロードしたフォルダーの中の[cafe.html]をテキストエディターで開きます。テキストエディターは【第2回】HTMLファイルを作るのに何が必要なの?を参照してください。

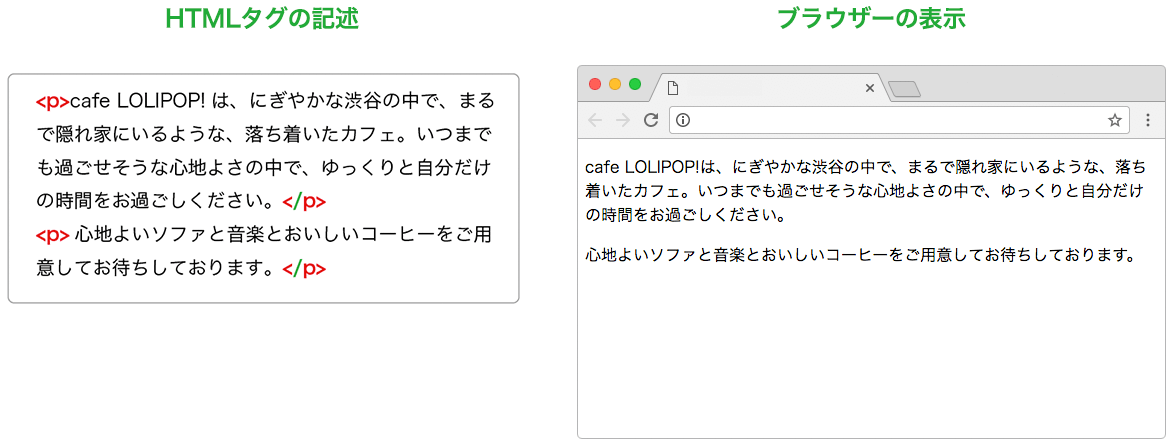
すると、12行分のテキスト(文字)があらかじめ入力されています。
ブラウザーで表示を確認しよう
保存した[cafe.html]をブラウザーで開いてみましょう。

あれ?全部一行で表示されてる……?
テキストエディターではしっかり改行されているのに、ブラウザーで表示すると改行がなかったことになっています。
でもこれは間違いではありません。ブラウザーさんはちゃんと「全角の文字が入力されている」ということを忠実にキチンとぬかりなく表示しているんです。
ブラウザーさんやインターネットさんにちゃんと情報を伝えるためには、テキスト(情報)ひとつひとつに「ここは大見出しですよ」「ここは文章ですよ」と印をつけて(マークアップする)、ブラウザーさんに「どういう種類の情報がはいっているか」を教えてあげる必要があるんです。
ブラウザーとHTMLについては【第1回】ブラウザーにwebページを表示させるためにはなにが必要なの?を参照してください。
お待たせしました!
ここからようやく、いろいろなHTMLのタグについて解説をしていきます。
情報(文章)の基本は「見出し」と「段落」でできている
みなさん、文章ってどういう感じで書いてます? 実は、小説や雑誌や論文など数多くの情報が書かれている文章は、基本的に「見出し」と「段落」で構成されています。
webページも同じ
webページに掲載する情報も基本的には文章なので、雑誌や論文と同じく「見出し」と「文章」で構成していきます。
ということで、今回はもっとも重要でもっとも使う「見出し」のタグと「文章(段落)」のタグについて解説します。
見出しタグ:<h1>~<h6>
見出しの[h]はheading(見出し)のhです。
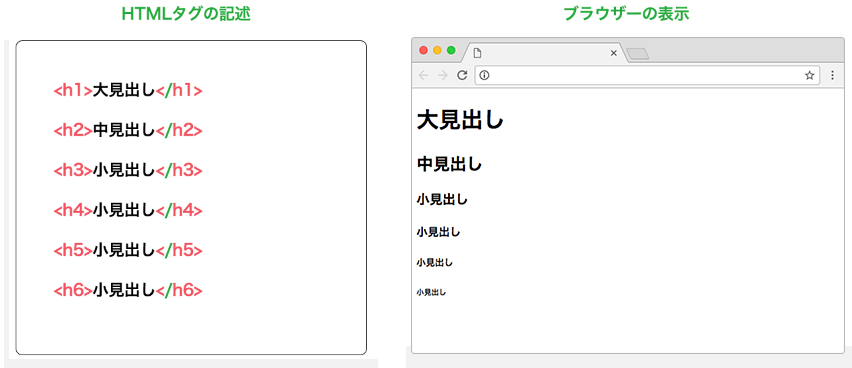
見出しは主に「大見出し・中見出し・小見出し」のように文章(段落)のタイトルとして指定します。HTMLタグの見出しは<h1>~<h6>までの6段階まであります。<h6>が一番小さい見出しで、<h7>以降のタグは存在しません。
ブラウザで見出しタグを表示した場合、<h1>タグに設定した内容が最も大きい文字サイズで表示されます。

見出しの付け方
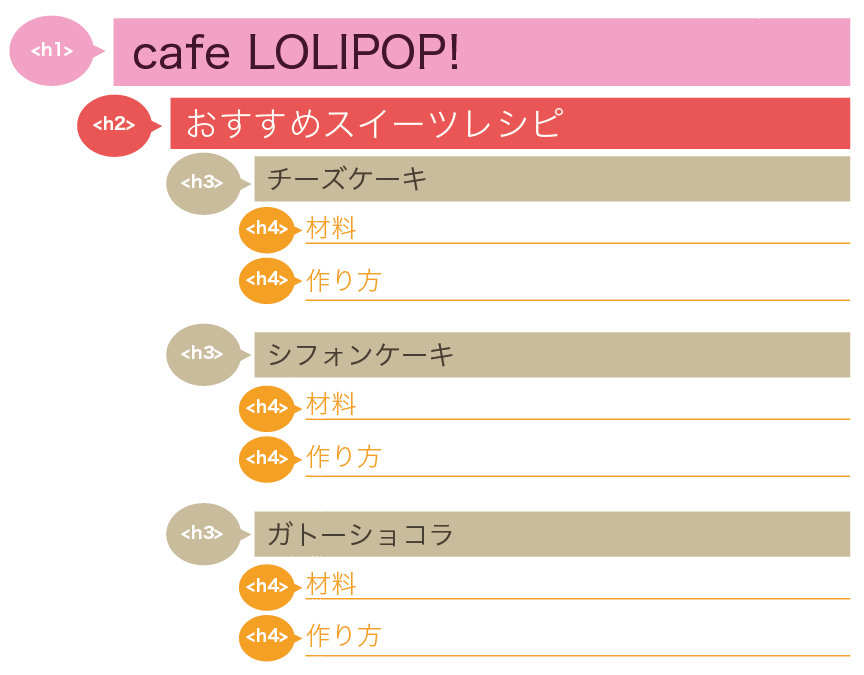
見出しに<h1>から<h6>まで6段階あるのにはもちろん意味があります。 大見出し(<h1>)の次に中見出し(<h2>)、中見出しの次に小見出し(<h3>)・・・という風に順々の階層構造でつけていくと、情報をインターネットさんやブラウザーさんに正しく情報が伝わりやすくなります。その前に文章がとても読みやすくなります。
Googleさんもこの見出しの付け方を見ていると言われているので、文章の構成に合わせて見出しをしっかり設定することで、Googleさんとも仲良くなれます(検索の結果表示にいい影響がある可能性が高くなります)。

段落:<p>
タグの[p]は、段落を意味するparagraph(段落)のpです。
基本的に文章などの文字は段落で指定します。
<p>タグで文章を囲むと、ブラウザーでは文章の上下には余白が挿入されるので、長い文章もいくつかの段落に分けておけば見やすいだけでなく読みやすくなります。

実際にHTMLタグを入力してみよう!
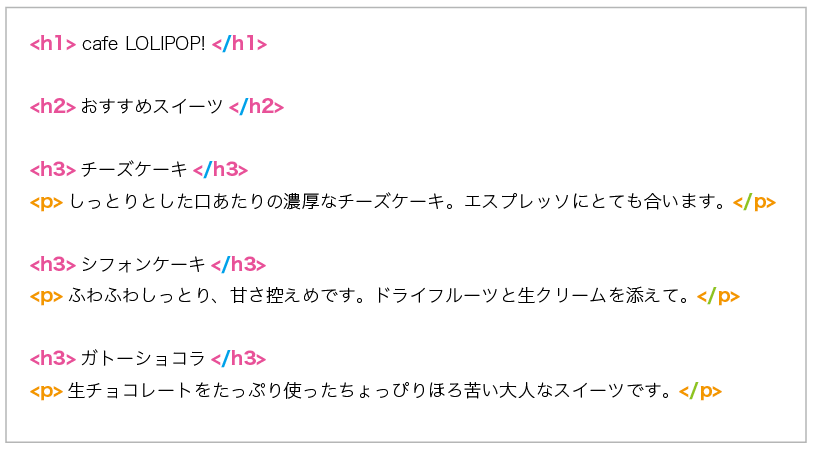
最初にテキストエディターで開いた[cafe.html]に書いてあるそれぞれの文章に、「見出し」のタグと「段落」のタグを入力してみましょう。 終了タグの「/(スラッシュ)」を忘れないようにね!

入力できたら上書き保存をします。
ブラウザーで表示を確認しよう
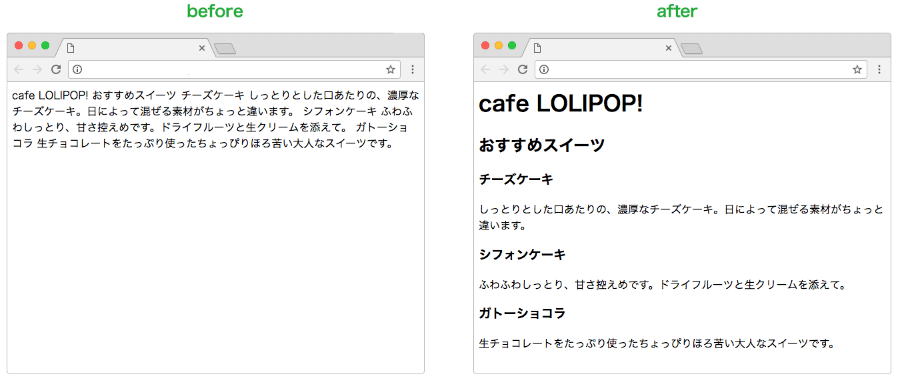
上書き保存をした[cafe.html]をブラウザーで再度開き直してみます。 なんてことでしょう!とてもいい感じに行が追加されています。

HTMLのタグがなにもなかったところから、それぞれの文章に「見出し」と「段落」のタグを設定することで、ブラウザーさんはそのタグの情報をしっかり翻訳した内容を表示してくれました。
いかがですか?
なんとなーくHTMLタグの意味がわかってきましたか?次回は、また別のタグを紹介します。おたのしみにー!
本日のまとめ
- HTMLのタグが入っていなければ、ブラウザーは文字だけを表示する
- 見出しは<h1>〜<h6>タグで、階層構造で設定する
- 段落は<p>タグで設定する
みんなにシェアしよう!
もくじ
著者:山本和泉
会社員・OAインストラクターを経て、2000年よりWeb制作を中心とする活動を開始。クライアントのニーズに合わせたコンサルティングから企画・制作、運用アドバイスの業務を行う。また執筆やWeb制作に関する講座も10年以上担当し、特に初心者に向けた解説を得意とする。
その他、アクセシビリティの情報サイトの運営やイベントの企画なども行う。
URL:http://izuizu.jp






