
ロリポップCRチームのエンジニアの kunit です!
みなさんは、普段WordPressで記事を更新したのにも関わらずなかなか記事が更新されなくて困ったことはありませんか?
記事がなかなか更新されない現象には、「キャッシュ」というものが関わっていることが多いです。
キャッシュはうまく利用すればサイトの表示を速くすることができますが、使い方を間違えると上記のような問題に悩まされることになります。
今回は、このキャッシュについて、種類や仕組みなどをじっくりと解説し、キャッシュとの上手な付き合い方について説明していきます。

キャッシュとは
キャッシュって何?
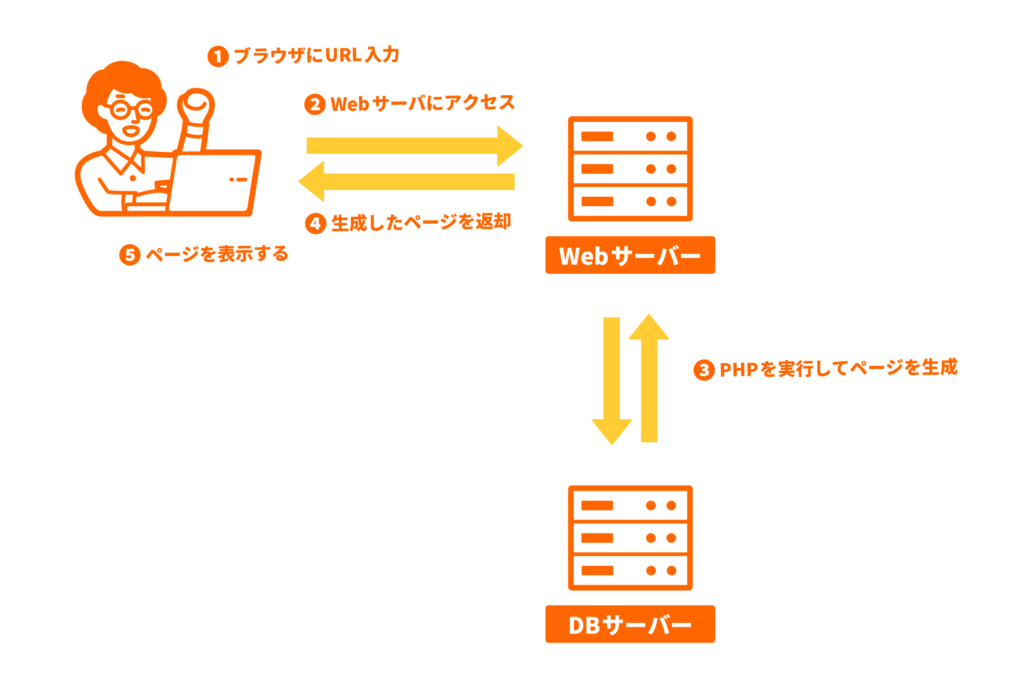
キャッシュという仕組みを知る上で、まずはみなさんのサイトがどのような流れで表示されているかを追いかけてみましょう。
WordPressを使ってサイトを公開している場合、ページを表示するまでに次のような流れとなります。
- サイトを閲覧する人がブラウザ(Google Chromeなど)に見たいページのURLを入力する
- ブラウザがURLに応じたWebサーバーに対してアクセスを行う
- WebサーバーはPHPを実行してデータベースからデータを取得してページを組み立てる(WordPressの動作)
- Webサーバーは組み立てたページをブラウザに渡す
- ブラウザはサーバーから渡されたページを表示する

実は、みなさんが普段ページを見るまでにはこのようなことを行われているのです。
これをページを読み込むたびに行っていると、各段階でそれぞれ時間がかかるため、ページの表示が遅いと感じることになります。
そこで、ページが表示されるまでのいくつかのポイントで出来上がったものを再利用すれば時間短縮になるのではないかと考えたものがキャッシュという仕組みになります。
例えば、上記の流れであれば、3つのポイントで再利用(=キャッシュ)できる場所があります。
- PHPを実行してページを生成
再利用:生成したページ
短縮:PHPの実行やデータベースからデータを取得する時間 - 生成したページを返却
再利用:ブラウザに渡すページや画像/JS/CSS等
短縮:Webサーバーからページを生成する素材を読み込む時間 - ページを表示する
再利用:サーバーから渡されたページや画像/JS/CSS等
短縮:Webサーバーにアクセスをする時間
このようにいろんな段階でページや画像/JS/CSS等を残して(=キャッシュ)おくことによりページの表示速度を上げることができるようになります。
キャッシュを使う上で起こる問題点
キャッシュを使うことにより、本来実行される処理やアクセスが省略され、ページを表示するまでの時間が大幅に短縮されますが、次のような問題が発生することがあります。
- 画像を差し替えたのに、古い画像が表示されたままになっている
- WordPressの管理ツールから記事の更新をしたのに、更新が反映されない

これらの問題はキャッシュを利用してページが表示されているために発生する問題となります。この問題に関しては、どこでキャッシュが行われているかをきちんと把握し、不必要となったキャッシュを適切に削除することにより対処できます。
これ以降、キャッシュの種類とどこでキャッシュされているのか、どのように削除を行うのかということを説明していきます。
ブラウザキャッシュ
ブラウザキャッシュとは
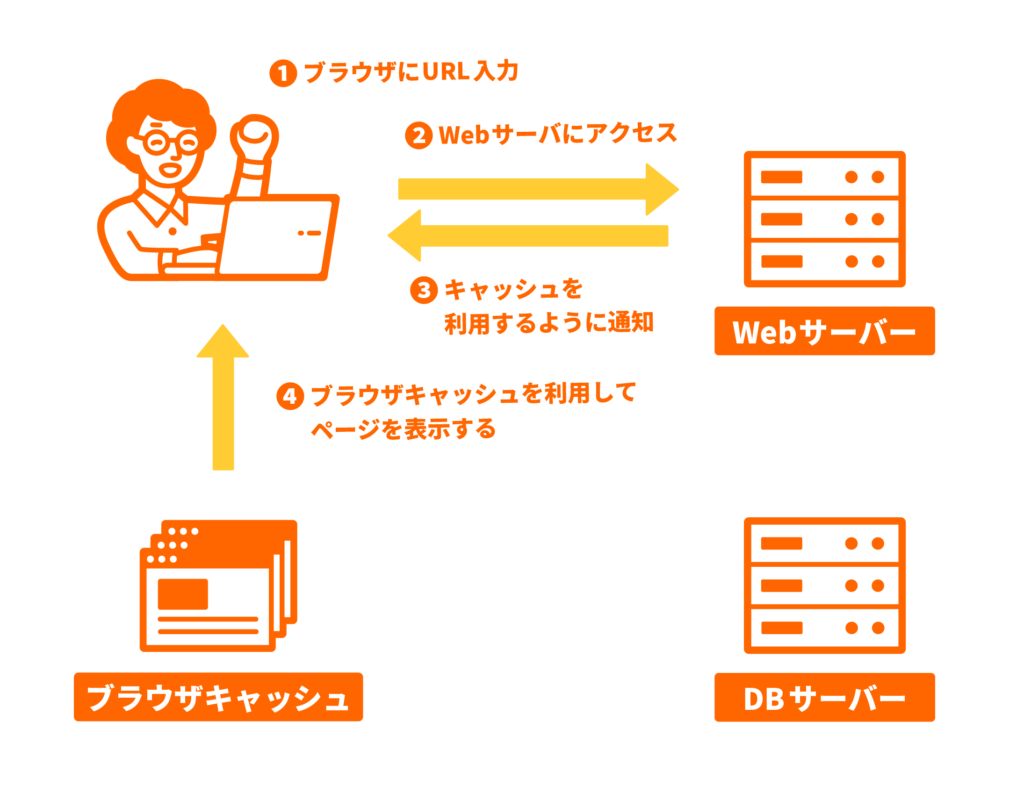
ブラウザキャッシュを利用すると、一度Webサーバーから取得したページや画像/JS/CSS等をブラウザ側で保持されます。
そして、次に同じページにアクセスした際にはWebサーバーからデータを取得するのではなく、ブラウザ側に保持しておいたデータを使ってページを表示することができます。
特に画像は容量が大きくなりがちなため、キャッシュすることによりアクセスの時間や容量を減らすことができるブラウザキャッシュがよく利用されます。

ブラウザキャッシュの欠点
ブラウザキャッシュの欠点としては次のようなことがあります。
- サイトを閲覧した人によって表示されている内容が違う可能性がある
- 一度ユーザー側にキャッシュされたものをサイト提供者側から強制的に削除する方法がない
ブラウザキャッシュの消し方
ブラウザキャッシュは次のような方法で削除することができます。
ブラウザの強制リロードを行う
ブラウザキャッシュを無視してページを再読み込みします。
例えば、Google Chrome であれば、次のように操作することにより強制リロードを行うことができます。
- Windowsの場合は、Shift を押しながら F5 キーを押す
- macOS の場合は、Cmd と Shift を押しながら R を押す
強制リロードのやり方はブラウザやOSごとに違いがあるため、ご利用のブラウザでどのように操作すれば強制リロードができるかを確認しておきましょう。
ブラウザの設定からブラウザキャッシュを削除する
ブラウザの強制リロードでうまく行かなかったときのみ試すようにしましょう。
サイトを更新したにも関わらずなかなか更新が反映されないという場合には、まずはブラウザの強制リロードをおこなって更新が反映されるかの確認をしましょう。
ブラウザの強制リロードをおこなっても更新の反映されない場合は、別のところでキャッシュされている可能性が高いため、これ以降の部分を確認していきます。
WordPressのキャッシュ系プラグイン
WordPressのキャッシュ系プラグインとは
WordPressはPHPというプログラミング言語で記述されたプログラムで、Webサーバー上でPHPのプログラムが実行され、データベースからデータを取得してページを生成しています。
このプログラムが実行される時間やデータベースからデータを取得する時間は複雑なページ構成になるほど長くなります。
毎回プログラムの実行やデータベースからのデータ取得を行わずに一度生成したページを再利用しようと考えられたのがWordPressのキャッシュ系プラグインとなります。
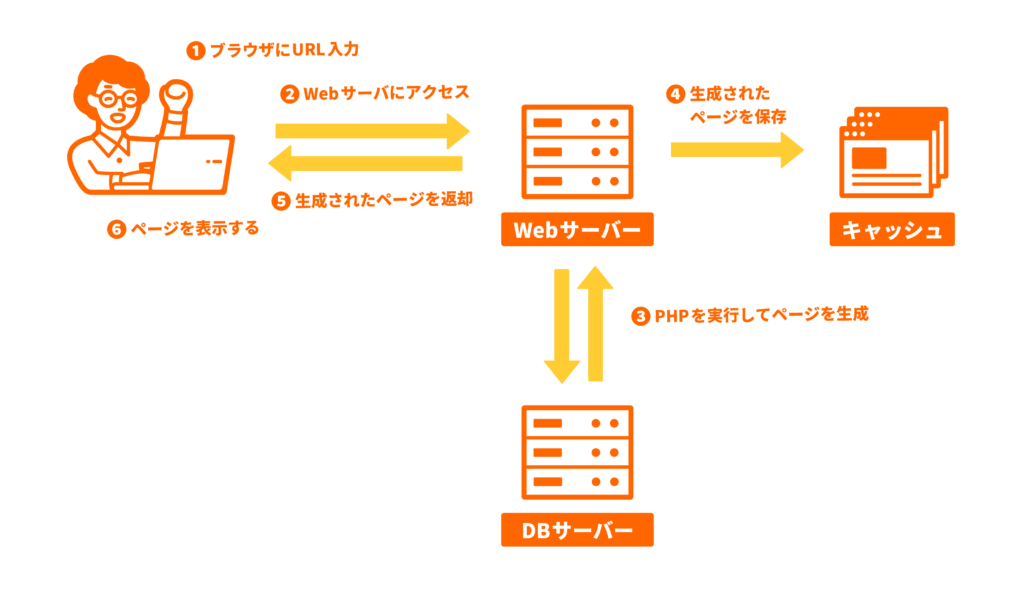
WordPressのキャッシュ系のプラグインは、一度生成したページをファイルとしてサーバー上に保持します。次回同じページが閲覧された際に保持しているファイルを返却することにより大幅な時間短縮を行います。
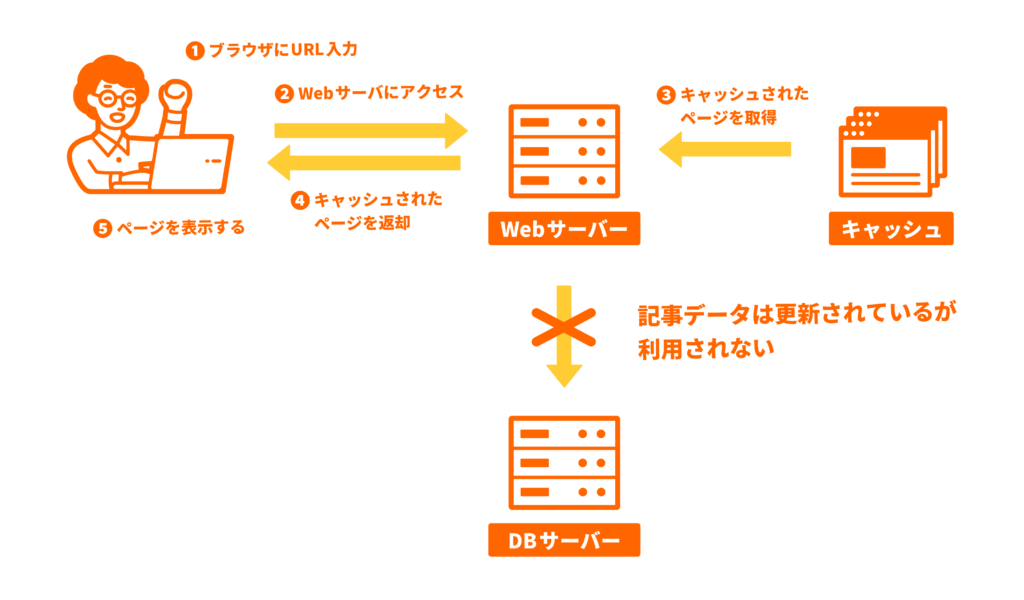
キャッシュ保存の流れ

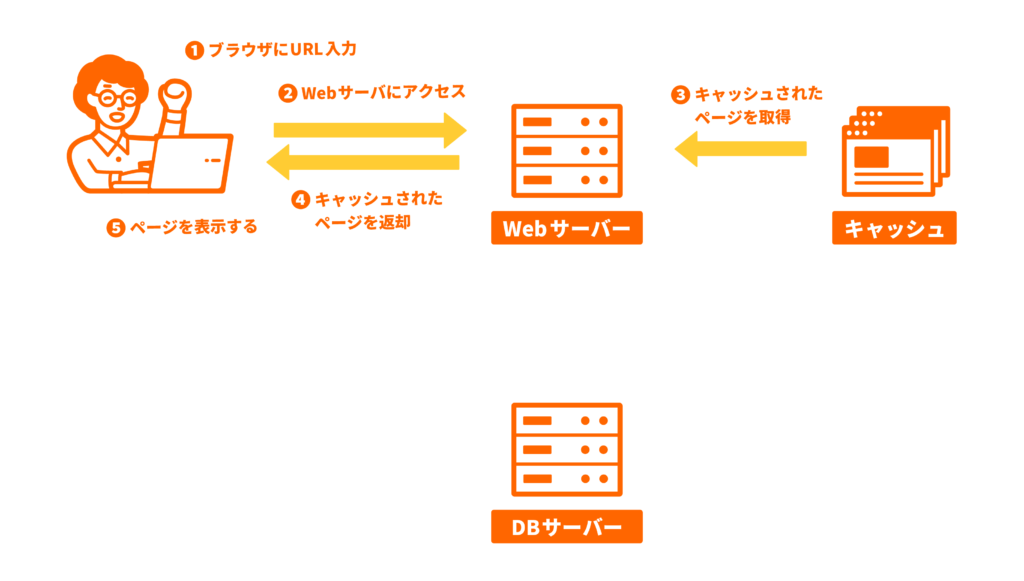
キャッシュ利用の流れ

WordPressでよく利用されるキャッシュ系プラグインとしては次のようなものがあります。
これらのキャッシュ系プラグインはとても強力で、うまく利用すれば表示完了までに数秒かかっていたサイトが、1秒もかからずに表示されるといった変化をもたらすことができます。
利用上の注意としては、キャッシュ系プラグインは複数同時に使うものではないので、それぞれ個別に試してみて、ご自身のサイトにあったものを1つ選択するようにしましょう。
キャッシュ系プラグインの欠点
キャッシュ系プラグインも利点ばかりではありません。次のような欠点も存在します。
- 記事を更新しても更新が反映されない
- キャッシュファイルが大量に生成された結果、逆にサイトが重くなる
- キャッシュファイルが大量に生成された結果、容量が増えすぎる
これらの問題は必要に応じてキャッシュをクリアすることによって解決することができます。
利用されているキャッシュプラグインで提供されているキャッシュの削除もしくはクリアという機能を利用して、キャッシュがあまり増えすぎないように管理しましょう。
ロリポップ!アクセラレータ
ロリポップ!アクセラレータとは
ここまで、ブラウザキャッシュとWordPressのキャッシュ系プラグインの解説を行ってきました。
最後に、ロリポップが提供しているキャッシュ機能であるロリポップ!アクセラレータについて解説します。
ロリポップ!アクセラレータは次のように動作することにより、サイトの表示速度を速くします。
- ブラウザとWebサーバーとの間にキャッシュサーバーというものが存在してそこでキャッシュされる
- Webサーバーが返却した内容をキャッシュサーバーで保持することにより、次回同じページや画像/JS/CSSへのアクセスがあった場合、Webサーバーにはアクセスせずに内容を返却することができる
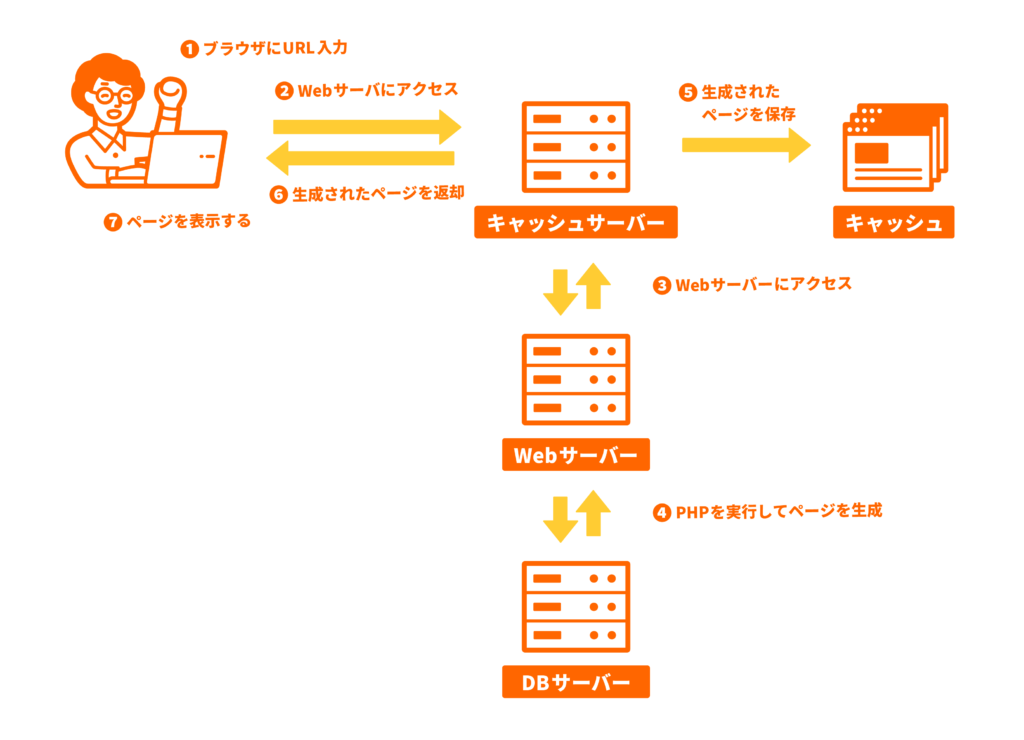
キャッシュ保存の流れ

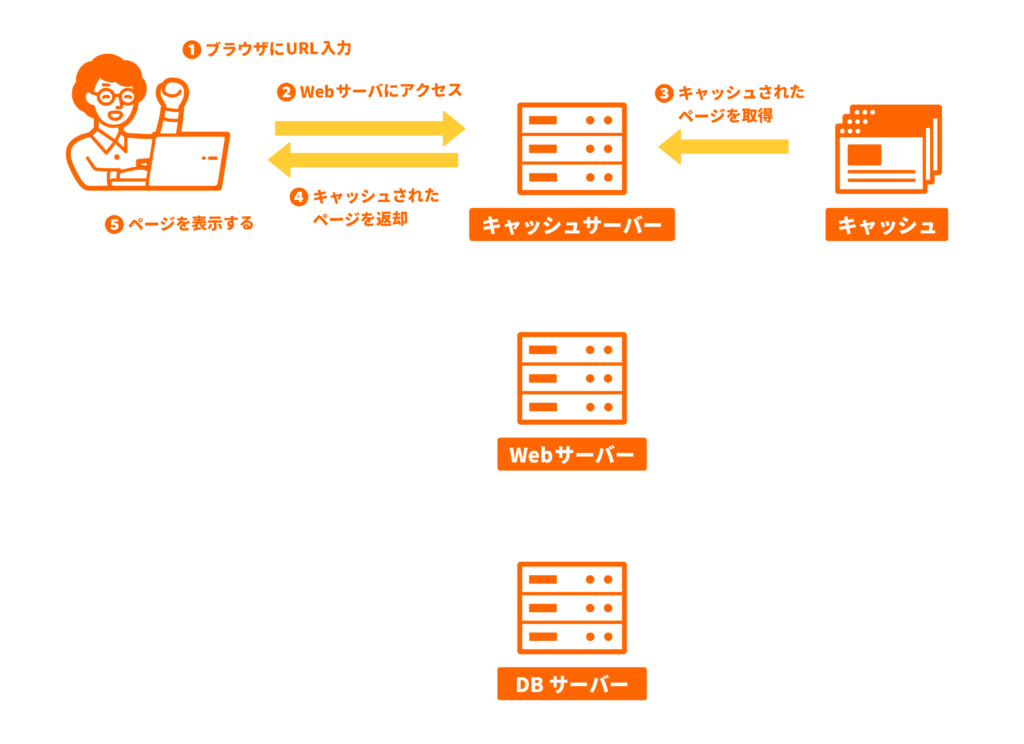
キャッシュ利用の流れ

ロリポップ!アクセラレータを使うと次のような利点があります
- Webサーバー上でPHPが動作する時間やデータベースからデータを取ってくる時間をかけずにすむ
- PHPの動作やデータベースからデータを取ってくるという処理は大量な同時アクセスにあまり強くないが、Webサーバーを介さずにキャッシュサーバーがデータを返却するため、大量な同時アクセスに耐えることができる
ロリポップ!アクセラレータは上記のような利点があるため、ページ表示速度の向上だけではなく、アクセスが大幅に増えるような場合に強力な支援を行うことが可能となります。
ロリポップ!アクセラレータの使い方
ロリポップ!アクセラレータはユーザー専用ページの「サーバーの管理・設定」メニューの「ロリポップ!アクセラレータ」から利用することができます。
ロリポップ!アクセラレータはドメインごとにON/OFFすることができます。

また、ONの場合では設定により2段階の使い方が可能です。
- 初期設定
- ページおよびCSS/JS/画像全てのキャッシュする
cssjsicojpgjpegpnggifの拡張子のファイルのみキャッシュする- CSS/JS/画像のみをキャッシュする

ネットショップではあるサイト閲覧者のページがキャッシュされて、別のサイト閲覧者にそれが表示されると個人情報漏洩のトラブルに繋がる可能性があります。
このようなことが発生するのを防ぐために、ネットショップのようなWebサイトではCSS/JS/画像のみをキャッシュすることをおすすめします。
なお、WordPressの管理画面は全てキャッシュするという設定にしても、ロリポップ!アクセラレータのキャッシュサーバーにはキャッシュされないようになっているので、管理画面のためにCSS/JS/CSのみをキャッシュするにする必要はありません。
ロリポップ!アクセラレータが作成したキャッシュの消し方
ロリポップ!アクセラレータはページおよびCSS/JS/画像を強力にキャッシュするため、ページ更新時に反映の妨げになる場合があります。
その場合は、ユーザー専用ページの各ドメインの設定ボタンを押すと表示されるダイアログにキャッシュの削除というボタンがあるので、それを利用してキャッシュの削除を行ってください。

まとめ
今回は、3つのキャッシュについて解説しました。
キャッシュはうまく使うことによりサイトの表示速度を速くすることができますが、キャッシュされたデータを適切に削除することを怠ると、サイトの更新が反映されないといったトラブルが発生するので気をつけましょう。
サイトの表示が重いと感じた際には、まずはロリポップ!アクセラレータをONにしてサイトの表示速度が速くなるかをためしていただくことをおすすめします。