この記事で解決できるお悩み
- ブログの記事構成を作る方法を知りたい!
- 検索結果で上位表示される記事を作りたい!
- ブログの記事構成を作るコツを教えて!
以上の悩みを解決できる記事を用意しました。
本業ではwebマーケ会社でメディアの編集長を勤め、副業では『副業コンパス』というブログで月500万稼いでいるクニトミが解説しますね!
ご紹介する「ブログの記事構成を作る3ステップ」を実践すれば、ユーザーにバッチリ刺さる良質な記事構成を作れますよ。
ブログで月500万円稼ぎ月50万PV達成したクニトミが、普段使っている「記事構成の作り方」を紹介します。
まずは「理解しておくべき基礎知識」から紹介するので、ぜひ読み進めてみてくださいね!
※「すぐにブログの記事構成を作る方法を教えて!」という方は、「ブログの記事構成を作る3ステップ」へ進んでください!

ブログの記事構成とは?最初に理解すべき前提知識3つ
まずは記事作成にあたり、理解しておくべき基礎知識をご紹介していきます。
理解しておくべき基礎知識
- 「良い構成」=「読者の悩みを100%解決できる構成」
- ブログの記事の3大要素【リード・本文・まとめ】
- 記事構成の骨組みになるhxタグ
その1:「良い構成」=「読者の悩みを100%解決できる構成」
そもそもブログでは、「検索エンジンの仕組み」を活用して集客するのが基本でして。
検索エンジンでは、検索キーワードごとに「検索者の悩み解決にマッチする記事」を上位表示してくれます。
検索エンジンの仕組み
- KW「ブログ 書き方 初心者」⇨初心者向けにわかりやすいブログの書き方を知りたい
- KW「ブログ 作成 初心者」⇨初心者向けにわかりやすくブログ開設方法を知りたい
- KW「ブログ 収入 仕組み」⇨ブログで収益が生まれる仕組みを知りたい
なので「読者の悩みを100%解決できる記事構成」=「良い記事構成」ということになりますね。
今回は「検索上位を取るための記事構成の作り方」を紹介していくので、ぜひ参考にしてみてください!
その2:ブログの記事の3大パート【リード・本文・まとめ】
ブログの記事は、分解すると3つのパートに分かれます。
- リード:一番最初に書く文、どんな記事かを紹介したりする
- 本文:読者の悩みを解決するパート、本記事で紹介するパート
- まとめ:一番最後に書く文、記事をまとめて「具体的な行動」へ促す
上記のようにそれぞれ役割が違いまして、リードとまとめは、本文作成時にそのまま書くことが多いですね。
記事構成というとだいたい「本文」のことを指し、きちんと順序だてしないと作れないパートです。
「ブログ記事の全体像がいまいちわからない」という方は、ぜひ覚えておいてくださいね!
その3:記事構成の骨組みになる「見出しの構造」
検索エンジンに理解しやすいように、Web記事では「見出し(hタグ)」を正しく使う必要があります。
見出しの種類とルール
- 大見出し(h1):記事タイトルのこと、1記事1回しか使えない
- 中見出し(h2):記事内で1番大きい見出しのこと
- 小見出し(h3):記事内で2番目に大きい見出しのこと、h2に属する
- 小見出し(h4):記事内で3番目に大きい見出しのこと、h3に属する
上記だけだとわかりにくいので、以下に本記事の見出し構造を載せておきますね。
本記事の見出し構造(一部)
(h1)初心者も迷わず作成できる!ブログの記事構成を作る3ステップ
(h2)ブログの記事構成とは?最初に理解すべき前提知識3つ
(h3)その1:「良い構成」=「読者の悩みを100%解決できる構成」
(h3)その2:ブログの記事の3大要素【リード・本文・まとめ】
(h3)その3:記事構成の骨組みになるhxタグ
(h2)ブログの記事構成を作る全体像
(h2)ブログの記事構成を作るステップ1:ニーズを分析する
(h3)手順1:対策するキーワードを決める
(h3)手順2:ペルソナ・デモグラフィックを作る
(h3)手順3:Yahoo知恵袋でニーズ調査する
(h3)手順4:競合サイトをリサーチする
(h2)ブログの記事構成を作るステップ2:構成作成の下準備をする
(h3)手順1:「健在ニーズ」「潜在ニーズ」をまとめる
(h3)手順2:入れるべき見出しを選定する
(h4)一目で答えがわかる見出しタイトルにする
(h3)手順3:見出しを最適な流れに整理する
(h5)や(h6)などもっと小さい見出しもありますが、わかりにくくなるので、ブログで使うのは(h4)までがよいですね。
ブログの記事構成を作る全体像
いよいよ本題となりますね!ブログの記事構成を作る全体像は、以下の通りです!
ブログの記事構成を作る全体像
- ニーズを分析する
- 構成作成の下準備をする
- 記事構成の設計書を作る
まずは「ユーザーが悩んでいること」を分析して、その情報をもとに設計する手順となっています。
初心者でもできるように噛み砕いて説明するので、読みながら1記事分作成してみるとよいかもです!
ブログの記事構成を作るステップ1:ニーズを分析する
まずステップ1では、「読者のニーズ」を分解していきます。
前述している通り、ブログでは、検索者の悩みにマッチする記事を書くことになります。
適当に書くと悩みからズレた記事になっちゃうので、「具体的に何に悩んでいるか」を洗い出すイメージですね。
具体的な手順を以下で説明するので、このまま読み進めてみてくださいね。
ニーズを分析する手順
- 手順1:対策するキーワードを決める
- 手順2:ペルソナ・デモグラフィックを作る
- 手順3:Yahoo知恵袋でニーズ調査する
- 手順4:競合サイトをリサーチする
手順1:対策するキーワードを決める
前提部分となりますが、検索エンジン集客を活用するために、どの検索キーワードで記事を作るか決めましょう。
検索キーワードの例
- ブログ 書き方:ブログの書き方を説明する記事
- 一眼レフ おすすめ:おすすめの一眼レフを紹介する記事
- 副業 おすすめ:おすすめの副業を紹介する記事
上記のようなイメージでして、自分が扱いたいジャンルから、良さげなキーワードを見つけてみてください!
なお「キーワード(テーマ)の探し方がわからない!」という方は、以下記事でやり方をチェックしてみてくださいね。
手順2:ペルソナ・デモグラフィックを作る
ペルソナ&デモグラフィックとは?
ペルソナ:ブログ記事を読む想定読者のこと。検索したきっかけ、何を知りたいかを書き出す
デモグラフィック:上記ペルソナの詳細なステータスのこと。
検索者の悩みにぴったり合わせるために、上記の「ペルソナ」と「デモグラフィック」を作成します。
わりと適当にやっちゃう方が多いのですが、作らないと微妙に内容がブレてくるので、結構重要なんですよね。
一応以下に、本記事で作った「ペルソナ」と「デモグラフィック」を載せておくので、参考にしてみてください!
本記事のペルソナ・デモグラフィック
ペルソナ
つい2週間ほど前から、副業目的でブログ運営を始めた。
ツイッターでブログは「不労所得に近い収入を得られる!」というのを見て、興味がわいたことがきっかけだ。
色々勉強していくうちに、検索エンジンで上位表示を取るためには「高品質な記事」を作る必要があるとわかった。
だが、今まで文章を書いた経験がほとんどないので、どんな流れで記事を作ればいいのかがいまいち掴めない。ステップとして、まず記事構成を作って、その後本文執筆に入ることは理解した。
「ブログの記事構成っていうのは、どんな風に作ればいいんだろうか?」
「テンプレートやマニュアルみたいなのがあるのかな?」と考え、「ブログ 記事構成」と検索した。
デモグラフィック
年齢:22〜29才
性別:男
職業:サラリーマン
所得:月収25万〜35万ほど
世帯数:一人暮らし
学歴:大学卒業(MARCHあたり)
住所:東京
あくまでイメージでOKなので、30分以内でできるレベルで十分かと思います!
上記を参考にして、記事ごとにペルソナ&デモグラフィックを設定してみてください!
手順3:Yahoo知恵袋でニーズ調査する
質問サイトの「Yahoo!知恵袋」では、さまざまな質問が投稿されていて、気づかなかったニーズが見つかることもあるんですよね。
記事の回答性を高めるために役立つので、関連しそうな質問をピックアップしておきましょう。
本記事KW「ブログ 記事構成」の場合
- 記事構成ってどうやって作るの?
- hタグの正しい使い方は?
- 同じような構成ってマイナス評価されるの?
- そもそも記事の全体像を知りたい!
上記のようなイメージで、「あ、これ役立ちそうかも!」っていう内容をメモしておきます。
正直見つからないことも多いので、だいたい5個くらいを目安に探すとよいかもですね!
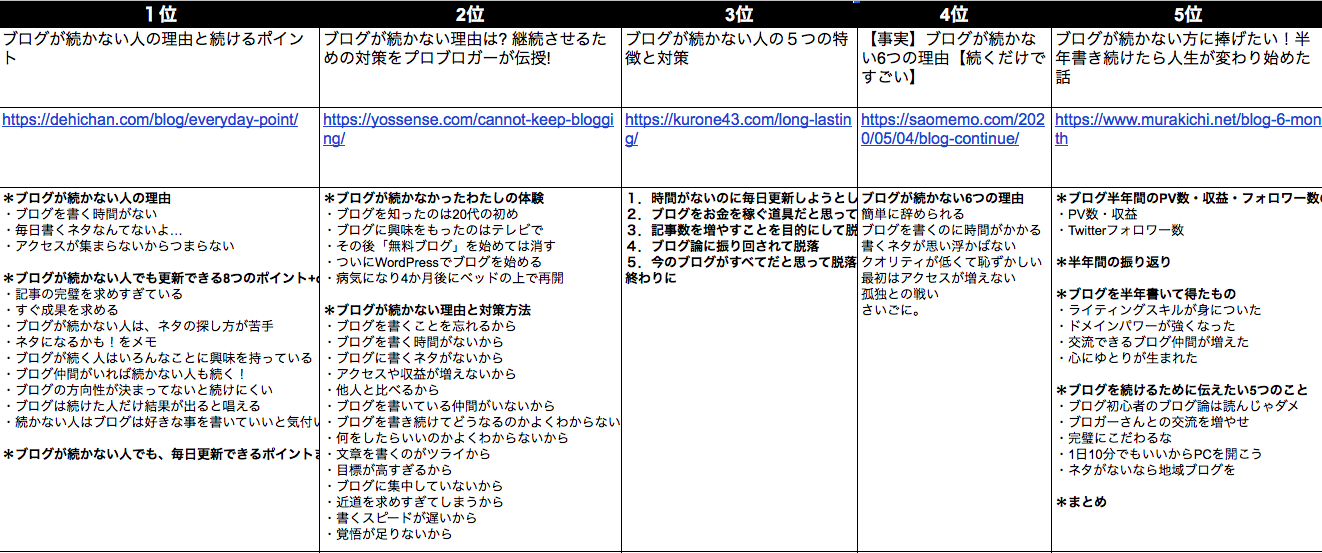
手順4:競合サイトをリサーチする
すでに上位表示しているということは、読者ニーズにマッチする良い記事であることを意味します。
参考にすることで、「どんな記事にすればいいか」と方針を立てやすくなりますよ。

具体的には、検索エンジンに同じキーワードを入力、上位5サイトの見出しを抜き出してまとめます。ラッコツールを使うのがおすすめ
そして「どんな見出しが入っているかな?」「どんな流れで説明してるかな?」と確認して、記事構成をイメージしてみてくださいね。
内容を丸々パクるのは絶対NGです!!あくまで参考ということで!
ブログの記事構成を作るステップ2:構成作成の下準備をする
ステップ1で洗い出した情報をもとに、どのような内容を書くか固めていきます。
「記事の骨組み」を作成する一番重要なパートなので、ひとつずつ手順をチェックしてみてくださいね。
構成作成の下準備をする手順
- 手順1:「健在ニーズ」「潜在ニーズ」をまとめる
- 手順2:入れるべき見出しを選定する
- 手順3:見出しを最適な流れに整理する
手順1:「健在ニーズ」「潜在ニーズ」をまとめる
調査した情報をもとに、ユーザーニーズを整理しましょう。
顕在ニーズと潜在ニーズについて
- 顕在ニーズ:一番知りたいこと
- 潜在ニーズ:まだ本人は気づいていなけど、目的達成のために知った方がいいこと
上記のように2種類のニーズがありまして、どちらにもバッチリ答えてあげる必要がありますね。
なお本記事では、以下のように顕在ニーズと潜在ニーズをまとめました。
本記事で分析したニーズ
- 顕在ニーズ:ブログの記事構成の作り方を知りたい
- 潜在ニーズ:記事構成作成時の注意点やコツ、本文を書く方法を知りたい
上記を参考にして、ここまででわかったニーズをまとめてみてくださいね。
手順2:入れるべき見出しを選定する
手順1で整理したニーズをもとに、「入れるべき見出し」を作成していきましょう。
なお参考までに、本記事のニーズ&見出しは、以下の通りですね。
本記事のニーズ&見出し
- 記事構成を作る方法を知りたい!⇨記事構成を作る3ステップ
- 記事構成を作るコツを知りたい!⇨記事構成を作るコツ3つ
- 構成に関する前提知識を知りたい!⇨最初に理解すべき基礎知識3つ
- 適切な長さとか本文の書き方を知りたい!⇨記事構成に関するQ&A
「このニーズにはこんな見出しを作ればよいかな?」って考えながら、ひとつずつ適切な見出しを書き出していきます。
ニーズだけ見ても漠然としてしまうかもなので、もう一度競合サイトを参考にするとよいですね。
一目で内容がわかる見出しタイトルにする
そもそもWebでは、流し読みするユーザーが大半のため、本文をきっちり読まれることはほぼありません。
なので「見出しで内容・答えがわかるかどうか」は、読者のストレス値に影響する重要なポイントとなるんです。
- 内容がわからない見出しタイトル:構成を作る手順1:読者ニーズって重要だよ
- 内容がわかるタイトル:構成を作る手順1:読者のニーズをまとめる
ちょっと細かいんですが、ひとつ目だと「読者ニーズがなんなの?なにすればいいの?」って思われちゃうんですよね。
「本文を読めばわかるじゃん」って気持ちは書き手のエゴでして、少しでもイラっとすると、読者はすぐに離脱してしまいます。
パッと見ただけでわかるように、答え・内容が理解できる見出しタイトルをつけましょう!
手順3:見出しを最適な流れに整理する
手順2で作った見出しを、最適な流れに並べ替えていきます。
ユーザーが理解を深めながら、問題解決できる自然な流れにするイメージです。
本記事の見出しの流れ
- 構成に関する前提知識を知りたい!⇨最初に理解すべき基礎知識3つ
- 記事構成を作る方法を知りたい!⇨記事構成を作る3ステップ
- 記事構成を作るコツを知りたい!⇨記事構成を作るコツ3つ
ケースバイケースなんですが、基本的には「前提知識」「定義レベルの話し」から始まり、本題とかに進む感じです。
競合サイトを参考にしつつ、ユーザーにとって1番良い順番を作ってみてくださいね!
ブログの記事構成を作るステップ3:記事構成の設計書を作る
最後のステップでは、できあがった骨組みを、肉付けしたり調整したりしていきます。
あとちょっとで記事構成ができあがるので、もうちょっとだけ頑張ってくださいね。
記事構成の設計書を作る手順
- 手順1:各見出しで伝えたいことを書き出す
- 手順2:重複・不足する内容があれば修正する
手順1:各見出しで伝えたいことを書き出す
各見出しで一番伝えたいこと結論を書いておきましょう。
理由は簡単で、どんな本文にするかを整理しなければ、そもそも良い構成なのかどうかが判断しづらいから。
またそのまま本文を書き始めると、「あ、これ他の見出しでも書くかも!」みたいに内容が重複する場合もあります。
作った構成で間違いないかを確認するために、本文の内容をざっくり整理してみてくださいね。
ひとつの見出しで伝えることはひとつに絞る
基本原則として、ひとつの見出しで伝えることは、ひとつだけに絞りましょう。
理由は別の主張が入ってしまうと、話が散らかりやすく、「何が言いたいのか」がわかりにくくなるから。
もし一緒に伝えたいことがある場合には、小見出しを立てて、内容を区別できるようにするとよいですね。
見出しを立てて分けるイメージ
- (h3)手順1:各見出しで伝えたいことを書き出す
- (h4)ひとつの見出しで伝えることはひとつに絞る
- (h3)手順2:重複・不足する内容があれば修正する
今読んでいるこの見出しも同じなんですが、上記のように(h4)見出しを作るイメージです。
手順2:重複・不足する内容があれば修正する
伝えたい内容を書いた結果、ダブりや漏れがあったら、見出しを修正していきましょう。
具体的には、重複している見出しを削ったり、不足している見出しを追加したりするイメージです。
一度形にしてみないとわからないことも多いので、この段階で修正する場合も多いんですよね。
構成が微妙だと確実に記事クオリティが下がるので、妥協せずに細部をチェックしてみてください!
ブログの記事構成を作るコツ4つ
以下では、ブログの記事構成を作るコツを紹介していきます。
ブログの記事構成を作るコツ
- コツ1:ペルソナの知識レベルに合わせる
- コツ2:細かい疑問はQ&Aで回答する
- コツ3:自分が書きたいことを優先しない
- コツ4:少し時間を置いてから再確認する
コツ1:ペルソナの知識レベルに合わせる
ペルソナ(想定読者)が理解できるレベルを徹底しないと、「何言っているかわからない。。。」と思われて、離脱される原因になります。
なおレベル感が合っているかは、以下の点をチェックするのがよいかと。
- 読者が専門用語を理解できるか?
- 読者に必要ない「高度なノウハウ」を紹介していないか?
とくに専門用語は要注意で、わからないレベルなら言い換えるか、補足説明を入れることを考慮しましょう。
構成作成の段階から意識しないと、いざ本文を書くときに困るので、常に「どんな人が読むのか」をイメージしてみてくださいね。
コツ2:細かい疑問はQ&Aで回答する
実際に記事構成を作成してみると、「本題から逸れるけど知った方がいい情報」とかも出てくるものでして。
もしどの見出しにも入れられない場合には、最後にQ&Aを設定するとよいですね。
まさに今説明している、この見出しをイメージしてもらうとわかりやすいかと。
とはいえ絶対に必要というわけじゃないので、方法論のひとつとして認識しておくくらいでOKです!
コツ3:自分が書きたいことを優先しない
得意分野とかで記事を作成すると、「自分が言いたいこと」を書きたくなるものでして。
「自分が言いたいこと」と「ユーザーが求めていること」は、必ずしもイコールじゃないんですよね。
なので「自分のための記事」ではなく、「読者のための記事」であることを忘れないようにしましょう。
コツ4:少し時間を置いてから再確認する
コンテンツ作成にのめり込んでいると、客観性を失うことも多いものでして。
いざできあがっても、冷静に見返すと「なんかちょっと違うな」って結構あることなんですよね。
なので構成作成後、少し時間を置いてから「客観的に見てどうだろう?」とチェックすることをオススメします。
作っている最中には気づかなかったことが見つかるかもなので、数時間後とか1日後とかに確認してみてくださいね。
ブログの記事構成に関する質問2つ
最後に、ブログの記事構成に関するQ&Aを用意しました!
本文中で触れなかった「細かい疑問」に回答しているので、ぜひ参考にしてみてください。
ブログの記事構成に関する質問)
- 質問1:最適な記事の長さはありますか?
- 質問2:良い本文を書くにはどうしたら?
質問1:最適な記事の長さはありますか?
ユーザーが悩みを解消するにあたって、過不足のない長さが最適ですね。
なのでケースバイケースであり、「長ければ良い」「短ければ悪い」みたいな、短絡的要因で判断するのはやめましょう。
必ず「ユーザーにとってどうか」を基準に考えて、適切な長さの記事を作るようにしましょうね。
質問2:良い本文を書くにはどうしたら?
いろんな書き方がありますが、個人的には、結論から説明する論理展開「PREP法」がオススメ。
Web媒体のユーザーは、「とにかく答えを知りたい!」という傾向が強いので、先に回答を示した方がいいんですよね。
PREP法の例
P結論:PREP法を活用するのがオススメ。
R理由:答えを知りたいユーザーが多いから。
E具体例:PREP法の例文を紹介。
P再結論:ケースバイケースだけど、調整しながら使ってみてね。
上記のように、「結論⇨理由⇨具体例⇨再結論」という流れになります。
全てをPREP法に統一すると機械的になるので、状況に合わせて適宜調整するようにしましょう!
記事の核になる記事構成を徹底的に作り込もう!
ご紹介した「ブログの記事構成を作る3ステップ」を実践すれば、ユーザーにバッチリ刺さる記事構成を作れますよ!
最後に、ご紹介した内容をおさらいしておきましょう。
ブログの記事構成を作る手順
- ブログの記事構成を作るステップ1:ニーズを分析する
- ブログの記事構成を作るステップ2:構成作成の下準備をする
- ブログの記事構成を作るステップ3:記事構成の設計書を作る
上記手順を実践して、良質な記事構成を作ってみてくださいね!