新しくブログを始めるために独自ドメインを取得してレンタルサーバーも契約し、WordPressをインストールすれば、いよいよ実際にブログの記事(コンテンツ)を作成して公開となります。
もちろんいきなり最初から記事を書き始めても構いませんが、記事を書き始める前にブログ名(タイトル)やSSLなどの各種設定を先に行うほうが後で変更を行うよりも面倒なことが少なくなります。
この記事では初心者がブログを始める前に行っておきたいWordPressの14の設定について解説します。
まだWordPressを活用してブログの開設ができていない方は、以下の記事を参考にしてWordPressを開設してみてください。
ロリポップ!レンタルサーバーならWordPressの導入が簡単です!
もちろん場合によっては全ての設定を行う必要はありませんが、取捨選択に迷うのであれば、全ての設定を行っておくことをおススメします。

1.ブログタイトルの設定
先ずはブログの看板とも言えるブログ名(タイトル)を決めて、設定しましょう。
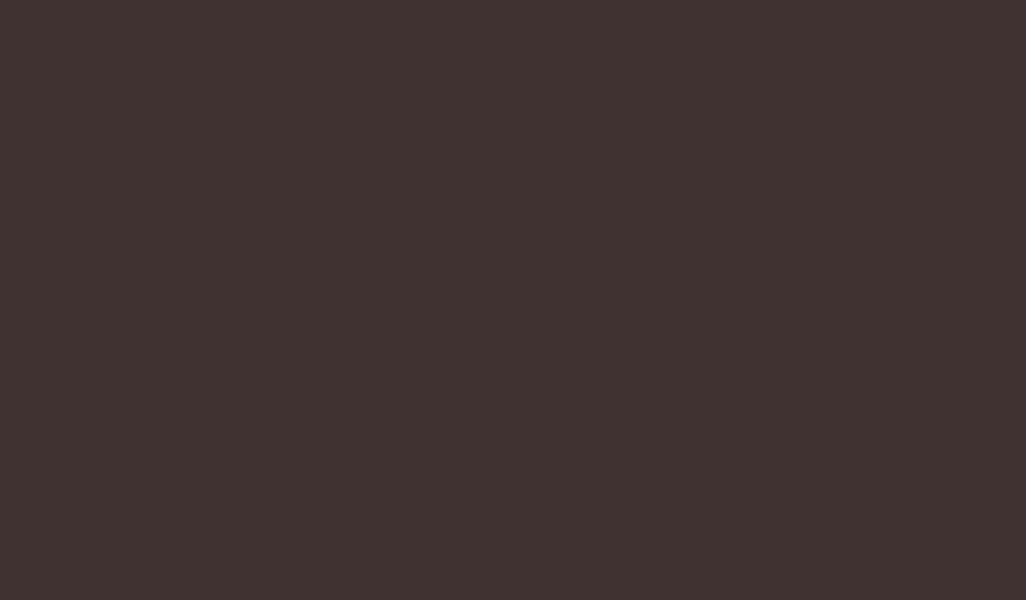
WordPressにログインし、左横のメニューから『設定』をクリックしてください。『設定』をクリックすると、以下のような『一般設定』の画面が表示されます。

この『一般設定』画面の『サイトのタイトル』に自身のブログ名を入力しましょう。
入力が終わったら画面一番下の『変更を保存』ボタンをクリックし、実際に自身のブログを開いてみて下さい。
設定したブログタイトルが表示されます。
2.キャッチフレーズの設定
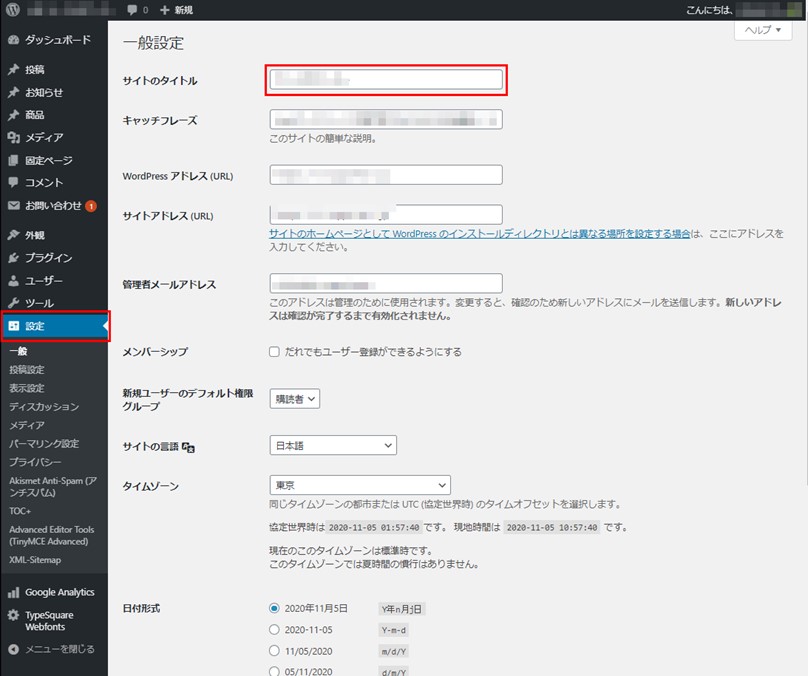
次にブログのキャッチフレーズを設定します。ブログタイトルの設定と同様に、WordPressにログインし、左横のメニューから『設定』をクリックしてください。『設定』をクリックすると、以下のような『一般設定』の画面が表示されます。

この『一般設定』画面の『キャッチフレーズ』に自身のブログのキャッチフレーズ(「このサイトの簡単な説明」とあるように、ブログを端的に表した文章)を入力しましょう。
入力が終わったら画面一番下の『変更を保存』ボタンをクリックし、実際に自身のブログを開いてみて下さい。
WordPressのテーマによって表示される場所は違いますが、ブログタイトルの横や真下にキャッチフレーズが表示されます。
3.URLの設定
ブログのTOPページのURLを設定します。レンタルサーバーのメニューからWordPressをインストールしている場合は既に指定したURLが設定されていますが、このURLは変更し直すことも可能です。
レンタルサーバーのメニューからWordPressをインストールすると、サブディレクトリにファイルが内包されます。 例えば、「wp」というディレクトリ名でWordPressをインストールした場合、このようなURLになります。
例:https://www.~~~~.com/wp/
実は、このままの設定だとブログのTOPページのURLはドメイン直下ではなく、サブディレクトリ直下のURLとなってしまいます。これをドメイン直下のURLに設定変更します。
変更前:https://www.~~~~.com/wp/
変更後:https://www.~~~~.com/
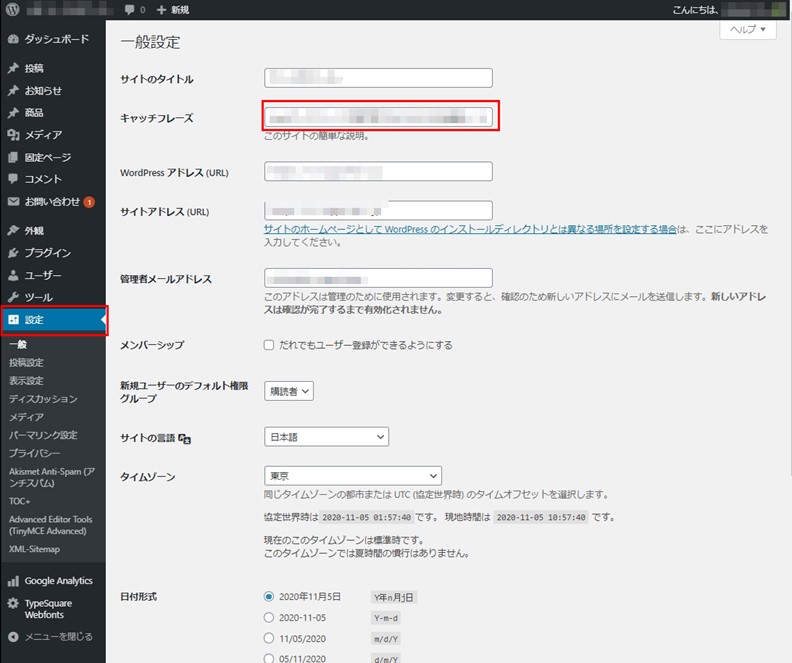
URLの設定はWordPressにログインし、左横のメニューから『設定』をクリックしてください。『設定』をクリックすると、以下のような『一般設定』の画面が表示されます。

この『一般設定』画面の『サイトアドレス(URL)』の欄に、変更したいURL(https://www.~~~~.com/)を入力することで、ブログのTOPページのURLが変更されます。
その上に『WordPressアドレス(URL)』という欄がありますが、これはWordPressをインストールしたディレクトリ、つまりサーバー上でのアドレスを指していますので、こちらは変更しないでください。
次に、ブログのTOPページのURLと『サイトアドレス(URL)』を一致させるために、WordPress内のindex.phpファイルのTOPページのURLを修正します。
index.phpを修正するには、先ずはFTPツールやロリポップFTPを使用して、index.phpファイルをダウンロードしてください。
Index.phpは、ドメインフォルダ内のpublic_htmlフォルダー内、『WordPressアドレス(URL)』のサブディレクトリ内(wp)にあります。
ダウンロードが完了したら、index.phpファイルをメモ帳などのツールで開きます。
Indexphpを開いて、以下のように表記されている部分を探してください。
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
これを、以下の様に変更して保存します。
require( dirname( __FILE__ ) . ‘/wp/wp-blog-header.php’ );
(※ wpの部分は自身のサブディレクトリ名になります。)
変更したindex.phpファイルを再びFTPツールやロリポップ!FTPを利用してドメイン直下のディレクトリにアップロードして、最後に、サブディレクトリ内に残っているindex.phpファイルを削除して終了です。
ドメイン直下のURLにアクセスしてみて下さい。
ブログのTOPページが表示されている筈です。
4.SSLの設定
ブログにSSLセキュアを設定します。
SSL(Secure Sockets Layer)とは、インターネット上でデータを暗号化して送受信する仕組み(プロトコル)であり、個人情報やクレジットカード情報などの重要なデータを暗号化することで、第三者から情報を改ざんされるのを防ぐためにも利用されています。
SSLを導入すると、WebサイトのURLが「http://~」から「https://~」に変わり、更にWebサイトのアドレスバーに錠前のマークが表示されるので、ユーザーも安心してWebサイトを閲覧できます。
今やSSL化はWebサイト、ブログを運営するにあたって必須であるといっても過言ではありません。
SSLの設定はWordPressでの設定だけでなく、レンタルサーバー側でも設定を行わなければなりませんので、ここではロリポップでの設定方法を解説します。
ロリポップでWebサイトをSSL化する方法
ロリポップのユーザー専用ページからメニューに従えば、SSL化は簡単に行うことが出来ます。
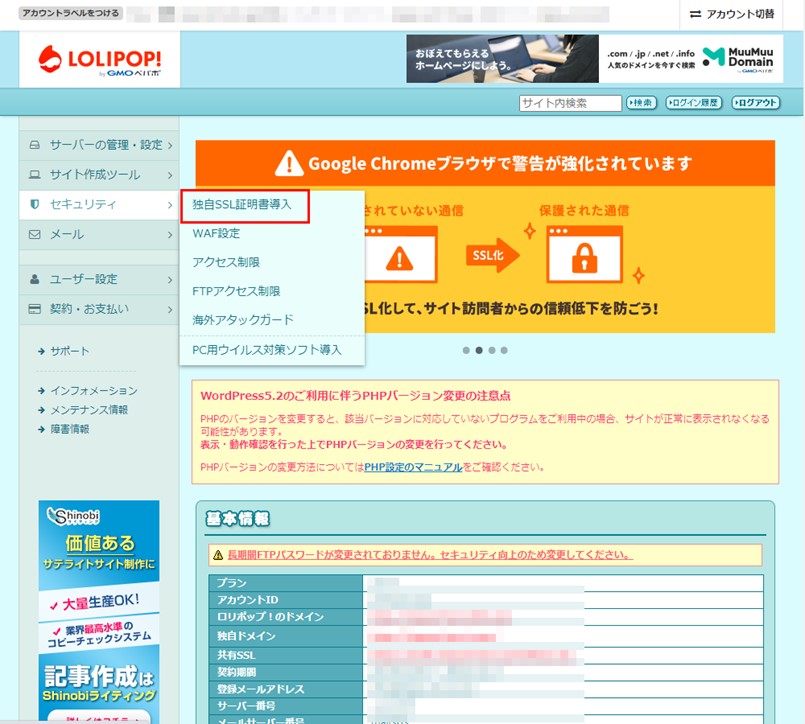
ユーザー専用ページの左横メニューの『セキュリティ』にマウスポインタを乗せるとメニューが表示されるので、『独自SSL証明書導入』をクリックしてください。

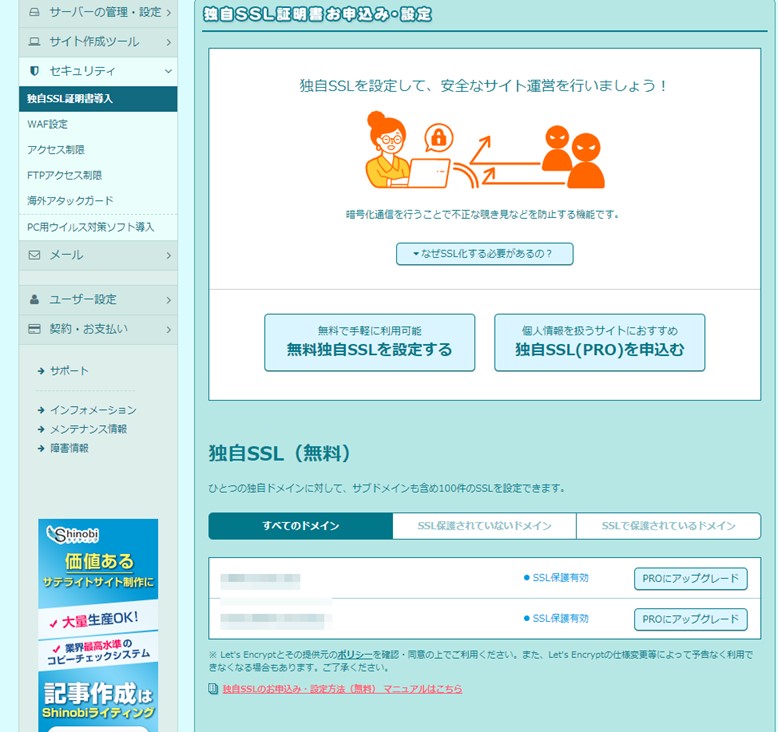
『独自SSL証明書導入』をクリックすると以下の画面に遷移します。

管理している独自ドメインの一覧が表示されますので、SSL化したい独自ドメイン、及びサブドメインにチェックを入れて『独自SSL(無料)を設定する」ボタンを押してください。
SSL化申請を行うと、独自ドメインおよびサブドメインの状態が「SSL設定作業中」に変わります。
(SSL設定が完了するまでには5分ほど時間がかかります。)
5分程待ってロリポップページを再読み込みしてみて下さい。
設定が完了したドメインは表示が「SSL保護有効」に変化しています。
確認のため、https://~のURLでブログにアクセスしてみてください。
アクセス出来れば、SSL化は無事に完了…と言いたいところですが、実は、今のままではhttps://~でも、変更前のhttp://~でもブログにアクセスが出来てしまいます。
これをhttps://~に統一するべく、WordPressの『WordPressアドレス(URL)』と『サイトアドレス(URL)』を変更します。
WordPressにログインし、左横のメニューから『設定』をクリックしてください。
『設定』をクリックすると、以下のような『一般設定』の画面が表示されます。
『WordPressアドレス(URL)』と『サイトアドレス(URL)』のURLをhttps://~に変更して画面一番下の『変更を保存』ボタンをクリックしてください。
これでURLはhttps://~に統一されました。
5.表示の設定(固定ページの選択)
ブログサイトの場合、固定で作成したページをTOPページに表示したいということもあるでしょう。WordPressでは、ブログのTOPページに固定ページを表示させることが出来ます。
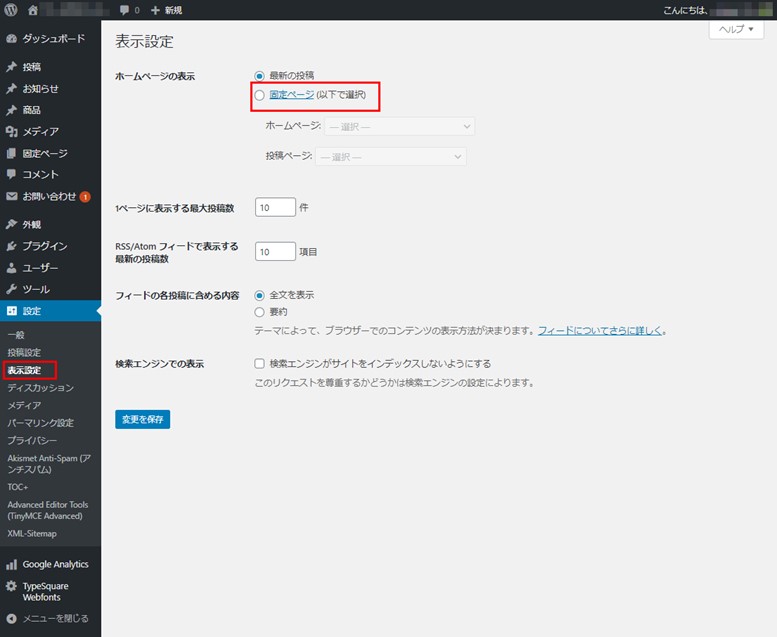
固定ページをTOPページに設定するには、WordPressにログインし、左横のメニューから『設定』にマウスポインタを乗せるとし、『表示設定』をクリックしてください。

『ホームページの表示』にて、デフォルトでは『最初の投稿』が選択されています。
この選択を『固定ページ』にすると、TOPページに表示する固定ページを指定できるようになります。
実際に設定を変更して、自身のブログを開いて確認してみて下さい。
固定ページがTOPページに表示されている筈です。
6.テーマの設定
WordPressは多くのテーマ(テンプレート)が用意されています。
WordPressテーマのインストール方法については、「WordPress初心者が最初に抑えておきたい使い方」をご参照ください。

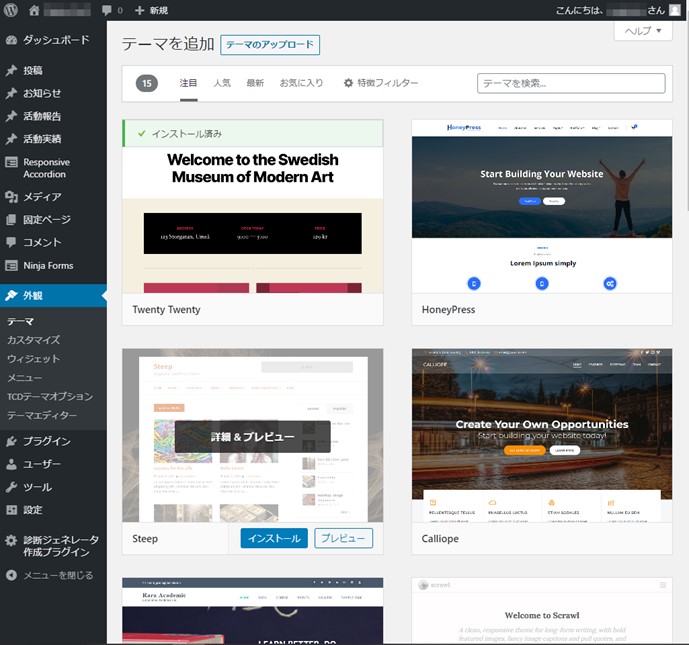
画面上部の「注目」「人気」「最新」「お気に入り」のタブを押して一覧からテーマを探す方法や、「特徴フィルター」を押して、題名や機能、レイアウトを絞ることも出来ます。
他にも「テーマを検索…」と記載のあるテキストボックスにテーマの名称を入力して検索する方法や、「テーマのアップロード」ボタンを押してテーマファイルをサーバーに直接アップロードする方法など、色々な方法でテーマのインストールが行えます。
インストールを終えたら、テーマの一覧から使いたいテーマの『有効化』ボタンを押してください。
これで、WordPressのテーマの設定は完了です。
7.プラグインの設定
WordPressは多くのプラグインも用意されています。ここではプラグインのインストールから有効化(設定)までを説明します。
WordPressプラグインのインストール方法
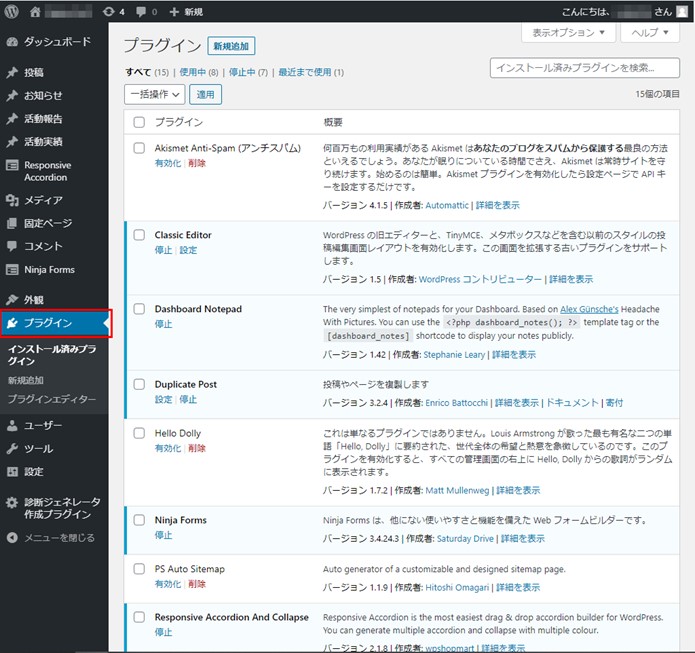
ログインを行うと、WordPressの管理画面が開かれますので、横のメニューから『プラグイン』をクリックしてください。

詳しいプラグインのインストールの仕方は「WordPressの使い方、インストールから記事投稿までを詳しく解説します」を参考にしてください。
ここからプラグインの有効化や停止、削除など管理を行います。新しいプラグインをインストールする際は、画面上の『新規追加』ボタンを押してください。
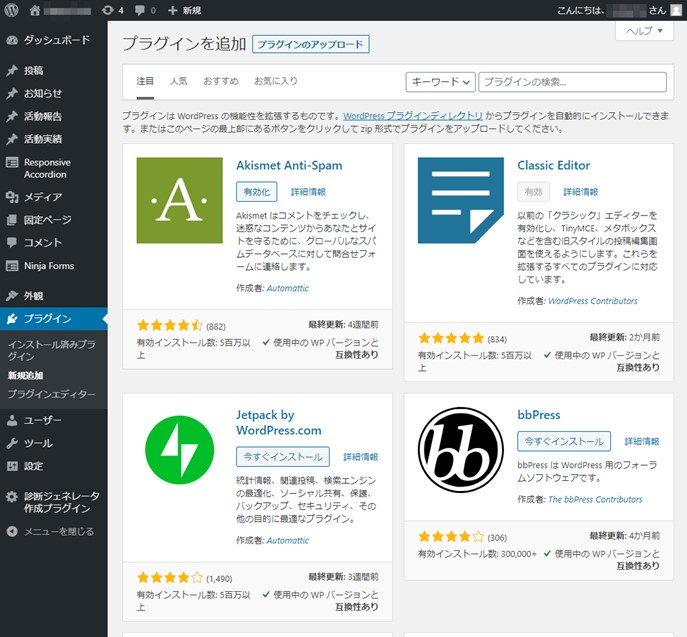
新規追加ボタンを押すと以下のような画面に切り換わりますので、該当のプラグインの「今すぐインストール」ボタンを押してインストールを行いましょう。(既にインストールされているプラグインは「有効化」ボタンが表示され、有効化している場合はボタンが表示されません。)

また、プラグインの追加方法もテーマと同様に多種多様です。
画面上部の「注目」「人気」「おすすめ」「お気に入り」のタブを押して一覧からプラグインを探す方法や、「プラグインの検索…」と記載のあるテキストボックスにプラグインの名称を入力して検索する方法、「プラグインのアップロード」ボタンを押してプラグインファイルをサーバーに直接アップロードする方法などがあります。
適宜プラグインをインストールしてください。(※ おススメのプラグインについては、「WordPressオススメのプラグインはこれ!プラグインでSEOやセキュリティ対策」の記事で紹介しています。合わせてご覧ください。)
インストールを終えたら、プラグインの一覧から使いたいプラグインの『有効化』をクリックしてください。
プラグインは多数かつ同時使用が可能で、使わないものは一時的に停止することもできます(もちろん永久的に使わないならば削除してしまうことも可能です)。
これで、WordPressのプラグインの設定は完了です。
8.サンプルページの削除
WordPressをインストールした直後に、『投稿』や『固定ページ』の一覧画面を見ると「Hello world!」や「サンプルページ」という記事が既に存在しています。
これは最初からサンプルとして用意されている記事です。これから新しく記事を追加するに当たって、特に必要のない記事ですので削除してしまいましょう。
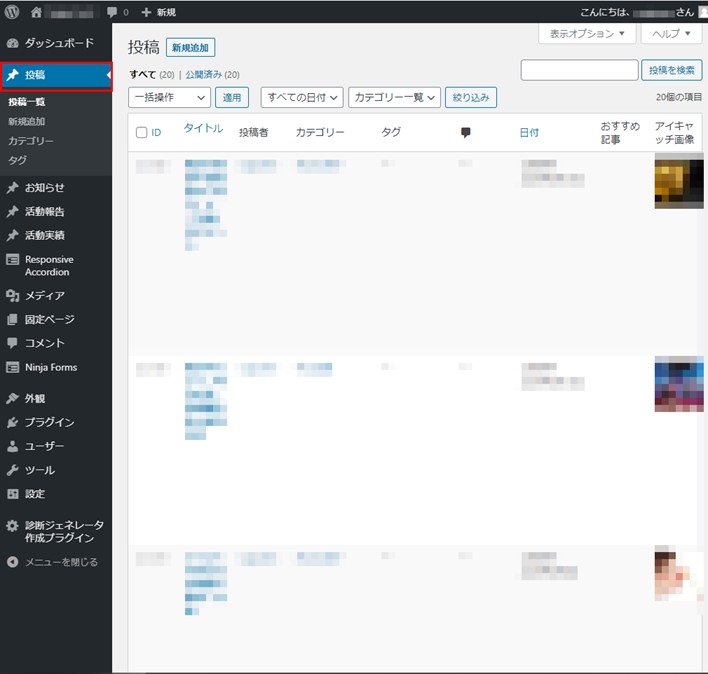
サンプルページを削除するには、WordPressにログインした後、横のメニューから『投稿』をクリックしてください。
『投稿』ボタンを押すと、投稿した記事の一覧が表示されますので、サンプルページのタイトル下にある「ゴミ箱へ移動」をクリックしましょう。
これでサンプルページは表示されなくなりましたが、実は、まだサンプルページはゴミ箱内に残っています。そのままでも結構ですが、完全に消してしまうのであればゴミ箱に移動して『完全に削除する』をクリックしましょう。
『固定ページ』のサンプルページも同様にゴミ箱へ移動し、『完全に削除する』をクリックしましょう。これでサンプルページの削除は完了です。

9.ディスカッションの設定
ディスカッションとは、WordPressの固定ページやブログ記事ページへのリンクを貼ったときにリンク元の相手のサイトにリンクを貼ったことを通知する設定や、逆に他のサイト、ブログにて自身のブログのリンクが貼られたことが通知される機能です。
他にも自身のブログのコメント投稿について、投稿ルールを設定することもできます。
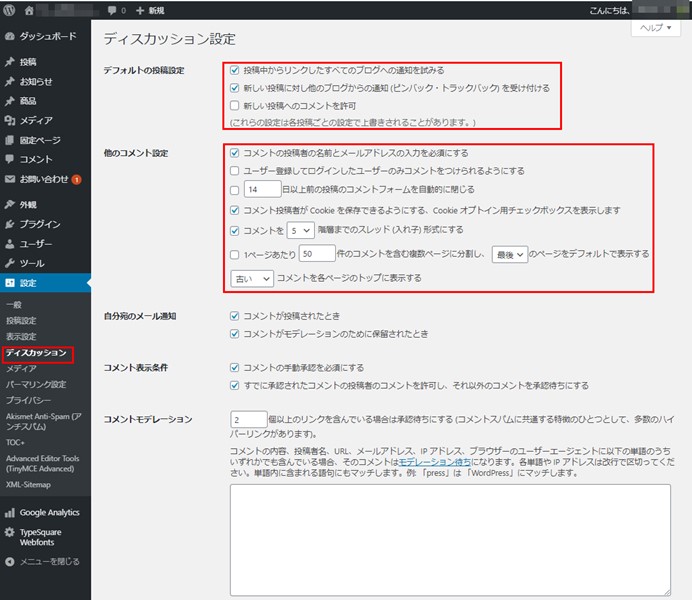
ディスカッションの設定を行うには、WordPressにログインし、左横のメニューから『設定』にマウスポインタを乗せるとし、『ディスカッション』をクリックしてください。
『投稿のデフォルト設定』にて、『投稿中からリンクしたすべてのブログへの通知を試みる』にチェックを入れると、固定ページやブログ記事ページへのリンクを貼ったときにリンク元の相手のサイトにリンクを貼ったことを通知します。
また、『新しい投稿に対し他のブログからの通知 (ピンバック・トラックバック) を受け付ける』は、逆に他のサイト、ブログにて自身のブログのリンクが貼られたことが通知される機能です。
最後に『新しい投稿へのコメントを許可』は、あなたのブログ記事、固定ページにコメントを許可する機能です。

更にコメントについて詳細な設定を行うのであれば、『他のコメント設定』にて設定を行うことができ、他にも『アバター』では、自身のアイコンはもちろん、投稿者のアイコン表示も設定できます。
全ての設定を終えたら、『変更を保存ボタン』をクリックします。これでディスカッションの設定の削除は完了です。
10.メタ情報の削除
メタ情報とは、WordPressのログインをブログの画面から行える、サイドバーから行える機能です。管理者にとってはログインが容易になる機能ですが、ブログ閲覧者(ユーザー)にとっては使うことがない、不要な機能でもあるため、削除することをおススメします。
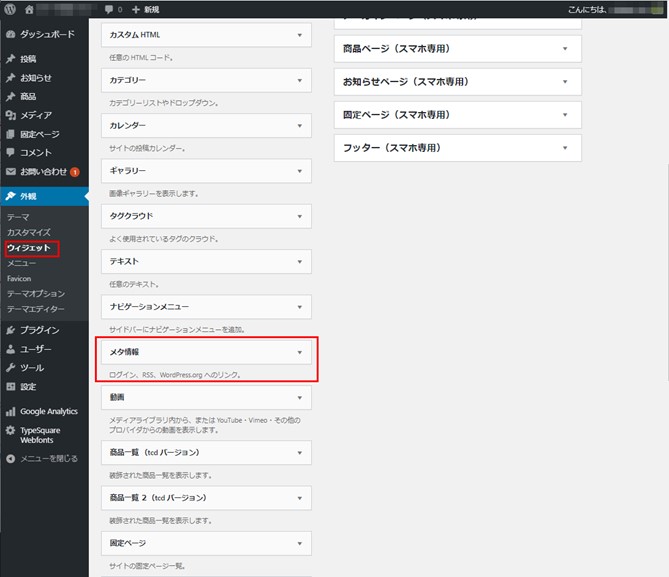
メタ情報の削除を行うには、WordPressにログインし、左横のメニューから『外観』にマウスポインタを乗せるとし、『ウィジェット』をクリックしてください。右に表示されているサイドバーウィジェットの中にある「メタ情報」ウィジェットをドラッグして、左の利用できるウィジェットにドロップして移動するだけで削除は完了です。

再度メタ情報を表示させたい場合は、逆に左の利用できるウィジェットから「メタ情報」ウィジェットをドラッグ&ドロップで移動してください。
11.メディアの設定
WordPressにて画像のアップロードを行うと、画像のサイズや画像のリンク(URL)が自動で保存されます(自動でWordPressのアップロードフォルダー内に保存されます)。
これは便利な機能でもありますが、自身の想定するサイズで保存されないだけでなく、画像のリンク(URL)が把握出来なくて混乱する元となり、後に修正するとなると面倒な作業にもなりやすいです。
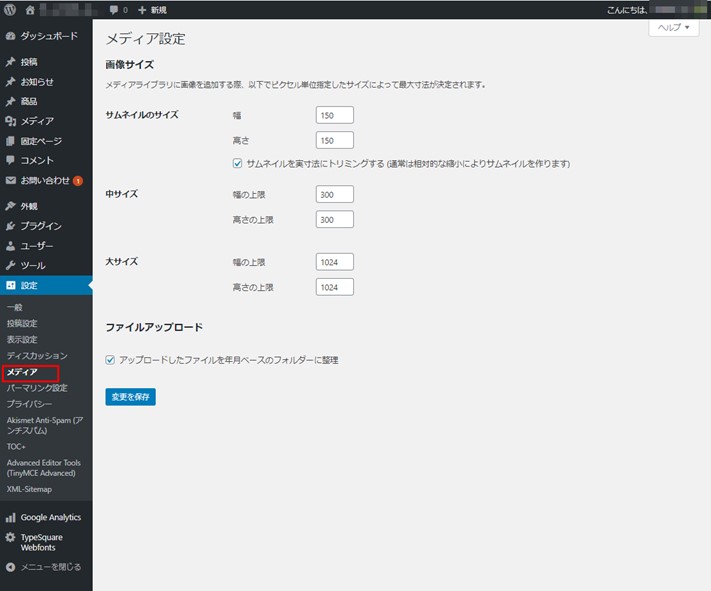
そこで、先んじてメディアの設定を行う事で修正する手間を省きましょう。メディアの設定を行うには、WordPressにログインし、左横のメニューから『設定』にマウスポインタを乗せるとし、『メディア』をクリックしてください。

『画像サイズ』に『サムネイルのサイズ』『中サイズ』『大サイズ』とありますので、サイズの寸法は適宜設定してください。
また、『サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)』にチェックを入れると、設定した寸法でトリミングが行われますが、チェックを外した場合は幅か高さを上限に相対的に縮小されるようになります。画像のサイズ変更は以上です。
次に画像のリンク(URL)、画像を保存するフォルダーを変更します。
『ファイルアップロード』の『アップロードしたファイルを年月ベースのフォルダーに整理』にチェックを入れると、アップロードした年月のフォルダーが生成され、そのフォルダー直下に画像が保存されます。
これによって、いつ保存された画像なのか、いつの記事投稿で使用した画像なのかが分かりやすくなります。
逆に『アップロードしたファイルを年月ベースのフォルダーに整理』にチェックを入れないと、全てアップロードフォルダー内に保存されてしまいます。
もちろん設定しなくても結構ですが、管理の容易さから考えてチェックを入れておく、年月で管理する方が良いでしょう。
12.パーマリンクの設定
パーマリンクとは、固定ページやブログ記事を作成すると自動で割り振られるページのURLの、特に末尾部分のことを指して言います。
こちらもある意味では便利な機能ですが、初期設定だと数字と記号が勝手に割り振られるため、後にURLを見ただけでは何のページなのか見分けがつかなくなってしまうことが難点です。
(管理者のあなただけでなくユーザーも区別がつかない、イメージが出来ないURLはユーザビリティに欠けるとも言えます。)
そこで、パーマリンクの設定を行うことで、URLで区別がつく、イメージできるようにしましょう。
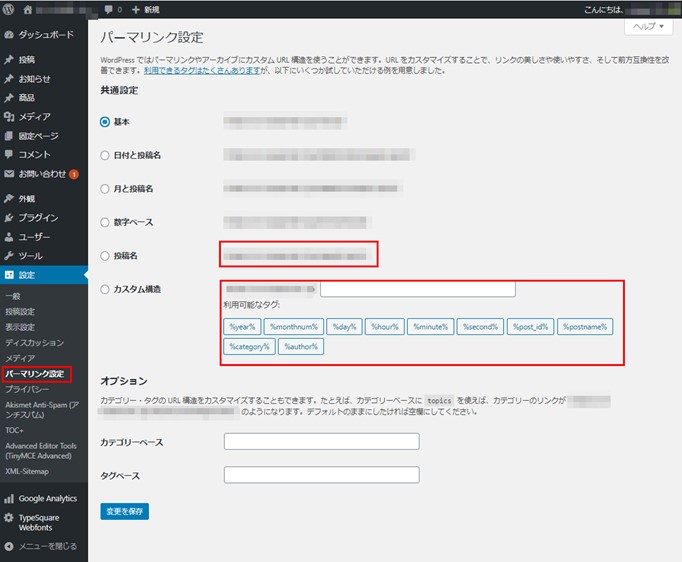
パーマリンクの設定行うには、WordPressにログインし、左横のメニューから『設定』にマウスポインタを乗せるとし、『パーマリンク設定』をクリックしてください。デフォルトでは『共通設定』は『基本』が選択されています。

パーマリンクは『カスタム構造』を選択してブログのディレクトリ構造に合わせた形にする、カテゴリー名やタグ名、投稿月日などの階層にすることが望ましいですが、最初から決め打ちするのは難しいという場合は『投稿名』を選択して、かつブログ記事を投稿する都度URLを手で変更することが良いでしょう。
最後に「変更を保存」ボタンをクリックして完了です。
また、パーマリンクを日本語にすると分かりやすくはなりますが、日本語は外部サイトへのリンクやブラウザの文字コードによって正確に表示されないこともあるため、極力アルファベットで設定することをおススメします。
SEO的におすすめなのは「%category%」です。対策したいキーワードをcategoryに設定しておくと、そのキーワードで対策できます。
13.記事カテゴリーの設定
WordPressでは記事ごとにカテゴリーを設定することで、関連性のある記事を同じグループにまとめることができます。
カテゴリーを設定すればユーザビリティも向上し、SEOでも良い評価を得やすくなりますので、是非とも設定を行いましょう。
カテゴリーの設定は以下の2つの方法で行う事ができます。
1.カテゴリー設定画面から行う
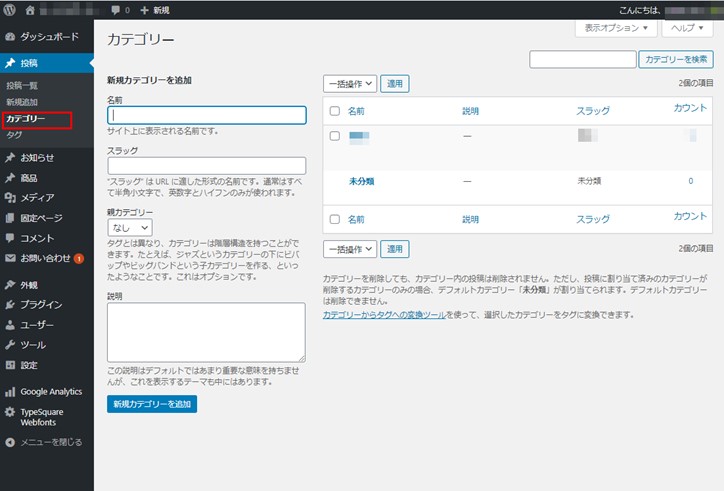
WordPressにログインし、左横のメニューから『投稿』にマウスポインタを乗せるとし、『カテゴリー』をクリックしてください。
先ずはカテゴリーの新規作成を行います。
『新規カテゴリーを追加』にて、『名前』と『スラッグ』を入力し、『親・子カテゴリー』を設定します。
『名前』はカテゴリー名を入力、『スラッグ』はカテゴリーのURLを入力します。
『親・子カテゴリー』は、カテゴリーの階層を決めるものです。デフォルトでは「なし」が指定されています。
また、『説明』はカテゴリーを説明するものであり、任意ではありますが、自身が分かりやすい説明を入力しておきましょう。
全てを入力したら「新規カテゴリーを追加」ボタンをクリックしてください。
カテゴリー追加が完了すれば、右横の一覧に追加したカテゴリーが表示されます。
ここでカテゴリーを削除することができるので、デフォルトで用意されている「未分類」カテゴリーを消去しましょう。

2.記事の投稿画面から設定を行う
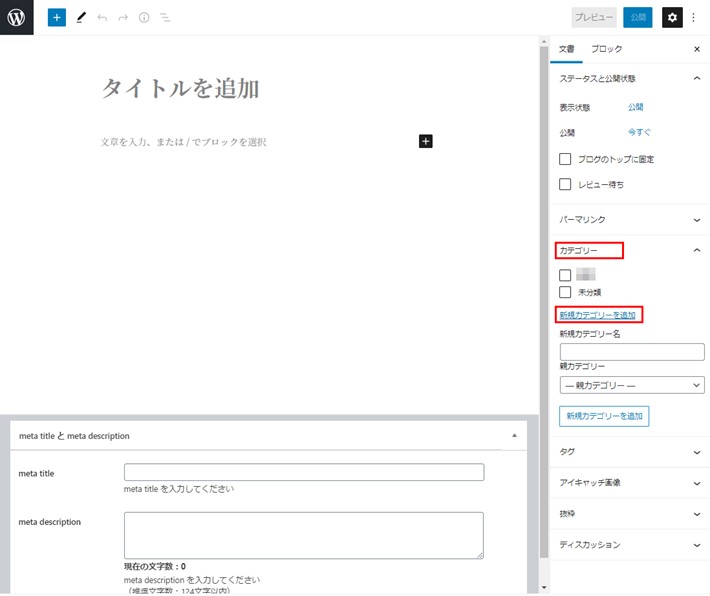
WordPressにログインし、左横のメニューから『投稿』をクリックし、『新規投稿』ボタンをクリックしてください。
記事エディター画面にて、右のカテゴリーをクリックします。まだカテゴリーが作成されていない場合、デフォルトで「未分類」が表示されている筈です。
その下に表示される「新規カテゴリーを追加」のリンクをクリックすると、カテゴリー名を設定するためのテキストボックスと親カテゴリーを設定するためのドロップダウンメニューが表示されます。
ここからカテゴリーの『名前』や、『親・子カテゴリー』を指定して新しいカテゴリーを作成することができます。
但し、ここで作成されたカテゴリーは、『スラッグ』が『名前』と同じもので作成されるため、カテゴリー設定画面でスラッグ(URL)の変更を行うことも忘れないでください。

14.プライバシーポリシーページの作成
プライバシーポリシーとは、WEBサイト(ブログ)が収集した個人情報の利用目的や管理方法を記載したもの、個人情報保護方針を規約として明文化したものです。
その規約を掲載するページがプライバシーポリシーページです。
プライバシーポリシーページを作成するには、WordPressにログインし、『固定ページ』にて『新規作成』を選び、先ずは「プライバシーポリシー」を作成してください。(プライバシーポリシーのひな形は色々なサイトで提供されていますので、それを元に作成することもできます。もちろん弁護士に相談して内容を吟味、作成することがベストです。)
固定ページでプライバシーポリシーページを作成したら、WordPress側の登録設定も行いましょう。
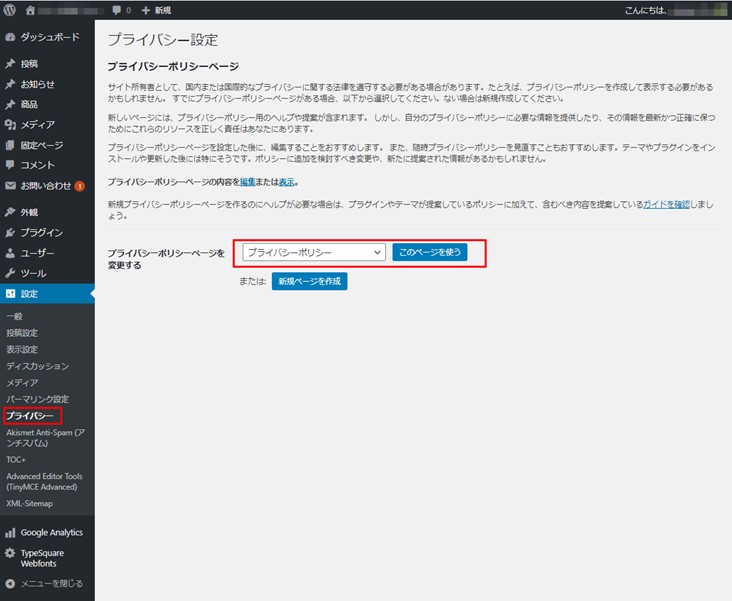
左横のメニューから『設定』にマウスポインタを乗せるとし、『プライバシー』をクリックしてください。
『プライバシーポリシーページを設定する』にて固定ページにて作ったプライバシーポリシーページを指定し、「このページを使う」ボタンをクリックしてください。

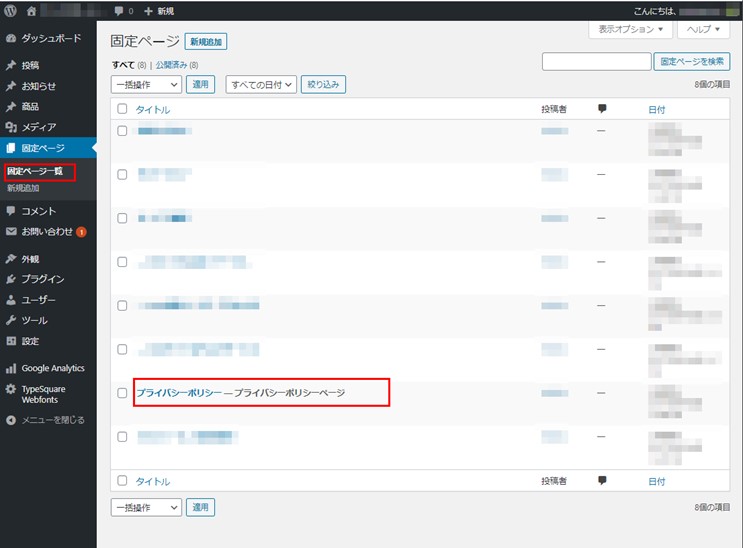
最後に『固定ページ』の一覧を開いて、プライバシーポリシーページに設定した固定ページのタイトルの後に「―プライバシーポリシーページ」と表示されている(設定されている)ことを確認しましょう。

以上が初心者がブログを始める前に行っておきたいWordPressの14の設定です。
これらの設定を行えばブログの記事作成、管理が容易になるのはもちろん、ユーザビリティにも良い影響を与える(ユーザーもブログを閲覧しやすくなる)ので、是非設定してくださいね!